本文主要介绍您在使用 OSS 图片处理时可能遇到的一些常见问题及处理方法。
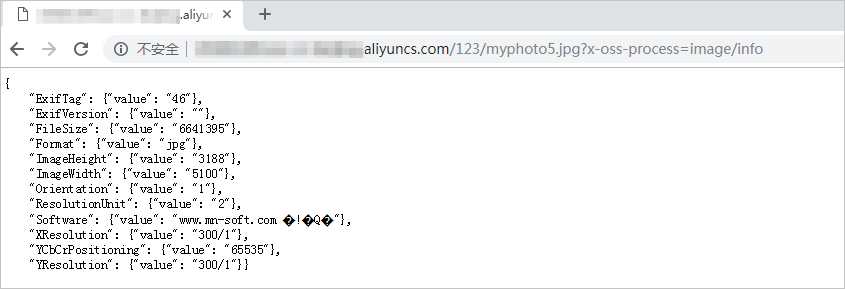
遇到问题时,如果有明显的参数超过显示等问题,可以使用 OSS 的 ?x-oss-process=image/info 参数查看原始图片中的信息是否超标。OSS 单边长度不能超过 4096,乘积不能高于 4096*4096 。
案例:旋转图片时出现 Picture exceed the maximum allowable rotation range 报错
问题分析:出现这种问题基本都是原图的单边长度超过了 4096 的限制,或者四边乘积超过了 4096*4096。
- 使用 OSS 的
?x-oss-process=image/info参数获取图片的信息判断是否超过限制。
- 查看
ImageWidth值是 5100,超过 4096 的限制。
处理方案:使用 auto-orient,0 参数关闭自适应,再使用 resize 参数调整图片大小,最后旋转图片。例如:http://test.oss-cn-beijing.aliyuncs.com/123/myphoto5.jpg?x-oss-process=image/auto-orient,0/resize,m_lfit,h_2000,w_2000,limit_1/rotate,90
案例:开启了 OSS 违规检测,图片被判定违规,但是外部还能访问到
OSS 没有封禁功能,图片被判定违规后,违规图片只是被冻结,不在控制台上显示,但不会被删除。原图片还是正常的保存在 bucket 中。如果您不希望违规图片再被访问,需要手动删除违规图片。详情请参见 OSS 违规检测。
案例:通过 OSS 获取主色调和图片不符
- 计算整个图片的色调的平均值 (avg_hue)。
- 遍历每个像素,计算该像素的色调值与 avg_hue 的色差(即将二者相减后取绝对值),如果该色差大于一个阈值,则将该像素加入到“醒目像素”的列表。
- 计算整个“醒目像素列表”的颜色均值,得到的结果即为该图片的主色调。
处理方案:可以使用 ?x-oss-process=image/average-hue 参数获取 OSS 图片的主色调参数。
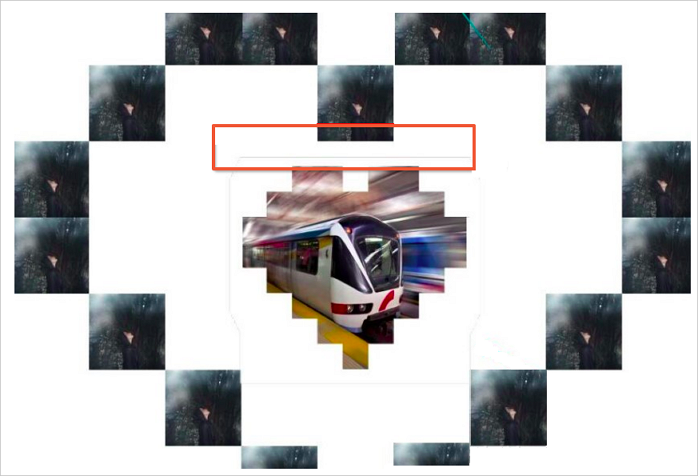
案例:图片水印合成出现黑线

