本文介绍如何在Browser.js SDK中快速使用OSS服务,包括上传文件、下载文件和查看文件列表等。
前提条件
已配置跨域资源共享(CORS)规则。详情请参见安装。
背景信息
云账号AccessKey拥有所有API访问权限,建议使用STS方式给客户端授权。通过STS,您可以为第三方应用或子用户(即用户身份由您自己管理的用户)颁发一个自定义时效和权限的访问凭证。详情请参见STS临时授权访问OSS。
浏览器的使用请参见浏览器应用。
示例工程请参见example。
使用SDK
目前浏览器中不允许执行Bucket相关的操作,例如GetBucket (ListObjects)、GetBucketLogging、GetBucketReferer等。但允许您执行Object相关的操作,例如PutObject、GetObject等。
注意 浏览器是不受信任的环境,如果把AccessKeyId和AccessKeySecret直接保存在浏览器端,存在极高的风险。建议只在测试时使用明文设置,业务应用中请使用STS鉴权模式或自签名模式,详细说明请参见
授权访问和
快速搭建移动应用直传服务。
- 引入SDK
在HTML文件的
<head>中包含如下信息:<script src="http://gosspublic.alicdn.com/aliyun-oss-sdk-x.x.x.min.js"></script>
有关其他引入方式,请参见安装。
通过
new OSS来创建client,创建后返回Promise,类似于callback的方式,在.then()中处理返回的结果,在.catch()中处理错误。 - 搭建STS Server并从客户端获取临时授权信息
- 借助STS的SDK或API应用专属的STS签名服务。为方便您快速理解STS,OSS提供了多个语言版本的demo:
说明 以上demo仅供参考,在具体的生产环境中,请自行开发鉴权等业务所需代码。
- 通过浏览器向搭建的STS服务发起请求,获取STS临时授权信息。
<script type="text/javascript"> // OSS.urlib是SDK内部封装的发送请求的逻辑,开发者可以使用任何发送请求的库向sts-server发送请求。 OSS.urllib.request("http://your_sts_server/", {method: 'GET'}, (err, response) => { if (err) { return alert(err); } try { result = JSON.parse(response); } catch (e) { errmsg = 'parse sts response info error: ' + e.message; return alert(errmsg); } // console.log(result) }) </script>
- 借助STS的SDK或API应用专属的STS签名服务。为方便您快速理解STS,OSS提供了多个语言版本的demo:
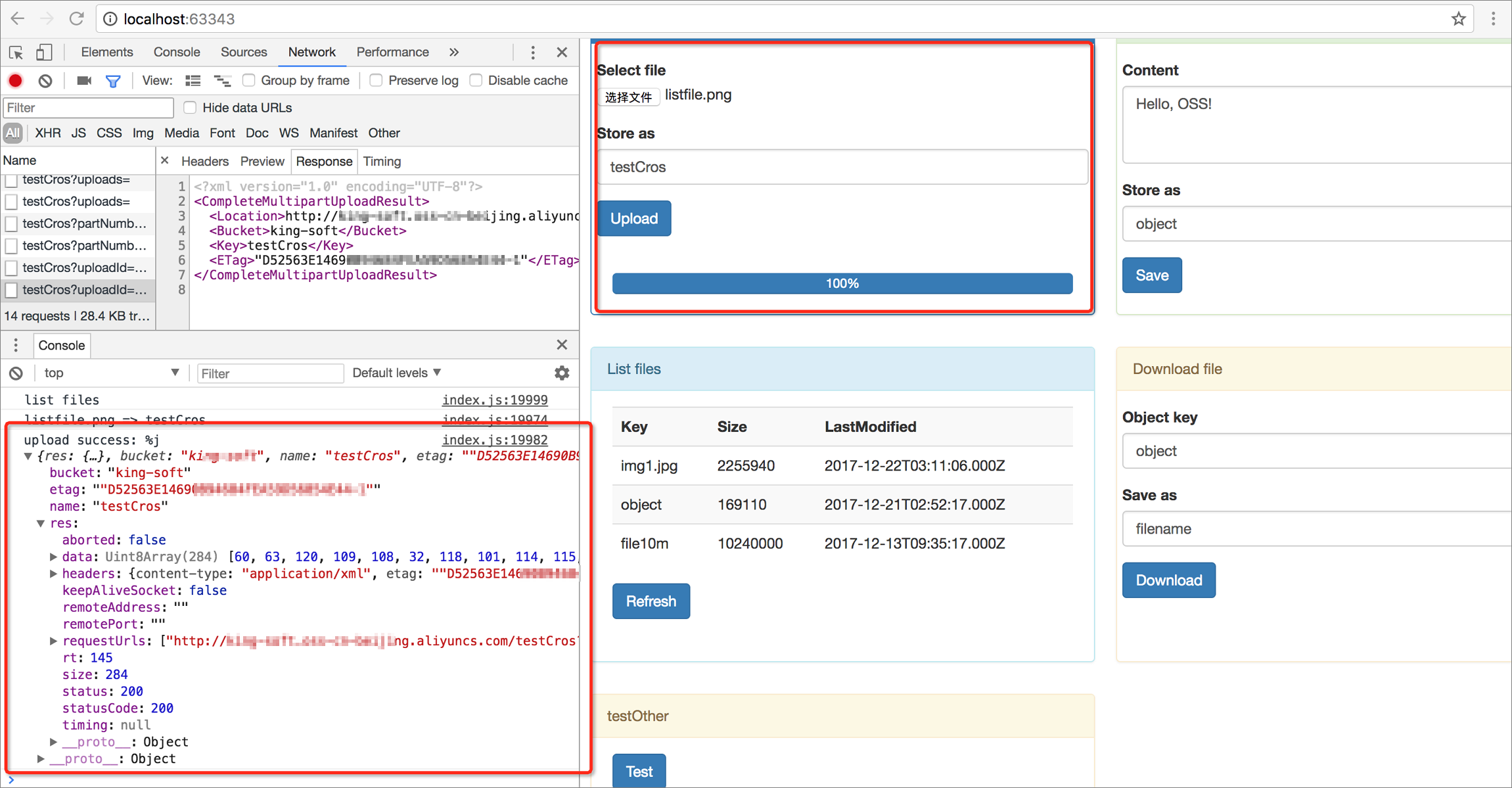
- 上传文件
使用multipartUpload接口来上传文件。有关multipartUpload详情,请参见分片上传。
<body> <input type="file" id="file" /> <script type="text/javascript"> document.getElementById('file').addEventListener('change', function (e) { let file = e.target.files[0]; let storeAs = 'upload-file'; console.log(file.name + ' => ' + storeAs); // OSS.urlib是SDK内部封装的发送请求的逻辑,开发者可以使用任何发送请求的库向sts-server发送请求。 OSS.urllib.request("http://your_sts_server/", {method: 'GET'}, (err, response) => { if (err) { return alert(err); } try { result = JSON.parse(response); } catch (e) { return alert('parse sts response info error: ' + e.message); } let client = new OSS({ accessKeyId: result.AccessKeyId, accessKeySecret: result.AccessKeySecret, stsToken: result.SecurityToken, // region表示您申请OSS服务所在的地域,例如oss-cn-hangzhou。 region: '<Your region>', bucket: '<Your bucket name>' }); // storeAs可以自定义为文件名(例如file.txt)或目录(例如abc/test/file.txt)的形式,实现将文件上传至当前Bucket或Bucket下的指定目录。 // file可以自定义为File对象、Blob数据以及OSS Buffer。 client.multipartUpload(storeAs, file).then(function (result) { console.log(result); }).catch(function (err) { console.log(err); }); }); }); </script> </body>
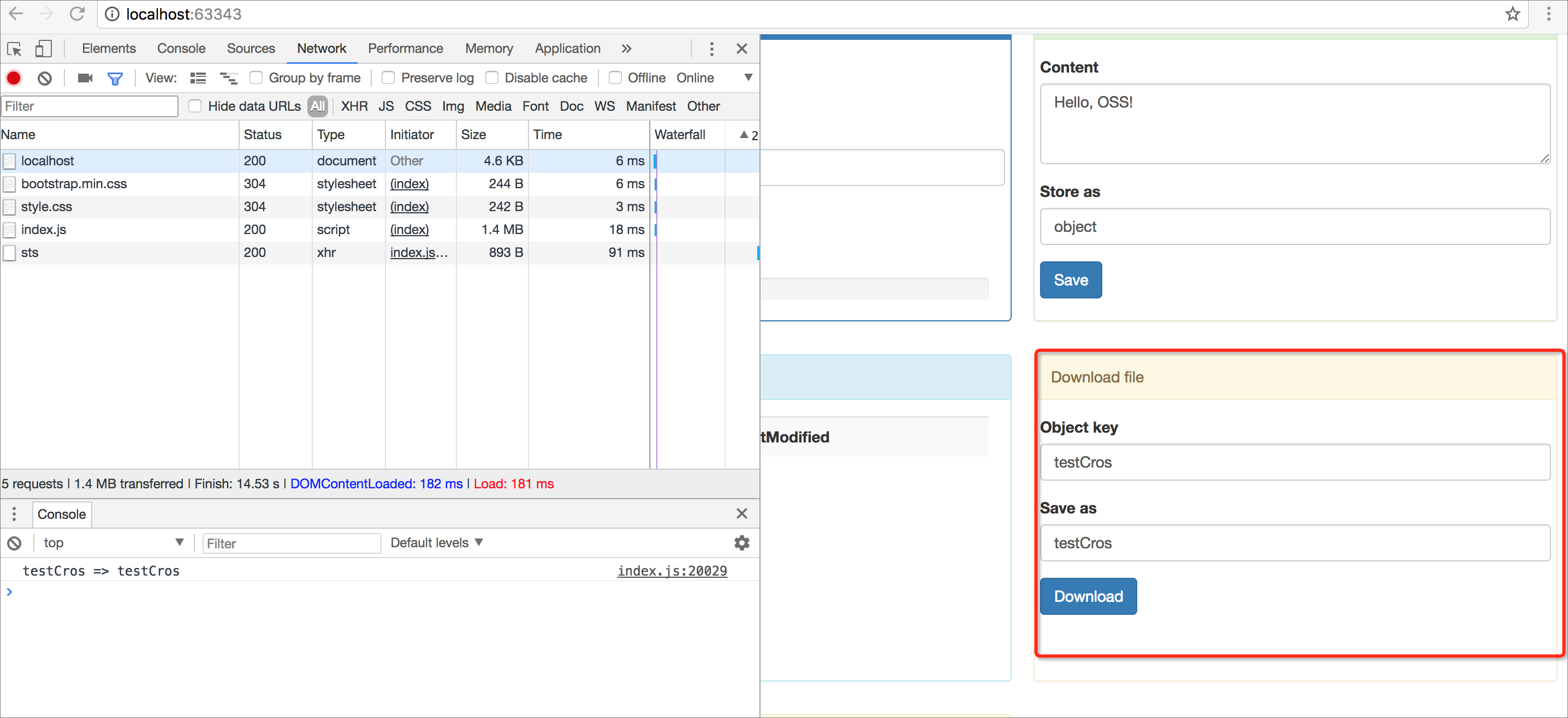
- 下载文件
采用签名URL的方式生成文件的下载链接,您只需要单击链接即可下载文件。
<body> <input type="button" id="download" value="Download" /> <script type="text/javascript"> document.getElementById('download').addEventListener('click', function (e) { let objectKey = 'test/download_file'; let saveAs = 'download_file'; console.log(objectKey + ' => ' + saveAs); // OSS.urlib是SDK内部封装的发送请求的逻辑,开发者可以使用任何发送请求的库向sts-server发送请求。 OSS.urllib.request("http://your_sts_server/", {method: 'GET'}, (err, response) => { if (err) { return alert(err); } try { result = JSON.parse(response); } catch (e) { return alert('parse sts response info error: ' + e.message); } let client = new OSS({ accessKeyId: result.AccessKeyId, accessKeySecret: result.AccessKeySecret, stsToken: result.SecurityToken, // region表示您申请OSS服务所在的地域,例如oss-cn-hangzhou。 