您可以通过简单上传或分片上传的方式将文件或数据上传到OSS。
说明 关于搭建STS服务的具体操作,请参见开发指南中的
使用STS临时访问凭证访问OSS。您可以通过调用STS服务的
AssumeRole接口或者使用
各语言STS SDK来获取临时访问凭证。临时访问凭证包括临时访问密钥(AccessKeyId和AccessKeySecret)和安全令牌(SecurityToken)。
简单上传
您可以通过简单上传(即putObject方式)将File对象、Blob数据以及OSS Buffer上传到OSS文件。简单上传时不支持使用进度函数。
说明
Blob(Binary Large Object)代表二进制类型的大对象。
以下代码用于上传数据到examplebucket中exampledir目录下的exampleobject.txt文件。
const OSS = require('ali-oss');
const client = new OSS({
// yourRegion填写Bucket所在地域。以华东1(杭州)为例,Region填写为oss-cn-hangzhou。
region: 'yourRegion',
// 从STS服务获取的临时访问密钥(AccessKey ID和AccessKey Secret)。
accessKeyId: 'yourAccessKeyId',
accessKeySecret: 'yourAccessKeySecret',
// 从STS服务获取的安全令牌(SecurityToken)。
stsToken: 'yourSecurityToken',
// 填写Bucket名称。
bucket: 'examplebucket'
});
// 从输入框获取file对象,例如<input type="file" id="file" />。
const data = document.getElementById('file').files[0];
// 创建并填写Blob数据。
//const data = new Blob('Hello OSS');
// 创建并填写OSS Buffer内容。
//const data = new OSS.Buffer('Hello OSS');
async function putObject () {
try {
// 填写Object完整路径。Object完整路径中不能包含Bucket名称。
// 您可以通过自定义文件名(例如exampleobject.txt)或文件完整路径(例如exampledir/exampleobject.txt)的形式实现将数据上传到当前Bucket或Bucket中的指定目录。
// data对象可以自定义为file对象、Blob数据或者OSS Buffer。
const result = await client.put('exampledir/exampleobject.txt', data);
console.log(result);
} catch (e) {
console.log(e);
}
}
putObject();
分片上传
当需要上传的文件较大时,您可以通过MultipartUpload接口进行分片上传。分片上传是指将要上传的文件分成多个数据块(Part)来分别上传。当其中一些分片上传失败后,OSS将保留上传进度记录,再次重传时只需要上传失败的分片,而不需要重新上传整个文件。一般大于100 MB的文件,建议采用分片上传的方法,通过断点续传和重试,提高上传成功率。
在使用MultipartUpload接口时,如果遇到ConnectionTimeoutError超时问题,业务方需自行处理超时逻辑。例如通过缩小分片大小、增加超时时间、重试请求或者捕获ConnectionTimeoutError错误等方法处理超时。更多信息,请参见网络错误处理。
说明
- checkpoint参数用于记录上传进度,断点续传上传时将记录的checkpoint参数传入即可。
- 每次进行分片上传时建议使用一个新的OSS实例。
- 相关参数说明请参见GitHub。
以下代码用于断点续传上传。
const OSS = require('ali-oss')
const client = new OSS({
// yourRegion填写Bucket所在地域。以华东1(杭州)为例,Region填写为oss-cn-hangzhou。
region: 'yourRegion',
