您可以通过图片缩放参数,调整OSS内存储的图片大小。本文介绍对象存储OSS图片处理中的图片缩放功能参数及示例。
参数说明
操作名称:resize
相关参数如下:
- 指定宽高缩放
名称 是否必须 描述 取值范围 m 是 指定缩放的模式。 - lfit(默认值):等比缩放,缩放图限制为指定w与h的矩形内的最大图片。
- mfit:等比缩放,缩放图为延伸出指定w与h的矩形框外的最小图片。
- fill:将原图等比缩放为延伸出指定w与h的矩形框外的最小图片,之后将超出的部分进行居中裁剪。
- pad:将原图缩放为指定w与h的矩形内的最大图片,之后使用指定颜色居中填充空白部分。
- fixed:固定宽高,强制缩放。
w 是 指定目标缩放图的宽度。 [1,4096] h 是 指定目标缩放图的高度。 [1,4096] l 是 指定目标缩放图的最长边。 说明 长边是指原尺寸与目标尺寸的比值大的那条边;短边是指原尺寸与目标尺寸的比值小的那条边。例如原图为400 px*200 px,缩放为800 px*100 px。由于(400/800)<(200/100),所以在这个缩放操作中,200那条是长边,400那条是短边。[1,4096] s 是 指定目标缩放图的最短边。 [1,4096] limit 否 指定当目标缩放图大于原图时是否进行缩放。 0、1 - 1(默认值):表示不按指定参数进行缩放,直接返回原图。
- 0:按指定参数进行缩放。
color 是(仅当 m为pad时)当缩放模式选择为pad(缩放填充)时,可以设置填充的颜色。 RGB颜色值,例如:000000表示黑色,FFFFFF表示白色。 默认值:FFFFFF(白色)
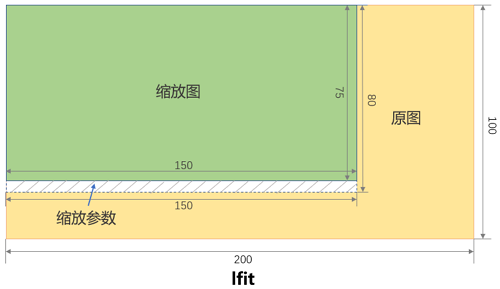
示例:原图大小为200 px*100 px,缩放参数为w=150 px,h=80 px。则不同的缩略模式,得到的缩放图如下:- lfit
- 等比缩放:要求缩放图的w/h等于原图的w/h。所以,若w=150 px,则h=75 px;若h=80 px,则w=160 px。
- 限制在指定w与h的矩形内的最大图片:即缩放图的w*h不能大于150 px*80 px。
通过以上条件得出缩略图大小为150 px*75 px。

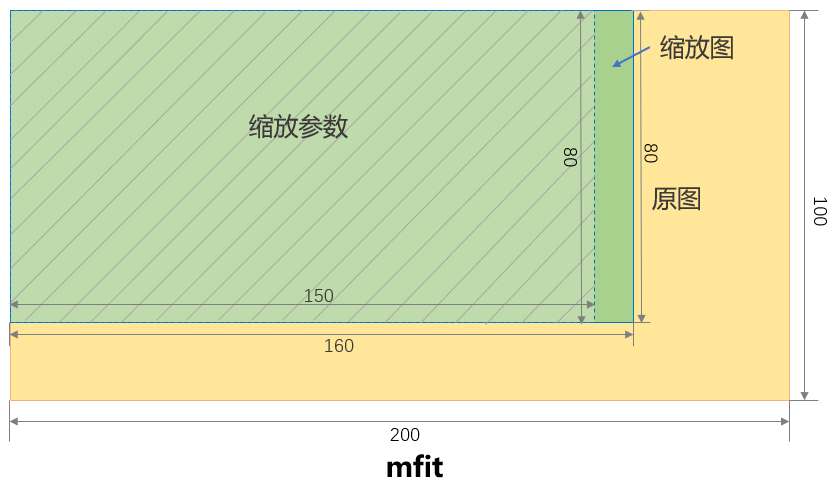
- mfit
- 等比缩放:要求缩放图的w/h等于原图的w/h。所以,若w=150 px,则h=75 px;若h=80 px,则w=160 px。
- 延伸出指定w与h的矩形框外的最小图片:即缩放图必须是大于150 px*80 px的一个最小矩形。
通过以上条件得出缩放图的大小为160 px*80 px。

