设计规范new
一、定义
列表在中后台场景中,用来展示大量结构数据。一般会结合筛选、搜索、排序、翻页等操作一起,常作为进入详情页面的中转。
二、设计原则
清晰明确
信息结构整齐;信息尽可能简化(仅保留必须在进去详情前就看到的信息)、且重点突出;金额数字等字段易对比;超多字段时应冻结关键列,方便用户阅读。
高效便捷
提供必要的搜索、排序,在大量信息中能够方便找到目标;结合场景确定用户是否需要批量操作或数据导出功能;
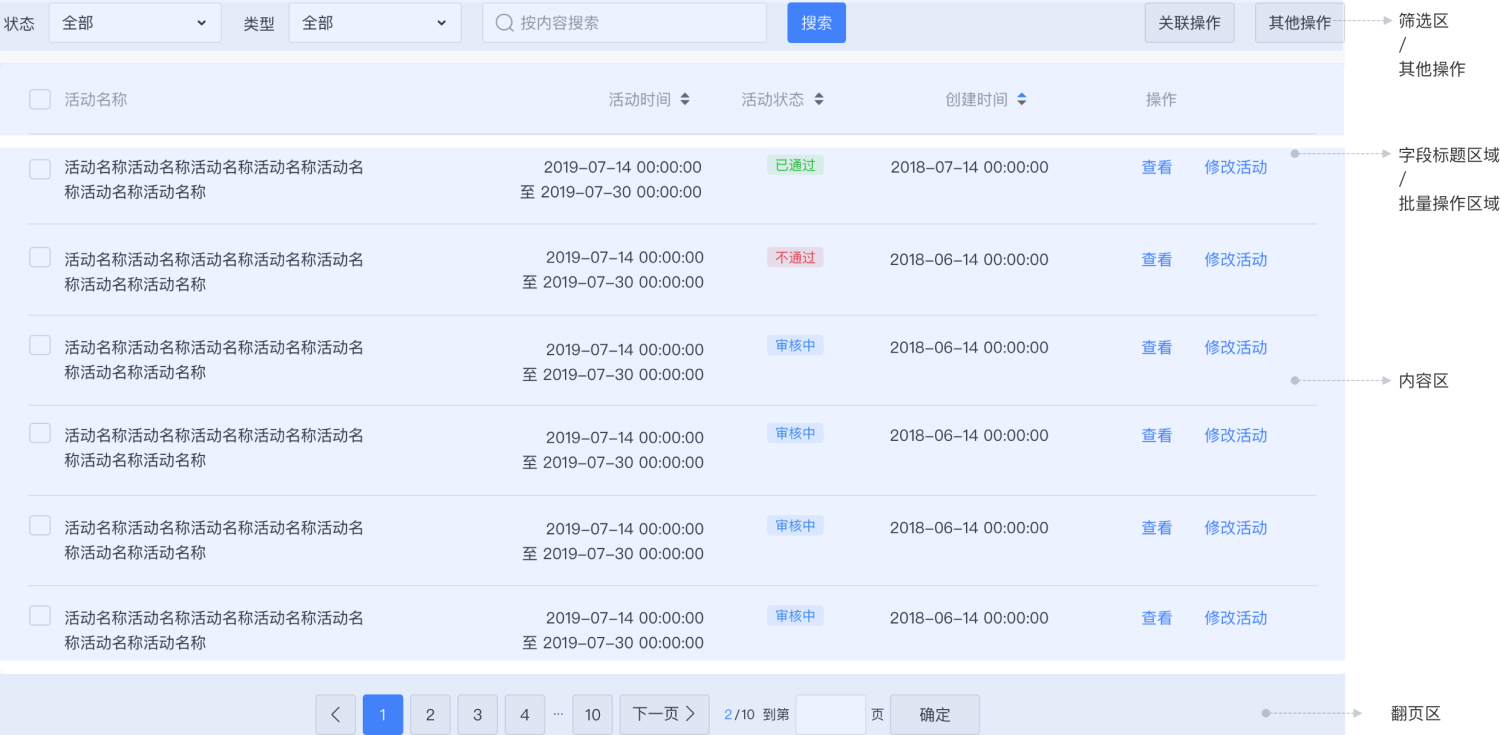
三、列表构成
