组件和控件
Scroll轮播
更新时间:2017/08/18
访问次数:1599
用于在一个模块内需要依次序展现多图或多组对象时。
规则/Rule
• 翻页必须兼容手势和点击,必须要有自动切换(停留时长建议大于3秒)。
• 轮播图片建议不超过8张(组)。
样式与交互形式/Style& Interaction
1.吸附型/Scroll-adsorption
轮播过程中每组必须停留在特定位置,这个特定位置一般为某组左对齐或居中样式,如手动轮播时手势没有滑动到特定位置,需自动吸附到这个位置。
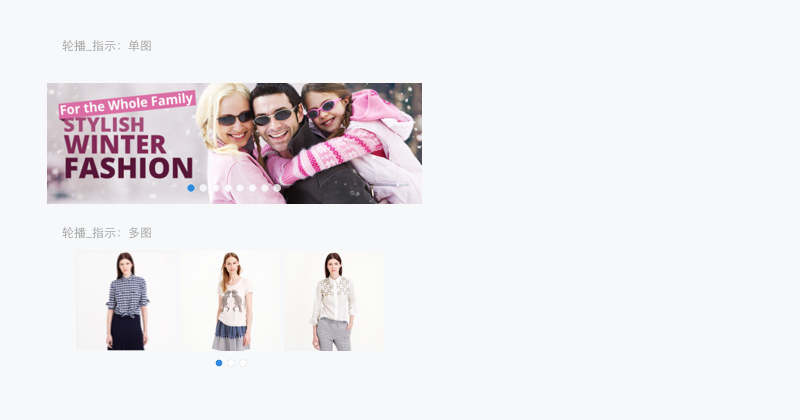
A.轮播-指示 /Scroll-adsorption-viewpager
轮播组数量建议不超过 8张。
锚点提示
轮播逻辑:可手动轮播,必要时也可自动轮播(时间间隔为 3秒 一组),轮播到最后一组后回到第一组。
轮播暗示:圆形锚点暗示可切换内容

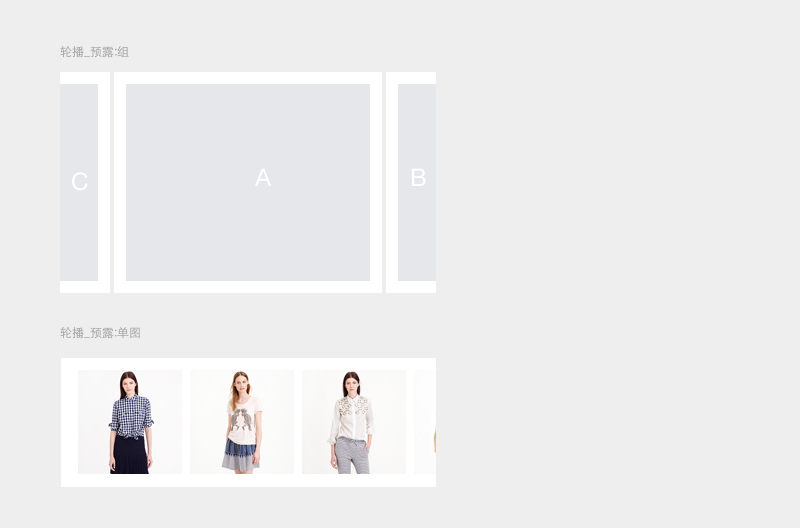
B.轮播-预露 /Scroll-adsorption-preview
轮播逻辑:必须满足手动轮播,也可支持自动轮播(时间间隔为 3秒 一组)(非必选),轮播到最后一组后可循环,也可规定为不可循环。
轮播暗示:预露出下组内容暗示有更多内容可切换。

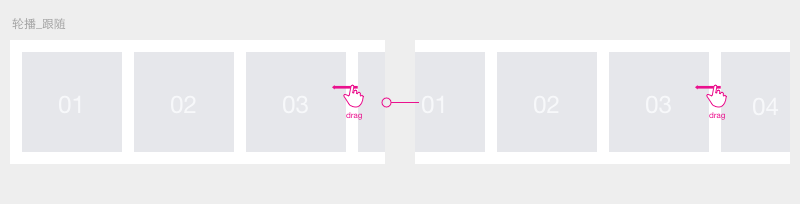
2.惯性跟随/Scroll-inertia
轮播时,滑动到哪停留到哪,无固定停留位置