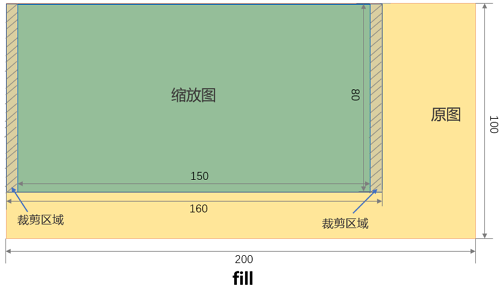
- fill
fill参数会先将图片等比缩放为延伸出指定w与h的矩形框外的最小图片,之后按照固定宽高进行裁剪。即先将原图缩放为160 px*80 px,之后将w居中裁剪为150 px,得到大小为150 px*80 px的缩放图。

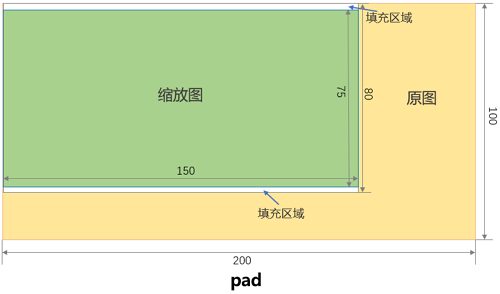
- pad
pad参数会先将图片等比缩放为限制在指定w与h的矩形内的最大图片,之后按照固定宽高进行填充。即先将原图缩放为150 px*75 px,之后将h居中填充到80 px,得到大小为150 px*80 px的缩放图。

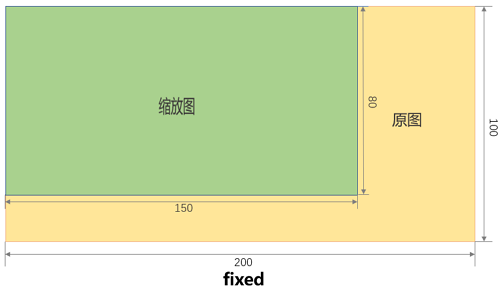
- fixed
fixed参数会将图片按照固定宽高进行缩放,若宽高与原图宽高比例不同,则会导致图片变形。

- 按比例缩放
名称 是否必须 描述 取值范围 p 是 按百分比缩放图片。 [1,1000] 小于100为缩小,大于100为放大。
注意事项
- 原图限制
- 图片格式只能是:JPG、PNG、BMP、GIF、WebP、TIFF。其中GIF格式的图片支持指定宽高缩放,不支持等比缩放(等比缩放情况下,动态图会变成静态图)。
- 原图大小不能超过20 MB。
- 宽或高不能超过30,000 px,且总像素不能超过2.5亿 px。
动态图片(例如GIF图片)的像素计算方式为
宽*高*图片帧数;非动态图片(例如PNG图片)的像素计算方式为宽*高。
- 缩放图限制
宽或高不能超过16,384 px,且总像素不能超过16,777,216 px。
- 缩放时只指定宽度或者高度
- 等比缩放时,会按比例缩放图片。例如原图为200 px*100 px,将高缩放为100 px,则宽缩放为50 px。
- 固定宽高缩放时,会将原图宽高按照指定值进行缩放。例如原图为200 px*100 px,将高缩放为100 px,则宽也缩放为100 px。
- 如果缩放模式为mfit,且为目标缩放图的最长边l或者目标缩放图的最短边s指定了值,则l和s都会应用指定的值进行缩放。
- 目标缩放图比原图尺寸大时,默认返回原图。您可以增加
limit_0参数放大图片。例如,https://image-demo.oss-cn-hangzhou.aliyuncs.com/example.jpg?x-oss-process=image/resize,w_500,limit_0
示例
本文示例使用的Bucket为杭州地域名为image-demo的Bucket,图片外网访问地址为:
- 等比缩放
- 按宽高缩放
需求及处理参数如下:
- 图片缩放为高100 px:
resize,h_100 - 缩放模式为lfit:
m_lfit
- 图片缩放为高100 px:
- 按长边缩放
需求及处理参数为:图片缩放为长边100 px,即
resize,l_100
- 按宽高缩放
- 固定宽高缩放
需求及处理参数如下:
- 将原图缩放成宽高100 px:
resize,h_100,w_100 - 缩放模式fixed:
m_fixed
- 将原图缩放成宽高100 px:
- 固定宽高,自动裁剪
需求及处理参数如下:
- 将原图缩放成宽高100 px:
resize,h_100,w_100 - 缩放模式fill:
m_fill
- 将原图缩放成宽高100 px:
- 固定宽高,缩放填充
需求及处理参数如下:
- 将原图缩放成宽高100 px:
resize,h_100,w_100 - 缩放模式pad:
m_pad - 以红色填充:
color_FF0000
- 将原图缩放成宽高100 px:
- 按比例缩放
需求及处理参数如下:
将原图缩放50%:
resize,p_50
常见问题
压缩后的图片读写权限为私有,如何正常访问?
必须对图片文件URL完成签名操作后才能正常访问。具体操作,请参见上传Object后如何获取访问URL。