region: '<Your region>', bucket: '<Your bucket name>' }); let result = client.signatureUrl(objectKey, { expires: 3600, response: { 'content-disposition': 'attachment; filename="' + saveAs + '"' } }); console.log(result); window.location = result; }); }); </script> </body>
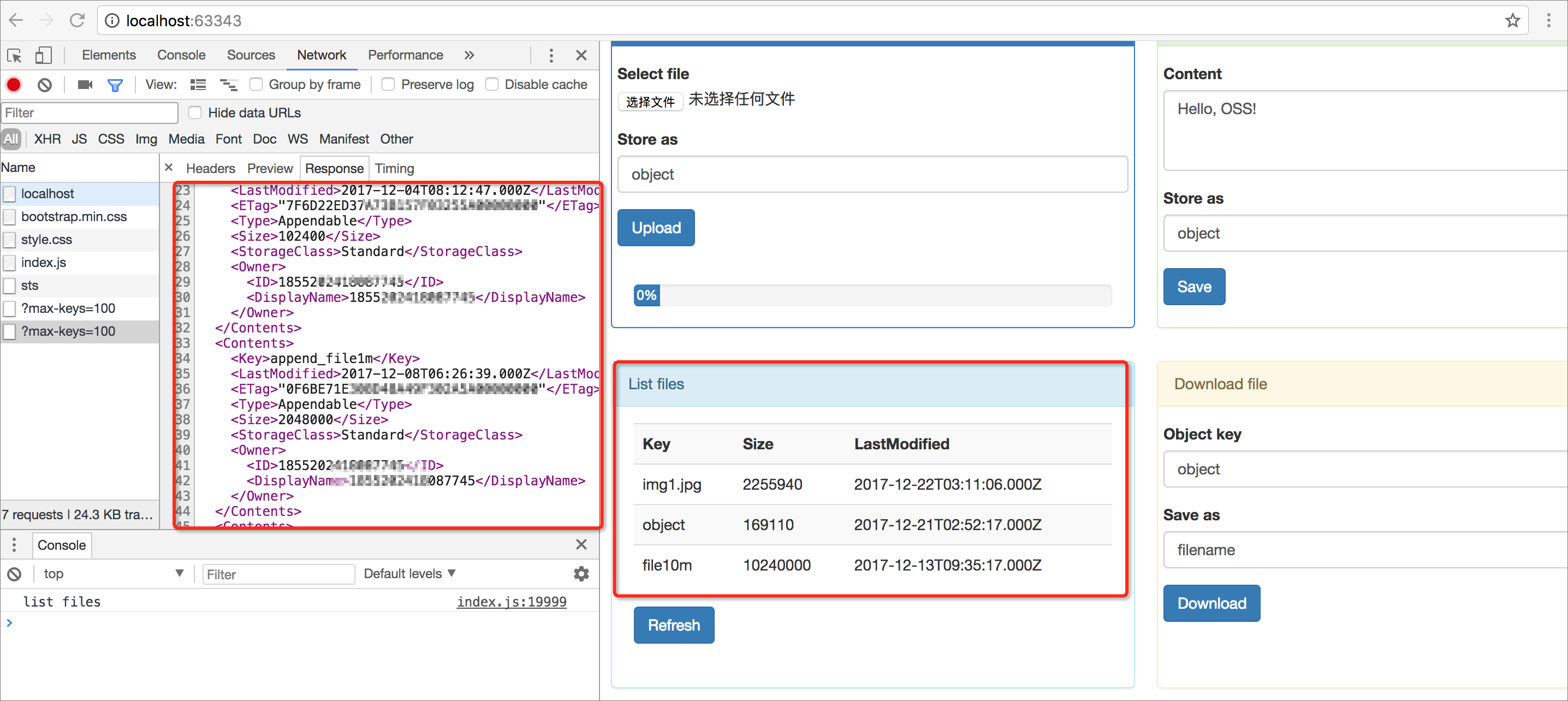
- 查看文件列表
以下代码用于查看文件列表。
<script type="text/javascript"> OSS.urllib.request("http://your_sts_server/", {method: 'GET'}, (err, response) => { if (err) { return alert(err); } try { result = JSON.parse(response); } catch (e) { return alert('parse sts response info error: ' + e.message); } let client = new OSS({ accessKeyId: result.AccessKeyId, accessKeySecret: result.AccessKeySecret, stsToken: result.SecurityToken, // region表示您申请OSS服务所在的地域,例如oss-cn-hangzhou。 region: '<Your region>', bucket: '<Your bucket name>' }); client.list({ 'max-keys': 10 }).then(function (result) { console.log(result); }).catch(function (err) { console.log(err); }); }); </script>在浏览器中打开HTML文件,然后打开Chrome开发者工具,即可查看列举文件的结果。