组件和控件
Button按钮
更新时间:2017/09/27
访问次数:5571
定义/Definition
按钮是对用户的点击做出反应,并触发即时操作,每个按钮都有一个相对应的操作或流程。
规则/Rule
- 标准按钮分为主要和次要。一个页面中只能有一个主要按钮;
- 其他的操作皆为次要操作(同时包含禁用按钮与文字链接)。
- 其他按钮有:文字、图标、菜单按钮、悬浮..等
- 主要按钮跟次要按钮组合时,主要按钮需放在最右边或底部位置
- 次要按钮并排时,不超过5个
样式与交互形式/Style & Interaction
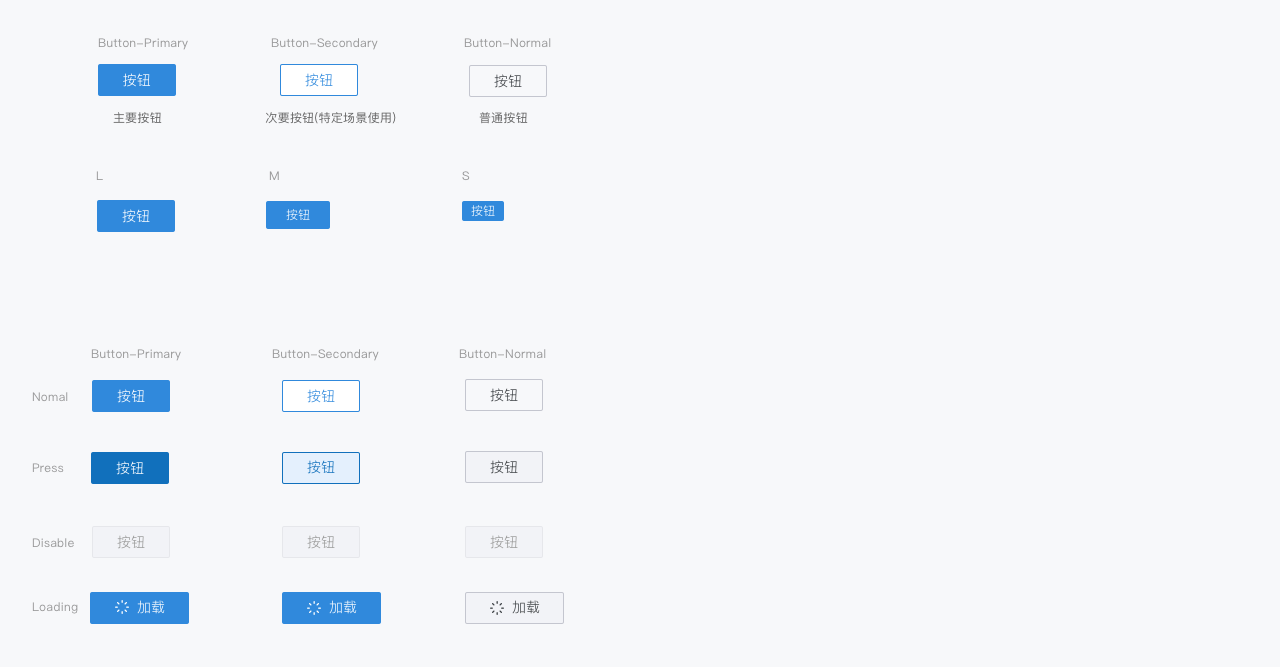
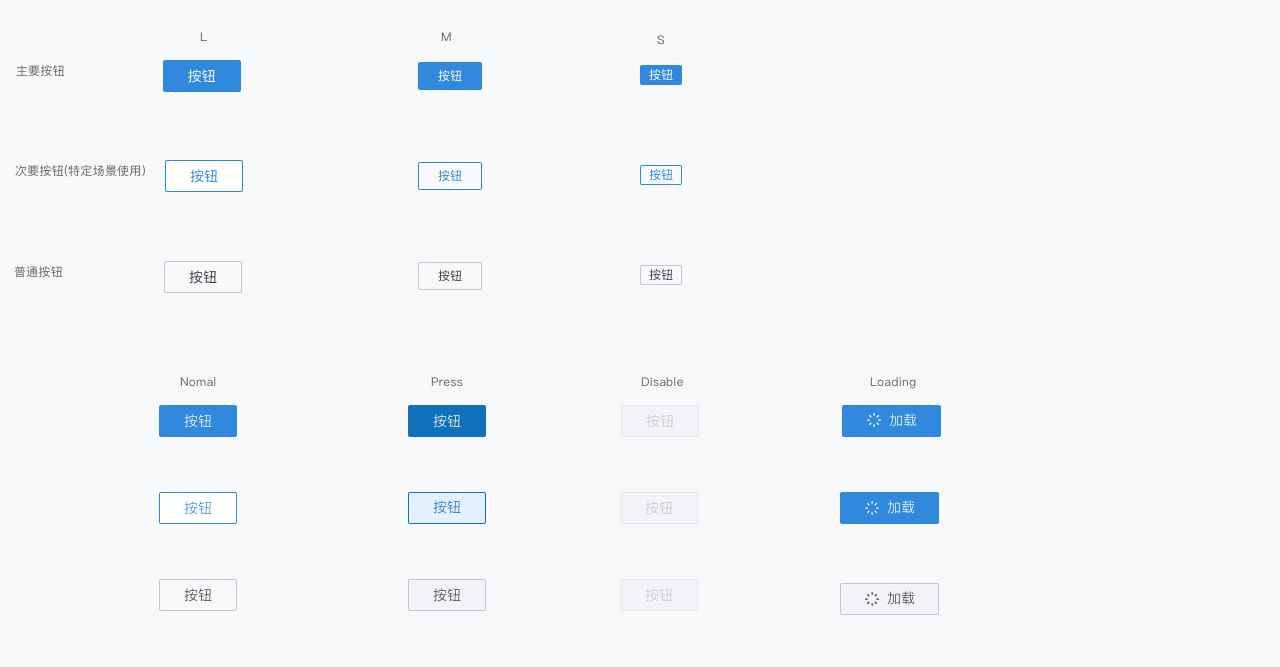
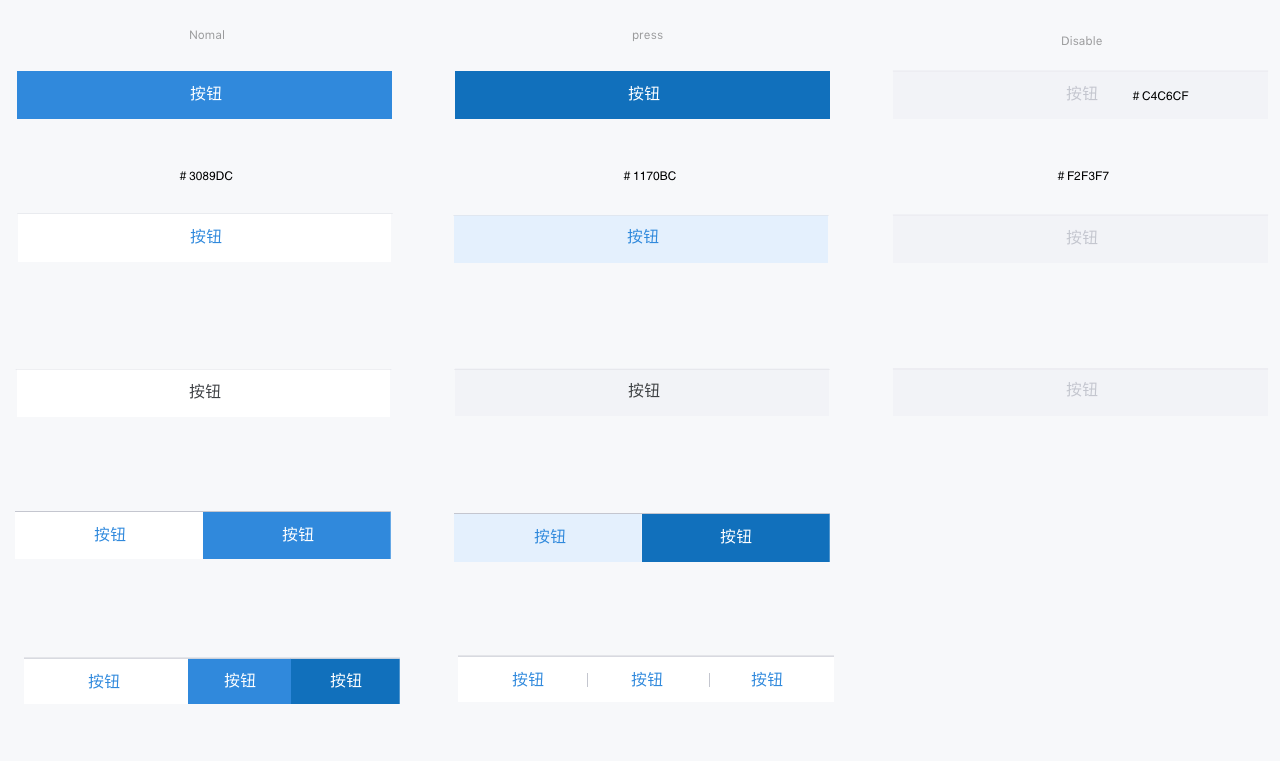
1.常规按钮/Button
按钮的视觉层级: Button:primary>Button:secondary>button:normal,Button:warning在特殊需要警告的交互上使用警示按钮,如删除、注销等。
按钮通常由边框、底色、文字组成按钮,边框也可以与按钮底色相同,强调按钮的颜色一般来源于主品牌色,警示按钮来源于功能色中的警示色。