列表通常包含了筛选区、字段标题区/批量操作区、内容区、分页区四部分部分。

四、列表设计
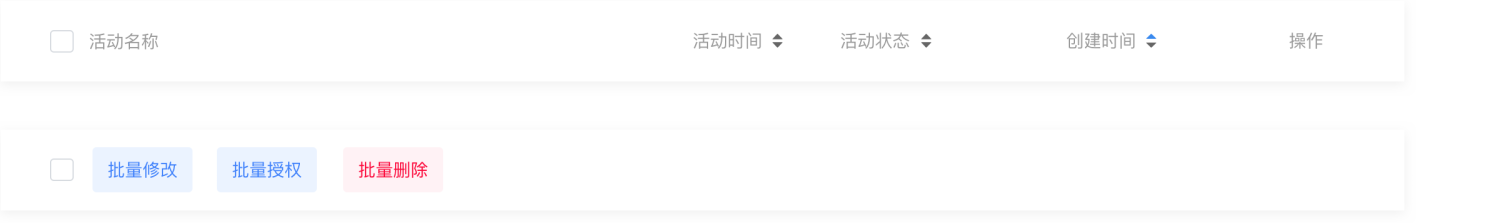
1.批量操作
批量操作与字段标题使用同一个区域,至少一个勾选后展示批量操作。

