千牛开放平台2.0
目前有多种方式获取当前页面的参数,比如Nuke的Location、document.URL等。
Location
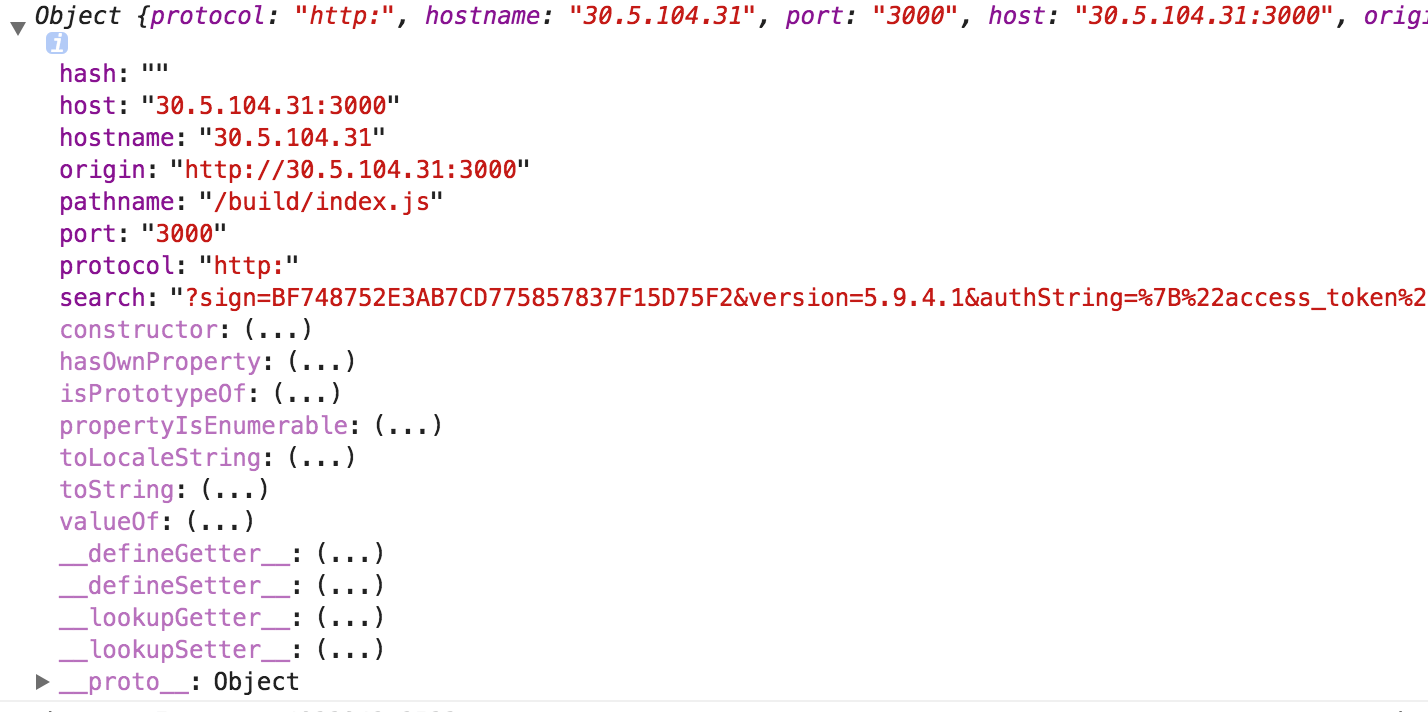
类似于H5中window.location,Nuke提供的Location包含了protocol、hostname、host、origin、pathname和search等属性。
'use strict';
import {createElement, Component, render} from 'rax';
import {View, Text, Modal, Util} from 'nuke';
import QN from 'QAP-SDK';
const Location = Util.Location;
class Demo extends Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
return (
<View>
<Text>
{JSON.stringify(Location)}
</Text>
</View>
);
}
}
render(<Demo />);

document.URL
类似于H5中的document.URL,document变量不需要import进来,拿来即用。
'use strict';
import {createElement, Component, render} from 'rax';
import {View, Text, Modal} from 'nuke';
import QN from 'QAP-SDK';
class Demo extends Component {
constructor(props) {
super(props);
console.log(`url: ${document.URL}`)
}
render() {
return (
<View>
</View>
);
}
}
render(<Demo />);
查看log: