组件和控件
Color颜色
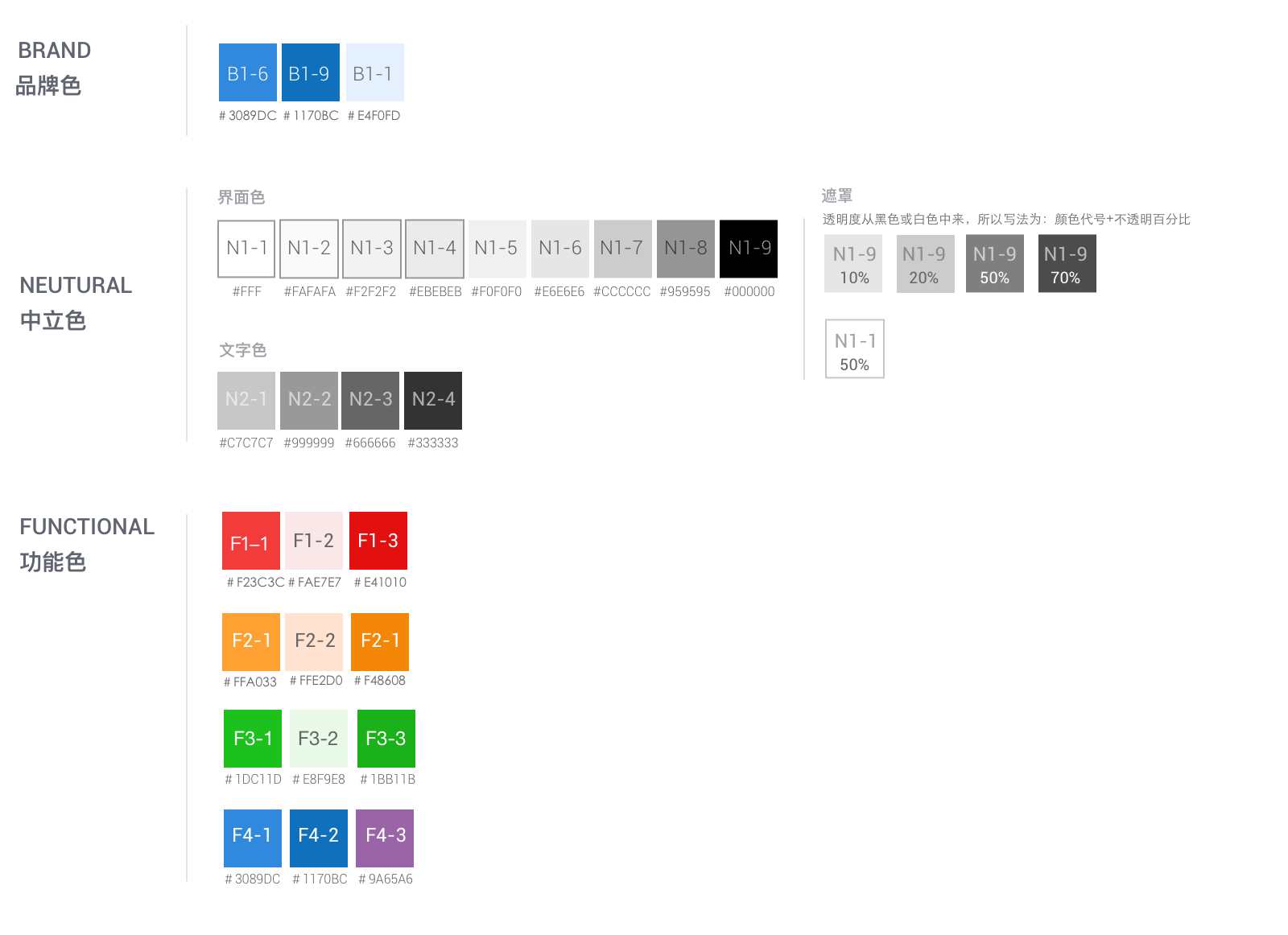
颜色是指UI界面设计中使用的色彩体系,其中包括:Brand品牌色、Neutural中立色、Functional功能色以及衍生出的UI调色板四个部分。
• 品牌色 ( Brand ):代表品牌对外形象及VI识别。主色的数量根据品牌特性制定,可以1个也可以多个。用于主Button、主搜、价格、ICON等需要突出品牌特征的地方.次级品牌色层级低于品牌,多用与子品牌、子服务、行业等衍生业务,数量≥0。
• 中立色 ( Neutural ):灰或饱和度低的颜色(如蓝灰)用与界面设计中背景、边框、分割线、ICON、中立插图等。
• 功能色 ( Functional ) :用于UI设计中需要引起注意、信息提示的设计。如:流程中的进度、提醒、成功等。
• 品牌色、中立色、功能色为颜色的基础框架,UI设计中的任何颜色都要在此框架下产生,调色板中包含设计中的所有颜色。
• 在业务中经常使用的颜色,对其进行编号,垂直、水平可拓展。垂直编号规则:纵向下扩展品牌色数量。如:主品牌色为B1-1,那么有次品牌色时,使用B2-1,B3-1...依次顺延。水平编号规则:纵横向为色阶数字代号,每个颜色对应一个代号由字母+数字组成。如:主品牌色为BI-1,那么B1-1的Hover色为B1-2,使用其他色阶依次顺延。
• 如果某个颜色增加了透明度,那么默认为新增颜色。只有颜色使用成蒙版时可以用透明度来做。