2.字段对齐
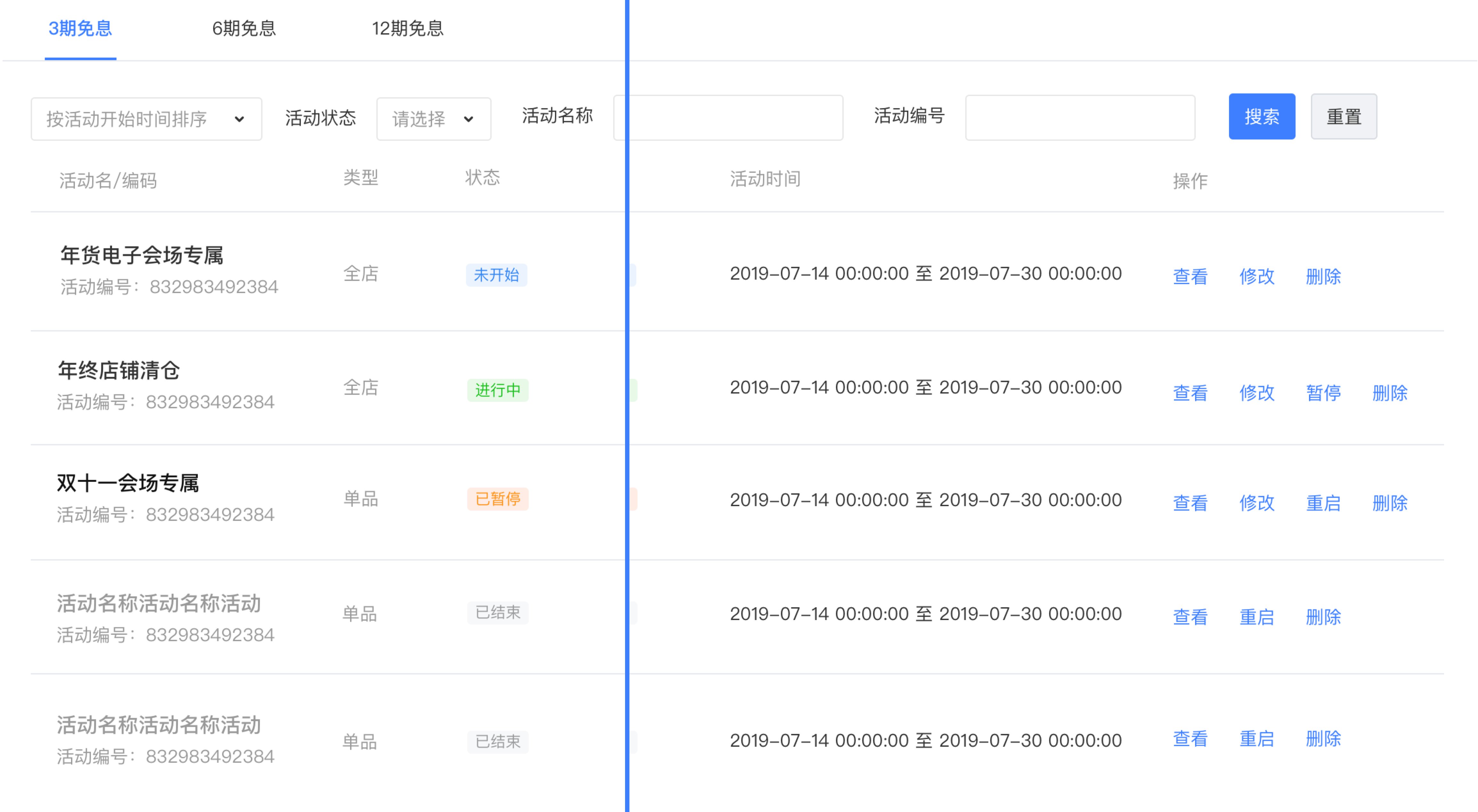
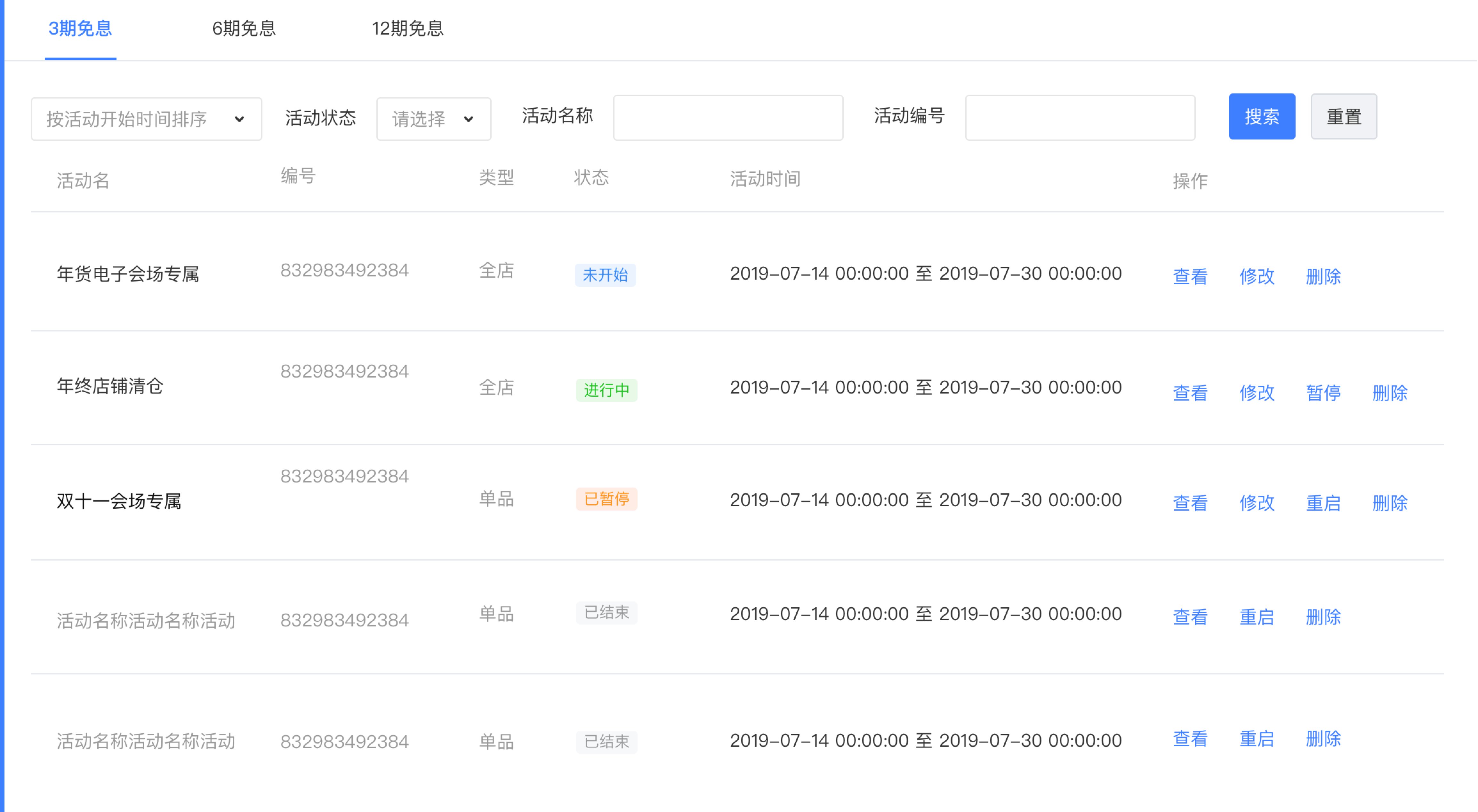
字段一般采用左对齐,在一些金额、时间等数字需要纵向对比是可采用左对齐,此时数字字体请采用等宽字体方便对比。