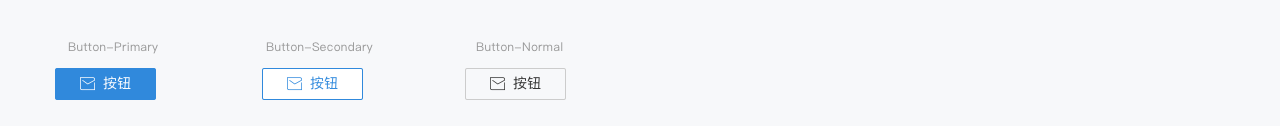
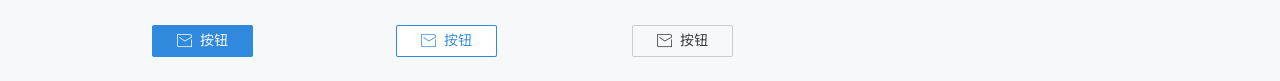
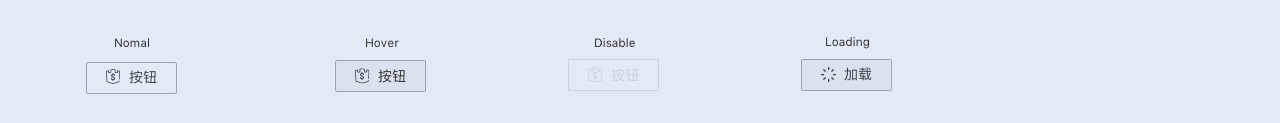
标准按钮与ICON组合样式

