装修市场
XML配置白名单
模块描述文件详解
首先看一下module.xml中的内容,如下所示,
<?xml version="1.0" encoding="GBK"?>
<module>
<id>tshop-um-localModule</id>
<name>设计师模块</name>
<file>tshop-um-localModule.php</file>
<thumbnail>../../assets/images/default-thumbnail.png</thumbnail>
<description xsi:type="xs:string" xmlns:xs="http://www.w3.org/2001/XMLSchema"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">设计师模块</description>
<requiredCache>true</requiredCache>
<supportedWidth>190,550,750,950</supportedWidth>
<themes default="default">
<theme name="default">
<css>assets/stylesheets/default.css</css>
</theme>
</themes>
</module>
都是之前创建模块时设置的内容,可以添加<parameters>标签,然后在该标签下使用<parameter>标签,模块的渲染的基本流程为读取参数,调用底层服务,结合php文件输出html,所以参数是模块和卖家交互的重要部分。
设计师可以修改参数来调整模块信息,也可以通过手动修改module.xml文件。请注意在手动修改时,如果设计师任意地修改它,即没有根据模块Schema文件(module.xsd)的规则的话,在保存编辑或者装配该模块时,会报XML文件格式错误。即module.xml文件中的节点都在module.xsd中注册过,且具体的节点类型在xsd文件中都有定义,xsd会做一个校验工作。 下面详细描述模块配置文件每个参数的含义:
-
- id: id用来唯一的标识某一个模块,在引入模块的时候会通过此ID来引入模块,在同一个模板中,模块ID不能重复。
- name: name代表模块的名称,此名称是为了卖家在后台添加模块的时候提示卖家对应的模块名称。
- file: file用来配置模块对应的php文件,此配置必须和模块的php文件同名,此项配置需要模块的后缀名。此外该php文件在模块目录下,没有子目录。
- thumbnail: thumbnail用来配置模块缩略图,模块缩略图在卖家添加模块的时候显示。
- description: description用来配置模块描述。
此外,设计师可以自己添加参数信息的,如下所示:
<parameters>
<param name="sales_link" label="链接1" ptype="text" formType="text">
http://aaa
</param>
</parameters>
name: 参数名称用于在模板中通过$_MODULE[name]来引用
label: 用于在编辑模块的时候显示,方面卖家后台设置
description:用于参数描述,此参数用于以后扩展
ptype:
ptype是参数类型的配置,此参数的目的主要是用于对卖家后台录入参数的校验,目前系统支持的ptype参数类型如下:
-
- text:文本类型参数,此参数系统默认最多256个字符
- textarea:文本域类型参数,此参数系统默认最多4000个字符
- htmlarea:代表一段html代码,此参数系统默认最多32KB
- url:url类型参数,系统默认最大长度256个字符
- date:此类型代表日期类型,后台会根据制定的日期格式进行校验
- email:此类型代表电子邮件,后台会校验是否是合法的邮件地址
- number:此类型是数值类型,后台会判断是否是合法的数值.
formType: formType用来配置参数html类型,类型与html类型对应,用于在编辑模块的时候展示界面的DOM结构。目前系统主要支持如下几个类型:
-
- text: 类似于html的input type=”text”,用于卖家输入文本字段
- textarea:类似于html的textarea标签,用于卖家输入一段文本
- checkbox:类似于html的checkbox标签,返回复选的值是以“@_@”符号的形式分割的。
- select: 类似于html的select标签,此参数的配置需要通过option来配置
- range:类似于html的单选按钮radio标签
- categoryForm:类目选择器
- itemForm:宝贝选择器
宝贝选择器和类目选择器使用示例如下所示:
<group title="选择器组">
<section folded="false" title="选择器部分">
<param ptype="item" name="item_1" label="宝贝选择器" formType="itemForm" description="描述信息就是要太长!">
6,3,2</param>
<param ptype="category" name="cate_1" label="分类选择器" formType="categoryForm"
description="描述信息就是要太长!"></param>
</section>
</group>
相应的模块编辑页面展示效果如下,

详细介绍一下其他表单的使用,例如在module.xml中添加如下参数内容,在这里 group的功能是:提供分组元素,将参数根据不同的功能,分为不同的逻辑组。便于设计师维护和用户理解和使用。
<group title="书架">
<section folded="true" title="社科类">
<param ptype="text" name="name" label="书籍" formType="text" description="提示:请输入书籍名称"></param>
<param ptype="text" name="type" label="书籍类型" formType="select" description="请选择书籍类型">
<option value="1">长生不老型</option>
<option selected="selected" value="2">快速致富型</option>
<option value="3">成功励志型</option></param>
<param ptype="text" name="label" label="书籍级别" formType="range" description="请选择书籍级别">
<option value="normal">主流</option>
<option value="porn">黄色</option>
<option selected="selected" value="violent">暴力</option>
<option value="reactionary">反动</option></param>
<param ptype="text" name="booklabel" label="书籍级别" formType="checkbox" description="请选择书籍级别">
<option value="normal">主流</option>
<option selected="selected" value="porn">黄色</option>
<option selected="selected" value="violent">暴力</option>
<option selected="selected" value="reactionary">反动</option></param>
<param ptype="text" name="desc" label="描述内容" formType="textarea" description="书籍描述信息"></param>
</section>
</group>
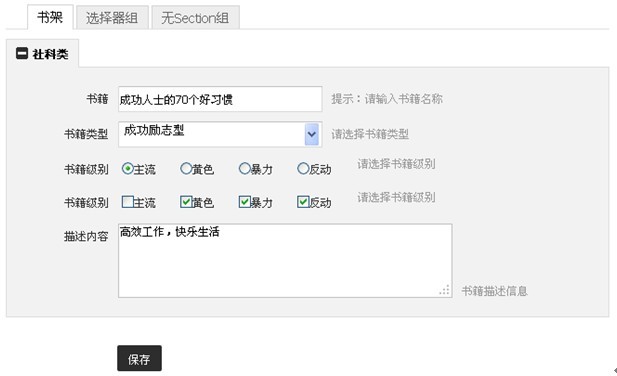
呈现的结果如下所示:

然后,可以设定一些内容(如下图所示),然后点击保存,

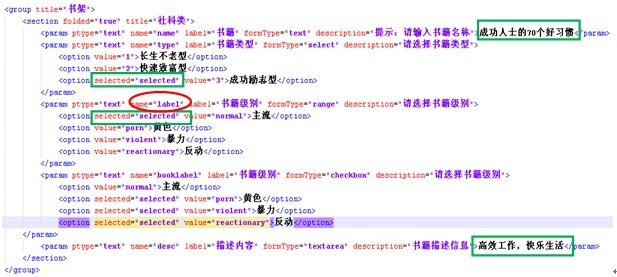
这时module.xml中的内容就会做出相应的改变,会保存刚刚设定的内容,如下图所示绿框中圈定的内容,

图5-8 module.xml中参数列表的内容变化