组件和控件
Corner圆角
更新时间:2017/08/18
访问次数:1708
圆角是用一段与角的两边相切的圆弧替换原来的角,圆角的大小用圆弧的半径表示,在ui布局中圆角可以提供更友好的图像体验,在设计中使用圆角可以起到样式的区分从而让用户感知到功能的区分
样式/Style
1.直角/直角/Right Angle
R0直角=Radius_0
通栏样式必须使用直角
可用于输入表单、list等组件中

2.圆角/Rounded
R1(常规圆角)=Radius_4
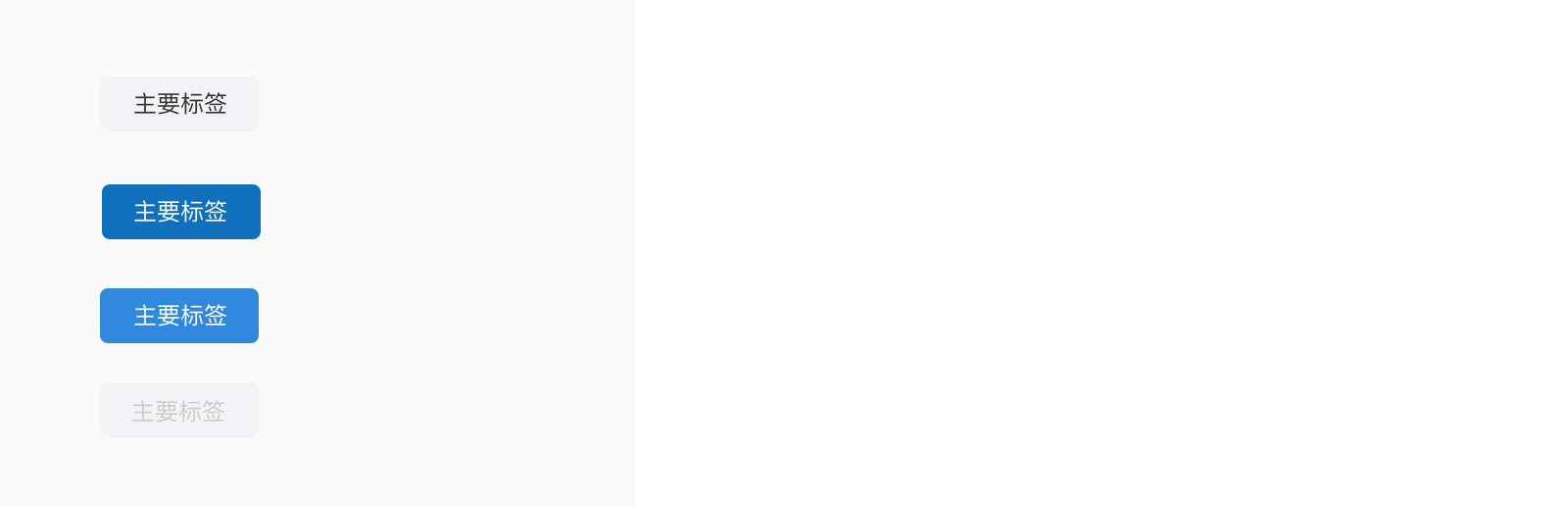
用于tag

R2(其他圆角)=Radius_3
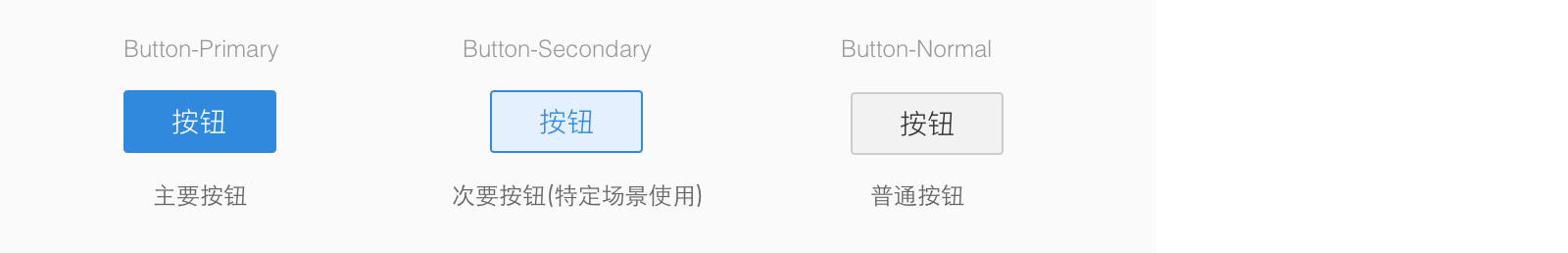
用于button,button与tag可通过圆角区分让用户感知体验上的区别