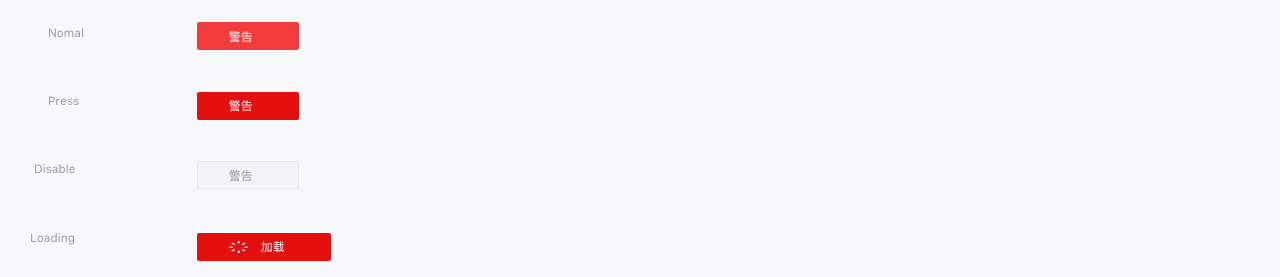
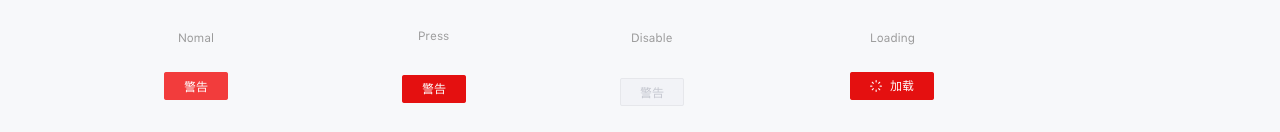
2.警示按钮/WarningButton
用于对当前操作的警示,一般适用警示色,用于删除/退出等。

3.幽灵按钮/GhostButton
用于带背景色的场景中使用

4.菜单按钮/MenuButton
整个按钮为感应区域,点击后出现下拉菜单,选择后,按钮提示文案发生改变,并提交。

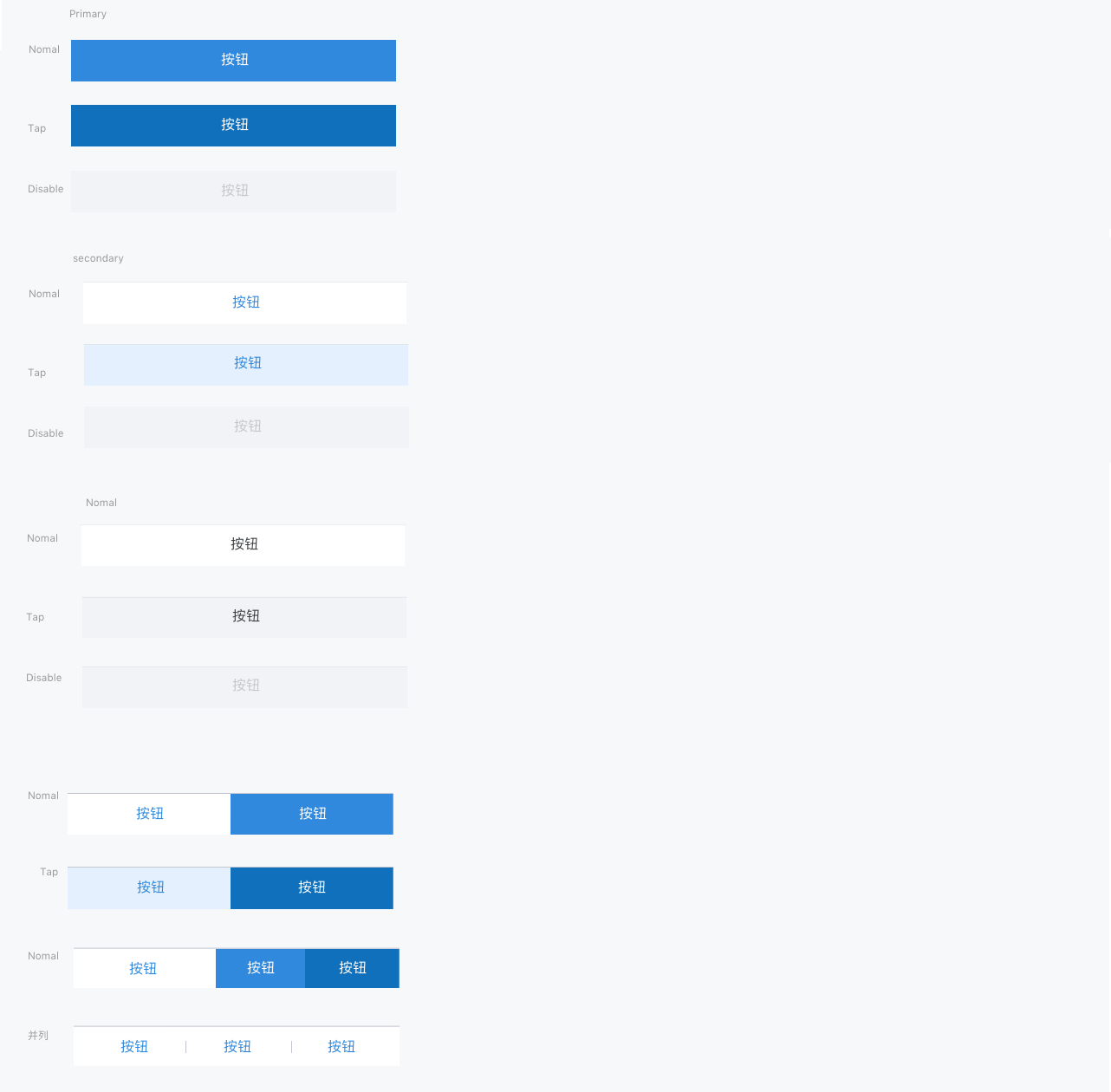
5.固定按钮/fixedButton
button固定在某个特定区域,不随页面滑动而滑动。
常用于页面类较为强调的button,或不需要阅读完整个页面就可操作的button。