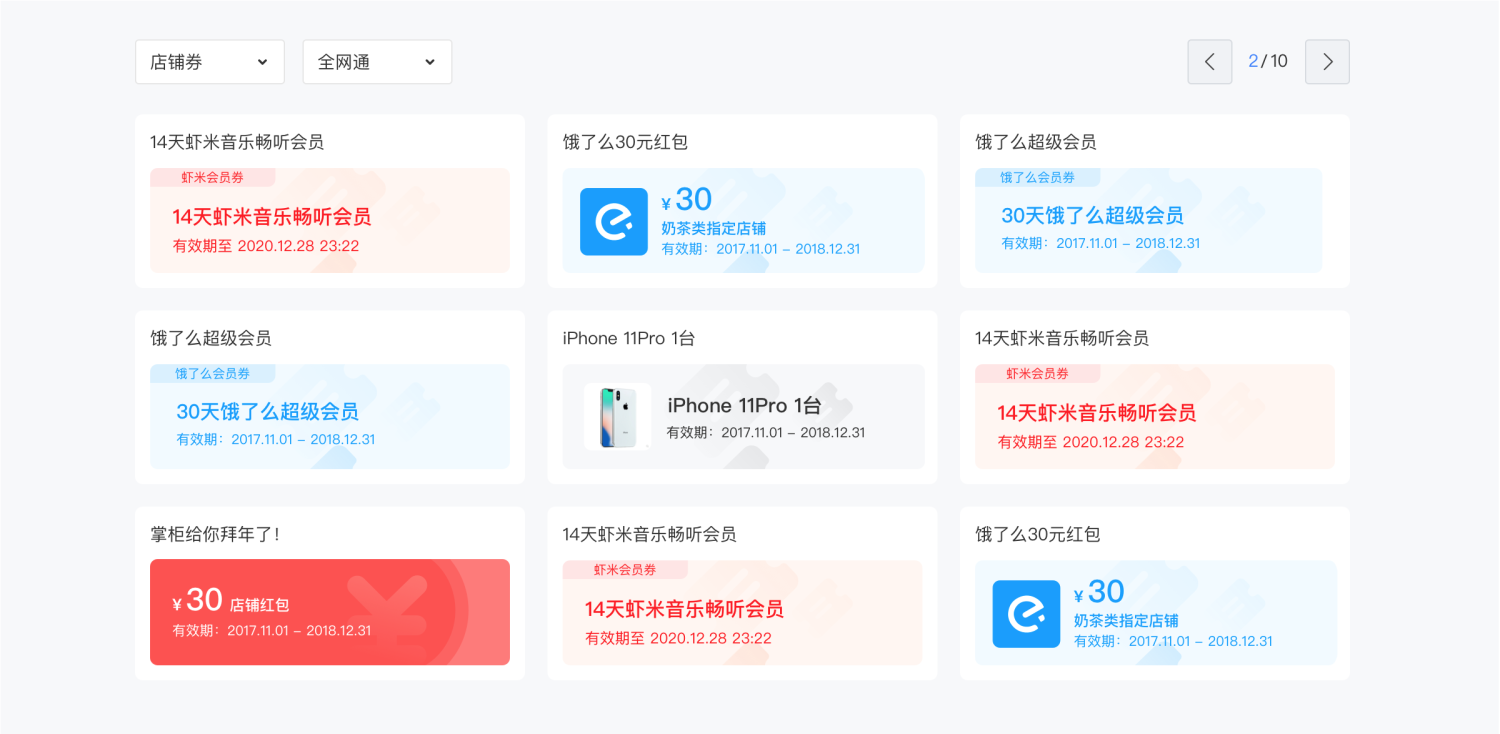
3.卡片型
当列表中的信息更注重每个单元整体信息,而不是跨单元进行比较,可以考虑使用卡片的形式,突出信息单元。

4.信息的再设计
