组件和控件
Line线
更新时间:2017/08/18
访问次数:1287
边框主要用于呈现元素内容区域,显示元素的操作区域;线主要用于管理和分隔列表和页面布局内的内容。
以便让内容生成更好的视觉效果及空间感。
规则/Rule
• 界面设计中,线的粗细不超过3种。
• 在WEB中,建议1DP的线做为虚线。
样式/Style
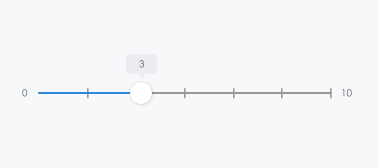
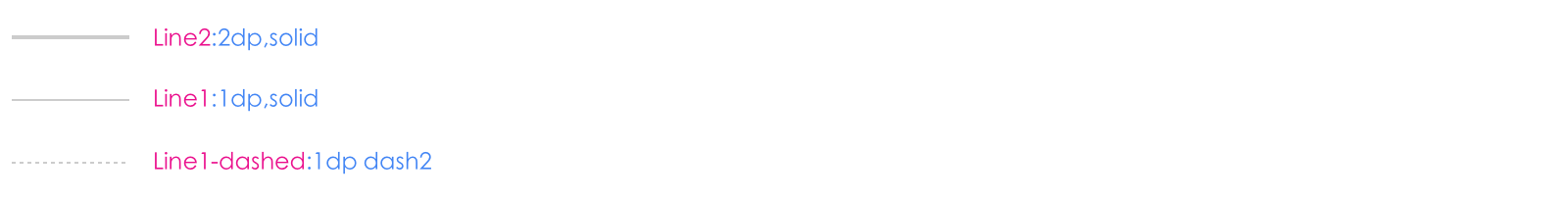
线的粗细
使用的线条越粗,那么在页面中的视觉的感知度越强。

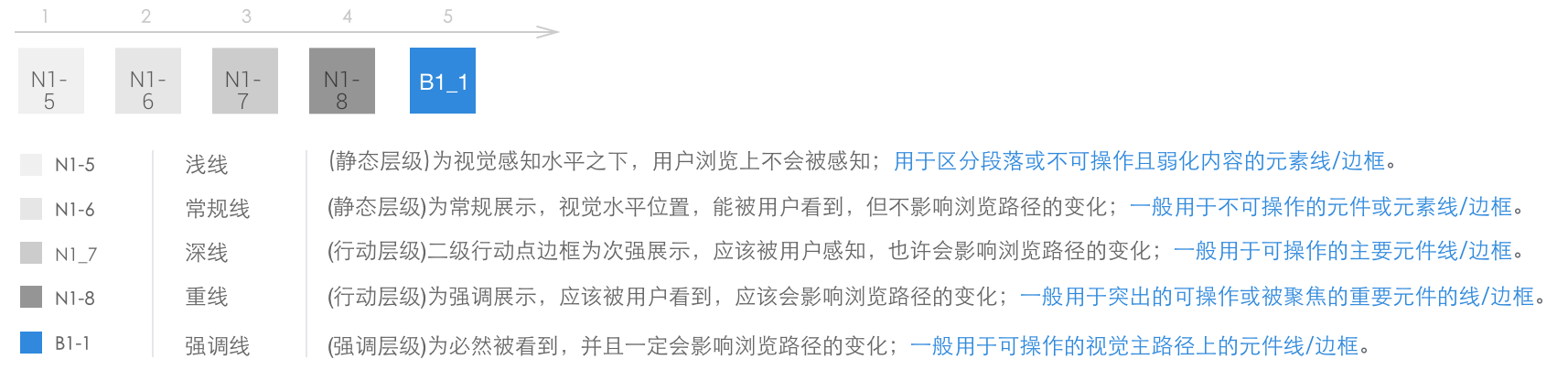
线的颜色层级
元素在页面中的重要程度和可操作提示越强,则使用的颜色就应该越深,网站上线的颜色如上图左侧数值代表视觉感知强度,从上到下:

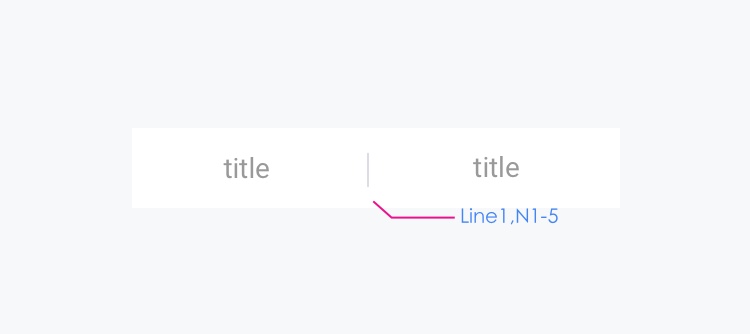
使用场景及标注方式
Line1的使用场景




line2的使用场景