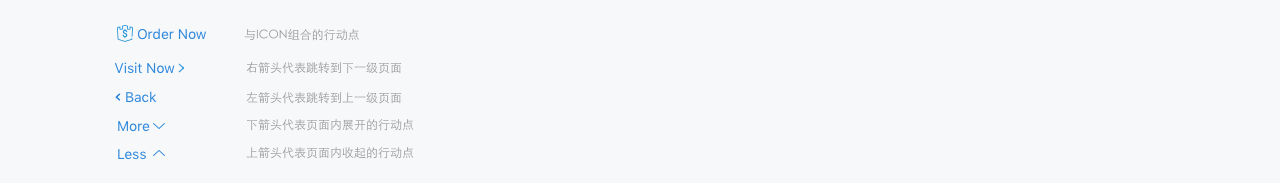
6.文字按钮/TextButton
文字Button样式同于链接元件.

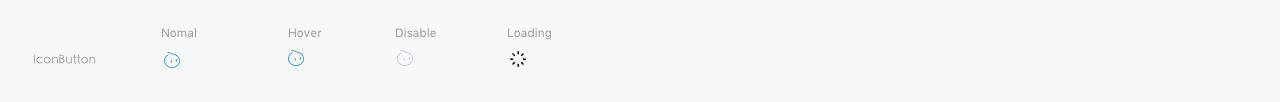
7.图标按钮/IconButton
Icon颜色和尺寸可详见图标样式文档

1. 按钮/Button

标准按钮与ICON组合样式

2. 警示按钮/WarningButton

3. 幽灵按钮/GhostButton
深色背景

深色背景 拓展样式(加Icon)

浅色背景

浅色背景 拓展样式(加Icon)

4. 菜单按钮/MenuButton

5. 固定按钮/fixedButton

6. 文字按钮/TextButton
文字Button样式同于链接元件.

拓展样式

7. 图标按钮/IconButton
Icon颜色和尺寸可详见图标样式文档