品牌色
品牌色中包含品牌色以及与其相关的色谱。应用在代表品牌倾向的线、面、文字、ICON中。

中立色
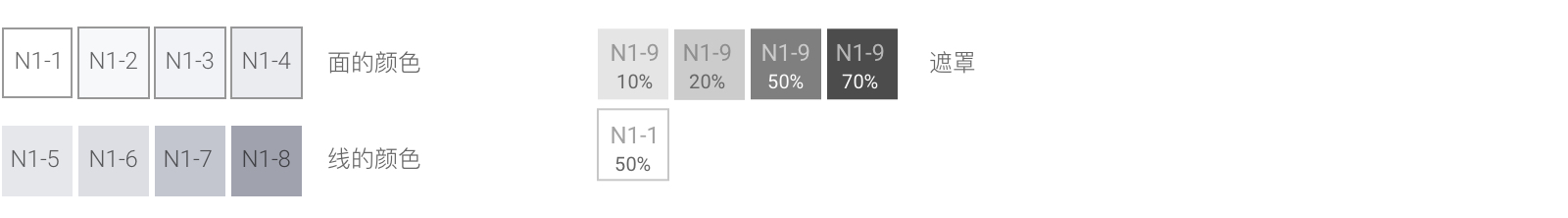
中立色中包界面色和文字色,其中中立色中含面的颜色,线的颜色和遮罩的透明度。
界面色:N1-1到N1-4为面的颜色,N1-5到N1-8为线的颜色,遮罩为黑色和白色+透明度百分比。

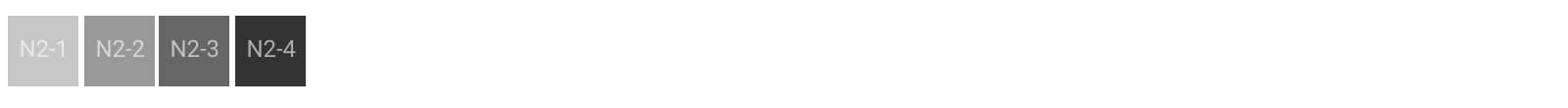
字体色
字色色有两种实现方式:一,使用黑色#000000 和白色#ffffff,通过调整透明度实现层级关系。二,使用颜色数值。
文字使用原则:如果文字使用了一种实现方式,那么要保证此业务线的其他端统一。