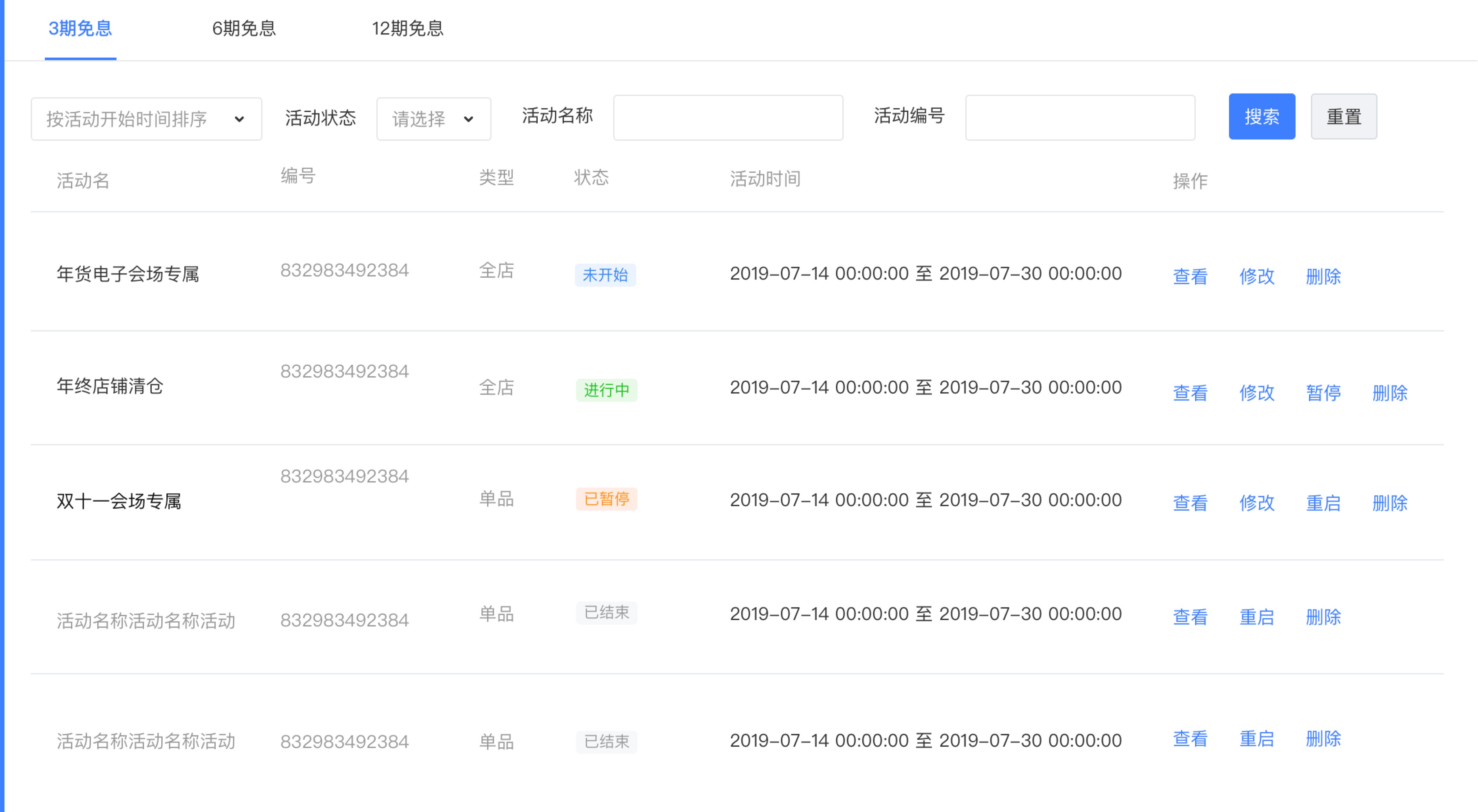
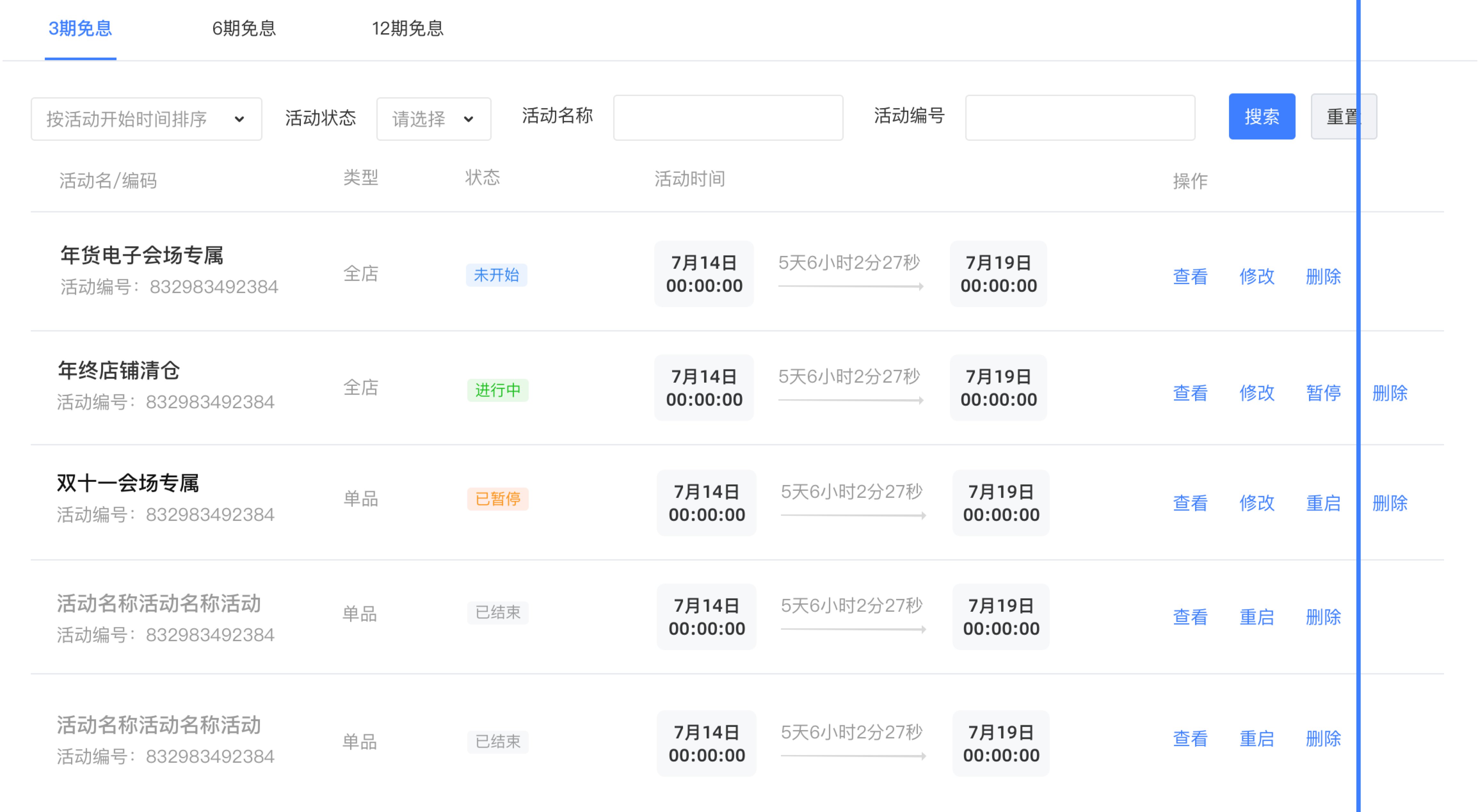
在列表的信息展示中,可以根据信息的特征进行强化。例如我们常见的活动列表,如果需要强调时间可以进行如下的优化: