千牛开放平台2.0
一个使用Listview组件的页面
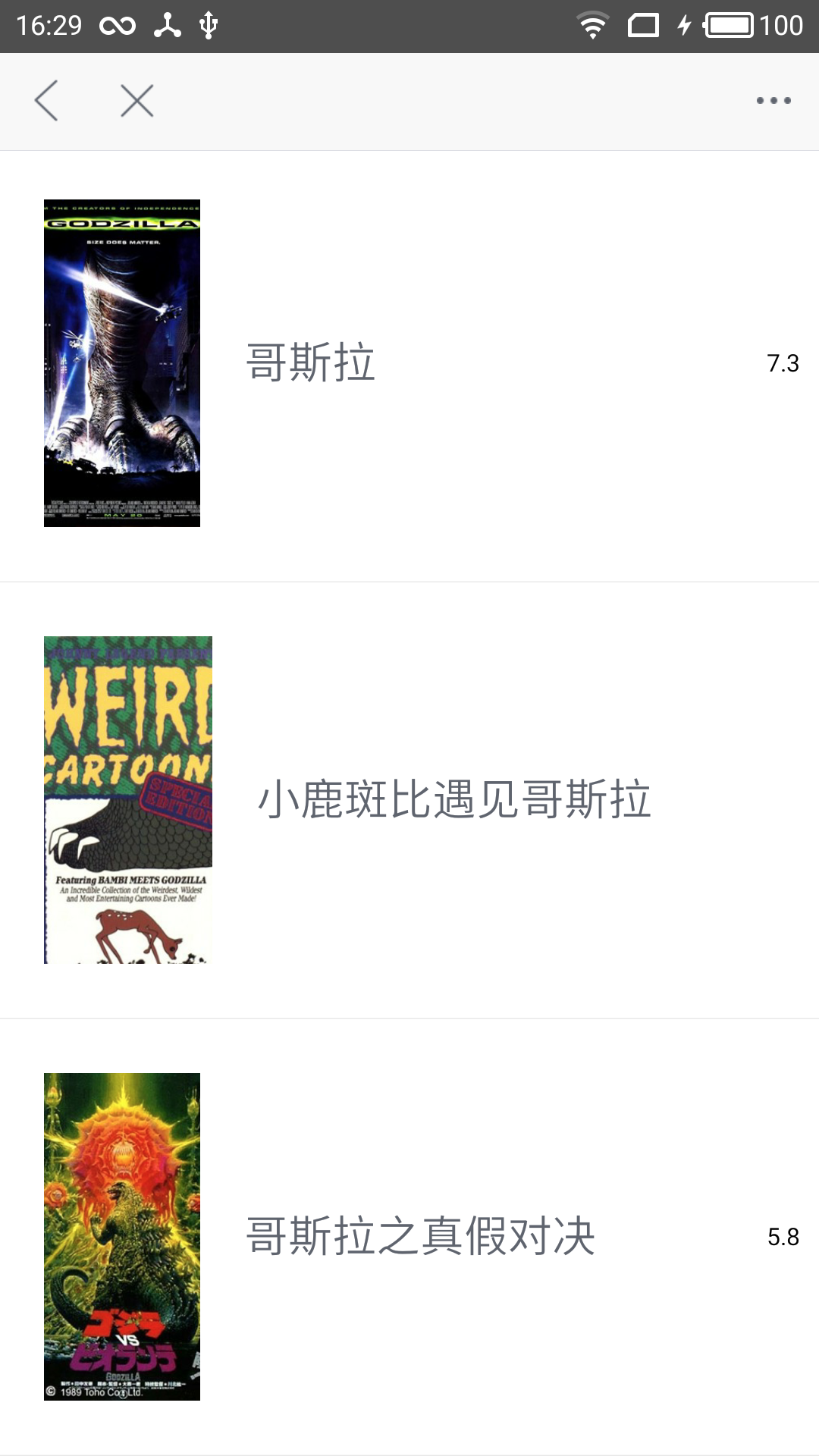
效果

代码
'use strict';
import {createElement, Component, render, findDOMNode} from 'rax';
import {View, Text, TouchableHighlight, Modal, Button, ListView, Image} from 'nuke';
import QN from 'QAP-SDK';
import movieArray from './data';
class Movie extends Component {
constructor() {
super();
this.state = {
data: movieArray,
stop: false
};
this.index = 0;
}
linkTo(item,e) {
console.log(e);
}
renderItem (item, index){
return (<TouchableHighlight style={style.cellItemList} onPress={this.linkTo.bind(this,item)}>
<Image source={{uri: item.poster}} style={style.itemIcon} />
<Text style={style.itemTextList}>{item.title}</Text>
{item.rating?(<Text style={style.itemRate}>{item.rating}</Text>):null}
</TouchableHighlight>);
}
render(){
var self=this;
return (
<ListView
renderHeader={<View style={style.listHeader}><Text style={style.listHeaderText}>热门电影列表</Text></View>}
style={style.listContainer}
renderRow={self.renderItem.bind(self)}
dataSource={self.state.data}
/>
)
}
}
const style={
listHeader:{
height:'300rem',
display:'flex',
alignItems: 'center',
flexDirection: 'column',
justifyContent: 'center',
},
listHeaderText:{
fontSize: '60rem',
color:'#368BD9'
},
cellItemList:{
backgroundColor:'#ffffff',
height:'400rem',
borderBottomWidth:'1rem',
borderBottomStyle:'solid',
borderBottomColor:'#e8e8e8',
alignItems: 'center',
paddingLeft:'40rem',
flexDirection:'row'
},
itemIcon:{
width:'200rem',
height:'300rem',
flex:3,
justifyContent:'center'
},
itemTextList:{
flex:10,
fontSize:'40rem',
color:'#5F646E',
paddingLeft:'40rem',
},
itemRate:{
flex:1,
color:'#99999'
}
}
render(<Movie />);
其中使用到的data.js代码如下:
var movieArray=[{
"movieid": "10641",
"rating": "7.3",
"genres": "动作/惊悚/科幻",
"runtime": "139 min",
"language": "英语/法语/日语",
"title": "哥斯拉",
"poster": "http://v.juhe.cn/movie/img?5146",
"writers": "迪安·德夫林,罗兰·艾默里奇,...",
"film_locations": "美国",
"directors": "罗兰·艾默里奇",
"rating_count": "3191",
"actors": "马修·布罗德里克 Matthew Broderick,让·雷诺 Jean Reno,玛丽亚·皮提罗 Maria Pitillo,汉克·阿扎利亚 Hank Azaria",
"plot_simple": "一道亮光划过天际,太平洋上波涛汹涌,海浪以不可思议的速度将一架货机卷入海里;巴哈马丛林中,出现了巨大的脚印;一股神秘的力量一直朝纽约而来,这座人口稠密的都市即将受到这个怪兽“哥斯拉”的袭击。“哥斯拉”是因为核试验造成气..",
"year": "1998",
"country": "美国",
"type": "null",
"release_date": "19980518",
"also_known_as": "酷斯拉,怪兽哥斯拉"
},
{
"movieid": "133175",
"genres": "动画/短片/喜剧",
"runtime": "2 min",
"language": "无",
"title": "小鹿斑比遇见哥斯拉",
"poster": "http://v.juhe.cn/movie/img?14923",
"writers": "Marv Newland",
"film_locations": "加拿大",
"directors": "Marv Newland",
"rating_count": "7",
"actors": "",
"plot_simple": "null",
"year": "1969",
"country": "加拿大",
"type": "null",
"release_date": "20090418",
"also_known_as": ""
},
{
"movieid": "23464",
"rating": "5.8",
"genres": "动作/剧情/科幻",
"runtime": "105 min / USA:104 min",
"language": "日语",
"title": "哥斯拉之真假对决",
"poster": "http://v.juhe.cn/movie/img?15209",
"writers": "大森一树,Shinichir? Kobayashi",
"film_locations": "日本",
"directors": "大森一树",
"rating_count": "16",
"actors": "三田村邦彦 Kunihiko Mitamura,田中好子 Yoshiko Tanaka,高岛政伸 Masanobu Takashima,高桥幸治 Koji Takahashi",
"plot_simple": "哥斯拉在三原山消失以后,超级X的残骸被回收,日本政府在毁坏的东京内寻找遗留下的G细胞。同时,一个无情牟取暴利的生物工艺学企业联合所属的突击队也在找G细胞。然而这组织的代理人被杀,细胞也被SSS9,沙拉迪亚共和国所雇用的刺..",
"year": "1989",
"country": "日本",
"type": "null",
"release_date": "19891216",
"also_known_as": ""
}];
export default movieArray;