// 从STS服务获取的临时访问密钥(AccessKey ID和AccessKey Secret)。
accessKeyId: 'yourAccessKeyId',
accessKeySecret: 'yourAccessKeySecret',
// 从STS服务获取的安全令牌(SecurityToken)。
stsToken: 'yourSecurityToken',
// 填写Bucket名称,例如examplebucket。
bucket: 'examplebucket'
});
const client = new OSS(ossConfig);
// 从输入框获取file对象,例如<input type="file" id="file" />。
const file = document.getElementById('file').files[0];
let tempCheckpoint;
// 定义上传方法。
async function multipartUpload () {
try {
// 填写Object完整路径。Object完整路径中不能包含Bucket名称。
// 您可以通过自定义文件名(例如exampleobject.txt)或目录(例如exampledir/exampleobject.txt)的形式,实现将文件上传到当前Bucket或Bucket中的指定目录。
const result = await client.multipartUpload('exampleobject.txt', file, {
progress: function (p, checkpoint) {
// 断点记录点。浏览器重启后无法直接继续上传,您需要手动触发上传操作。
tempCheckpoint = checkpoint;
},
meta: { year: 2020, people: 'test' },
mime: 'text/plain'
})
} catch(e){
console.log(e);
}
}
// 开始分片上传。
multipartUpload();
// 暂停分片上传。
client.cancel();
// 恢复上传。
const resumeclient = new OSS(ossConfig);
async function resumeUpload () {
try {
const result = await resumeclient.multipartUpload('exampleobject.txt', file, {
progress: function (p, checkpoint) {
tempCheckpoint = checkpoint;
},
checkpoint: tempCheckpoint,
meta: { year: 2020, people: 'test' },
mime: 'text/plain'
})
} catch (e) {
console.log(e);
}
}
resumeUpload();
- progress参数为进度回调函数,用于获取上传进度。
const progress = function progress(p, checkpoint) { console.log(p) }; - meta参数是用户自定义的元数据,通过HeadObject接口可以获取到Object的元数据。同时您需要在OSS控制台权限管理页签的跨域设置中设置暴露Header。具体操作,请参见设置跨域访问。
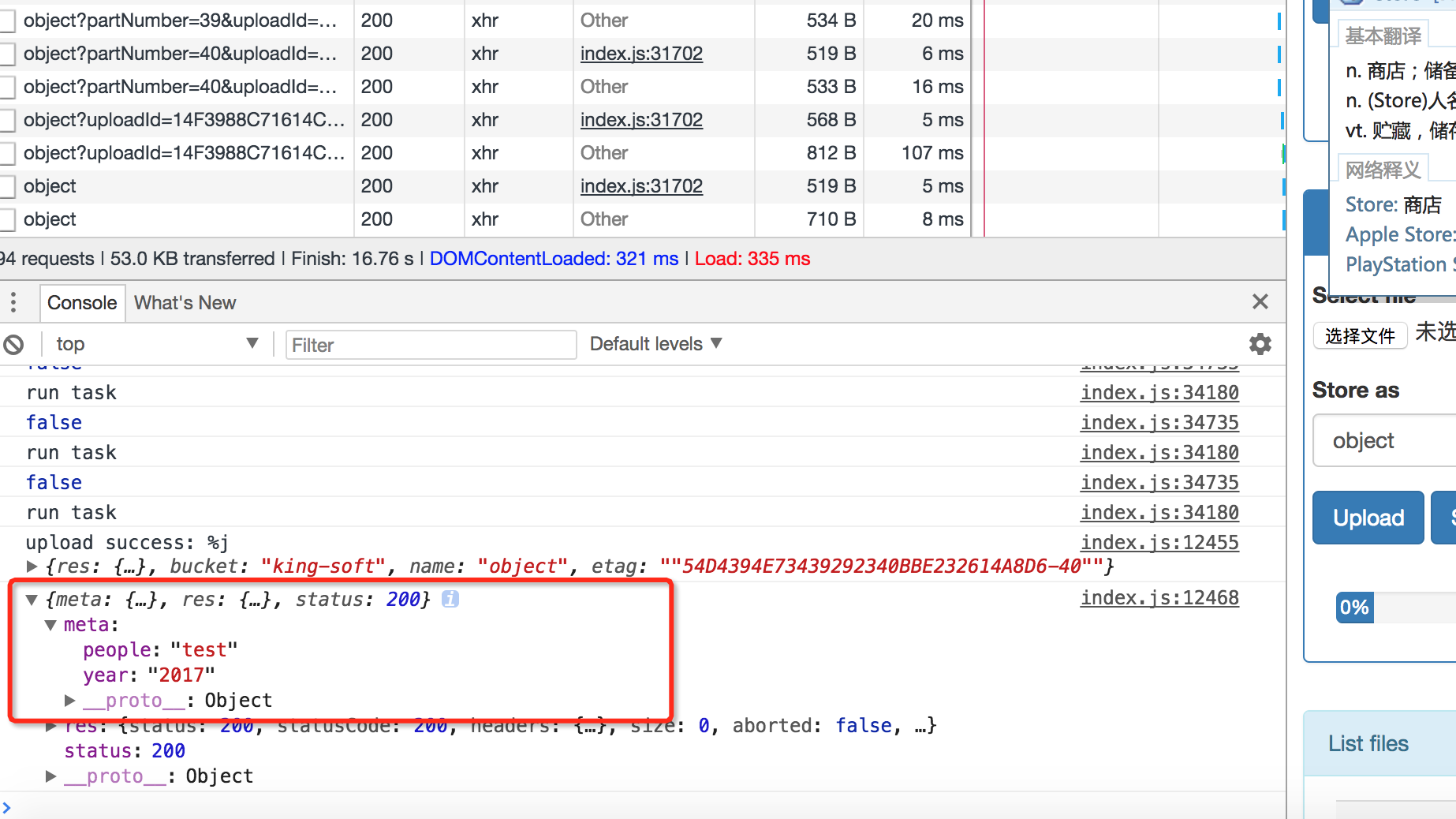
请求成功后的返回结果如下:

- 在options参数中添加
callback即可实现上传回调通知,代码如下:callback: { url: 'http://oss-demo.aliyuncs.com:23450', host: 'oss-cn-hangzhou.aliyuncs.com', /* eslint no-template-curly-in-string: [0] */ body: 'bucket=${bucket}&object=${object}&var1=${x:var1}', contentType: 'application/x-www-form-urlencoded', customValue: { var1: 'value1', var2: 'value2', }, },