问题分析:这个黑印不是因为图片处理造成的。水印的方式是将两张图片重合,如果水印两张图是不同的 RGB 图片,覆盖后因色差产生黑线是正常现象,任何图片处理工具都会存在这个问题。
使用?x-oss-process=image/average-hue参数可查询图片 RGB 的参数,可在图片链接后加这个参数判断两个图片的 RGB 参数是否一致。RGB 的介绍可以参考浅谈 RGB。
处理方案:案例中背景图 RGB 参数为 “0x0e0e0e”,水印的 RGB 参数为 “0xffffff”,增加水印会出现类似边框的效果。可以通过透明度参数 t 来调整透明度将边框去掉,t 的取值范围是 1-100。例如:http://image-demo.img-cn-hangzhou.aliyuncs.com/example.jpg?x-oss-process=image/resize,w_300/watermark,image_cGFuZGEucG5nP3gtb3NzLXByb2Nlc3M9aW1hZ2UvcmVzaXplLFBfMzA,t_90,g_se,x_10,y_10,t_50
案例:通过 CDN 回源 OSS 图片处理不生效
CDN 回源 OSS 图片处理不生效,无论使用的是什么效果,请使用 OSS 的访问域名进行测试,利用下面的 URL 进行基础分析。
http://test.oss-cn-beijing.aliyuncs.com/MomClass/ChuXin/3_2_336_462.jpg@30-30bl
http://test.img-cn-beijing.aliyuncs.com/MomClass/ChuXin/3_2_336_462.jpg@30-30bl
- img-cn-region.aliyuncs.com 是老版本的 OSS 域名,图片处理的分隔符和图片处理语法和新版的 oss 域名都不一样。
- oss-cn-region.aliyuncs.com 这类域名是 2017 年以后使用的新域名,不兼容 img 域名的图片处理语法和分隔符 "@" ,需要在 OSS 控制台上手动执行同步,将 img 域名图片处理同步到 OSS 。
上述的老域名的高斯处理效果,如果搬迁到 OSS 的域名后,需要按照新的方式来处理,如下:
http://test.oss-cn-beijing.aliyuncs.com/MomClass/ChuXin/3_2_336_462.jpg?x-oss-process=image/blur,r_3,s_30
案例:图片缩略后颜色变亮了

案例:图片在本地可以正常打开,进行图片处理时提示已损坏

问题现象:图片文件在本地可以正常打开,但是上传到到 OSS 无法进行图片处理,反馈图片损坏。
- 获取原始的 OSS URL 地址,使用
?x-oss-process=image/info查看原图信息,如果查不到图片信息,直接报错,说明原图就是损坏的。 - 可以使用开源的 imagemagic 工具来验证这个问题,将图片做任意调整,如果出现 error 说明图片是损坏的。下面是一个 resize 的测试用例:
convert -resize 1024x768 1123331261_15353307414801n.jpg
案例:存储在 OSS 内的图片旋转了 90 度