功能色
功能色:功能色为UI设计中的特殊场景色如提示、反馈等,专色专用。

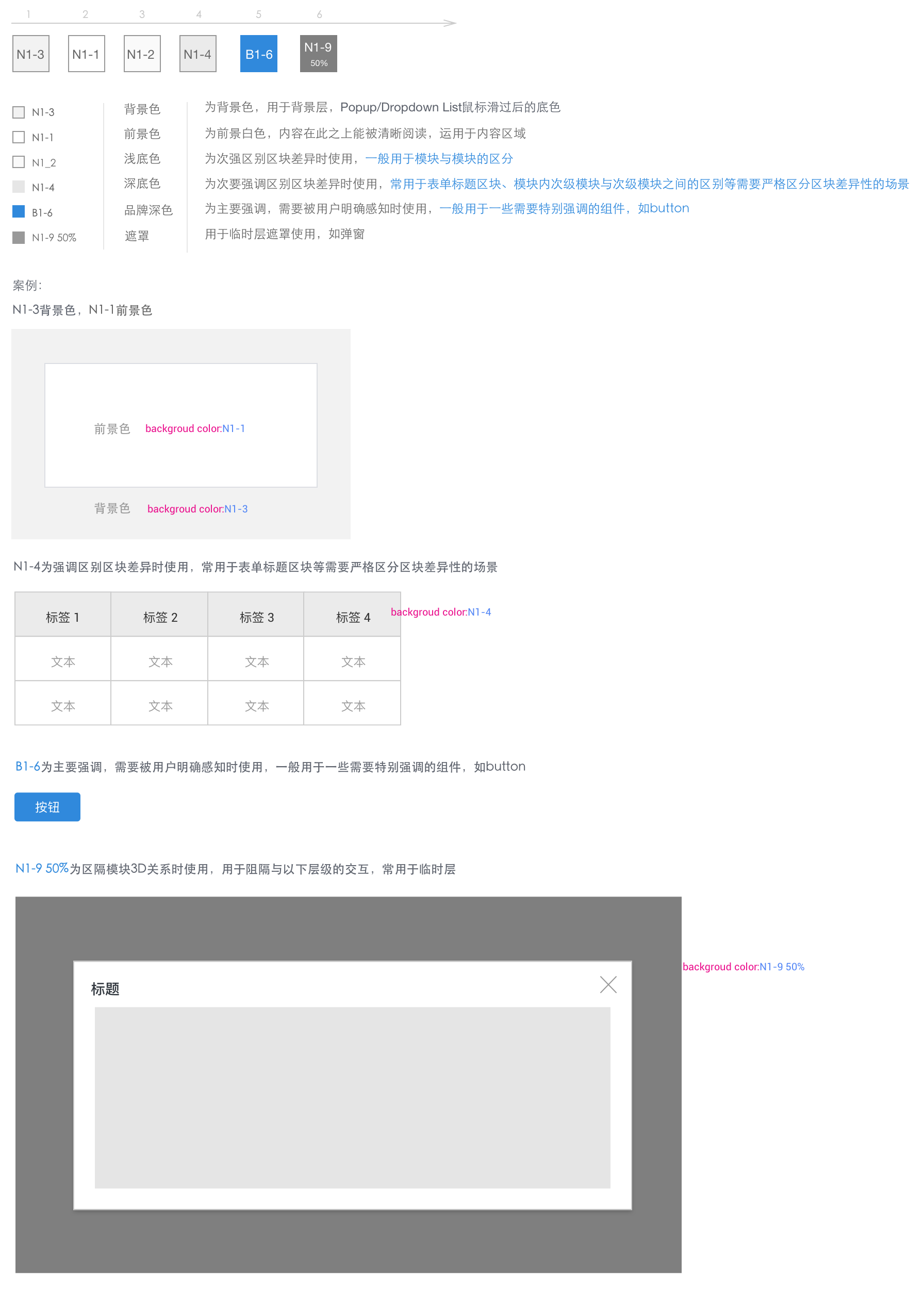
本章节中列举静态页面中颜色的层级,对于有交互行为的线、面、文字的颜色,参照效果类章节编辑内容
线的颜色层级
元素在页面中的重要程度和可操作提示越强,则使用的颜色就应该越深,网站上线的颜色如上图左侧数值代表视觉感知强度,从上到下:

面的颜色层级

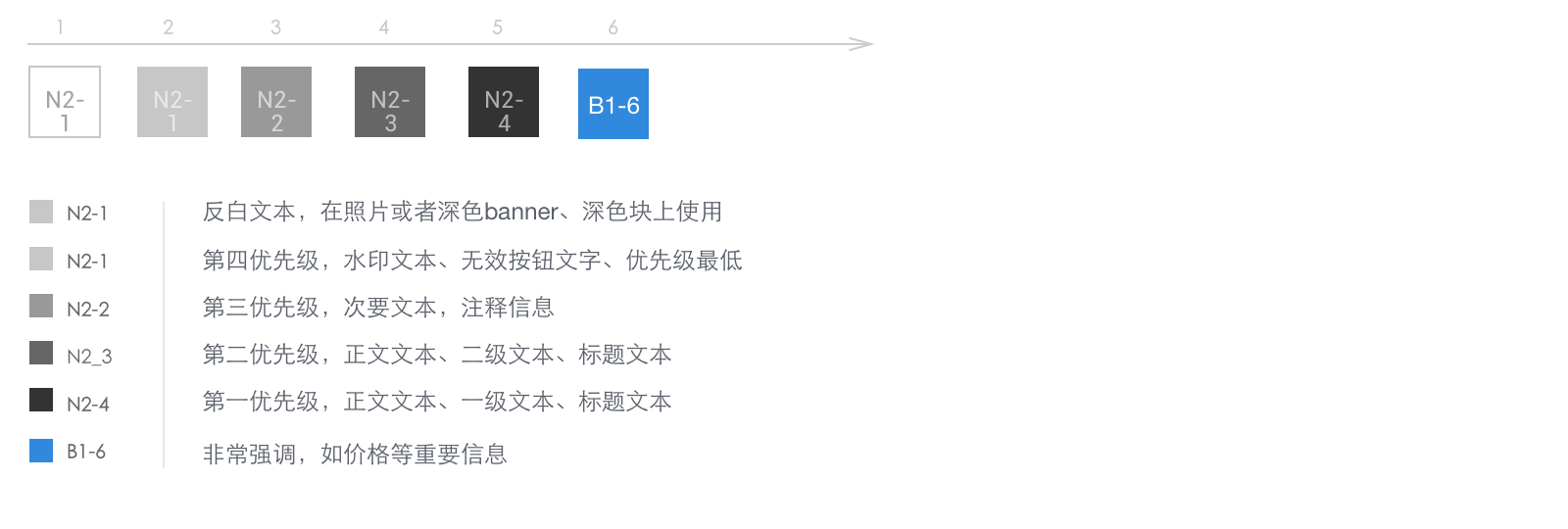
字的颜色层级

功能色的使用