问题分析:直接访问 OSS 正常,说明 OSS 存储是没问题的。但是通过 CDN 访问时出现了旋转,说明是浏览器的处理问题,通过图片处理参数 ?x-oss-process=image/info 查看原图参数带有 rotation 90 旋转参数。
处理方案:删除旋转参数即可。
案例:经过 CDN 加速后图片处理没有效果
排查步骤:检查是否开启了 CDN 的过滤参数功能,若开启性能参数功能,回源时会去除 URL 中问号(?)之后的参数。详情请参见 CDN 过滤参数。
案例:使用图片处理出现“Picture exceed the maximum allowable rotation range”报错
- 可以使用 imagemagic 工具查看原图是否自带了 auto-orient 自适应旋转的属性。
- 使用
auto-orient,0参数处理图片,可以正常处理就说明原图带了自适应旋转的属性的。
带了自适应旋转的属性后,要求图片的宽高不能超过 4096。
案例:苹果手机端携带了图片处理参数访问经过 CDN 加速的图片时变成空白图片,刷新后可以访问,电脑访问正常
问题分析:电脑端访问正常,手机端访问异常,可以判断出 OSS 是正常的,否则电脑访问也会异常。
- 使用手机直接访问 OSS 查看图片访问是否正常。
- 若直接访问 OSS 正常,而通过 CDN 访问异常,说明 CDN 节点网络问题导致加载失败或 CDN 缓存了错误内容。
- 若直接访问 OSS 也异常,那么 CDN 访问应该也是异常的,若 CDN 刷新一下就正常,可能是因为 CDN 的缓存导致。
- 使用电脑端直接访问 OSS 查看图片访问是否正常。
- 若电脑端访问正常,则问题出在手机端。
- 若电脑端访问也异常,则可能是图片出问题了。
本案例中,因图片是 webp 格式,苹果手机不支持该格式。详情请参考iOS 系统无法展示 webp 格式图片问题。
案例:存储在 OSS 的原图和经过图片处理后的图片都打不开
- 下载图片。
[root@edas02 aliyun-oss-php-sdk]# wget https://zh.mobi/test/123.jpg --2018-11-2210:55:16-- https://zh.mobi/test/123.jpg 正在解析主机 zh.mobi (zh.mobi)... 已发出 HTTP 请求,正在等待回应... 200 OK 长度:4141232 (3.9M) [image/jpeg] 正在保存至: “123.jpg” 100%[========================================================================================>] 4,141,232 12.5MB/s 用时 0.3s 2018-11-2210:55:16 (12.5 MB/s) - 已保存 “123.jpg” [4141232/4141232])
- 用开源工具 imagemagick 查看图片的编码构成是否有问题。
[root@edas02 aliyun-oss-php-sdk]# identify 123.jpg identify: Not a JPEG file: starts with 0x000x00 `123.jpg' @ error/jpeg.c/JPEGErrorHandler/316. [root@edas02 aliyun-oss-php-sdk]#
检查发现图片编码构成有问题,并非是存储到 OSS 后出现的问题,类似问题都可以用这个工具分析。
案例:图片处理完后背景色多了一条分割线

问题分析:图片中出现的并非是分割线,而图片处理后色彩构成出现问题。原图是 RGB 的真彩色(ImageHeight": {"value": "2560" "ImageWidth": {"value": "1440" )。经过图片处理后,像素被裁剪到 h_1920,w_1080,导致 RGB 的像素点位被压缩,图片显示异常。
解决方法:使用quality,Q_100参数将图片的绝对质量提高到 100 即可。
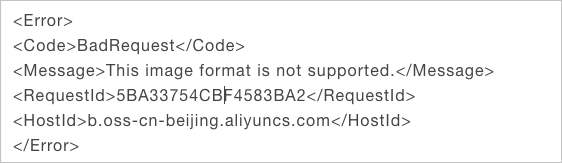
案例:图片处理出现“BadRequest”报错

- 使用 imagemagic 工具的 convert 命令看下原图的格式。
- 对比 OSS 图片处理支持的格式,确认该图片的格式是否支持。
解决方案:将图片格式转换为 OSS 支持的格式。
案例:使用图片处理出现“InvalidArgument”报错

问题分析:遇到这种参数错误,需先查看一下原图的请求参数,类似 20180899269957.jpg@0w_2e_1l_1an.src 这种请求参数的,都是历史 img-cn-xx 域名支持的格式。转换成新的 oss-cn-xxx 域名后是不支持 img 域名的请求方式的,并且老域名不支持 https 访问方式。
OSS 能否识别请求的自定义 query 参数动态缩放
目前 OSS 还无法适配这种业务需求。
一个文字水印是否可以分两行显示?一个图片是否可以添加多个文字水印?
OSS 图片水印不支持将一个文字水印分行显示,但是一个图片可以添加多个文字水印。详情请参考图片水印。
为何图片经过OSS缩略之后尺寸变大了?
此问题请参考影响图片文件大小的因素。