设计规范new
一、定义
表单在网页中主要负责信息采集功能。
一个表单有三个基本组成部分:表单标签、表单域、表单按钮。
表单标签:用于说明收集的信息是什么。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于提交表单或者取消输入。
二、设计原则
清晰明确
简洁的标题描述与说明内容,排版整齐,区域划分明确。反馈认证交互行为,呈现结果,并通知用户。
高效便捷
尽可能减少步骤以及每一步需要完成的内容,当用户进入步骤流程后,应避免打断用户。
友好引导
使用户了解表单完成的步骤,提供适度帮助解释当前页面中的陌生概念或易出错的环节。
智能辅助
操作的简化始终是有限的。一些复杂场景中,难的不是操作本身,还是决定如何操作。应考虑提供辅助决策的信息,比如数据分析、预判结果等。
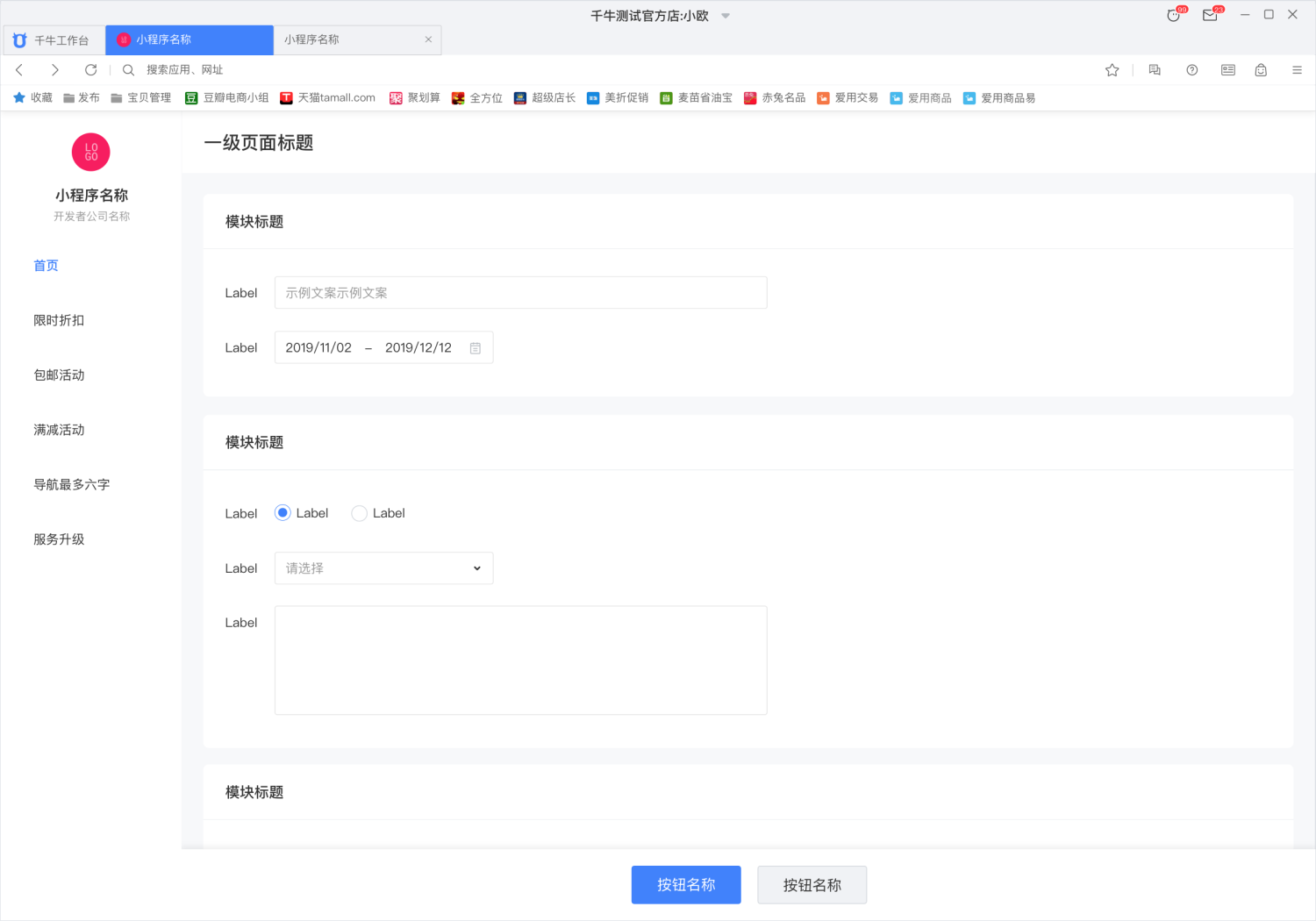
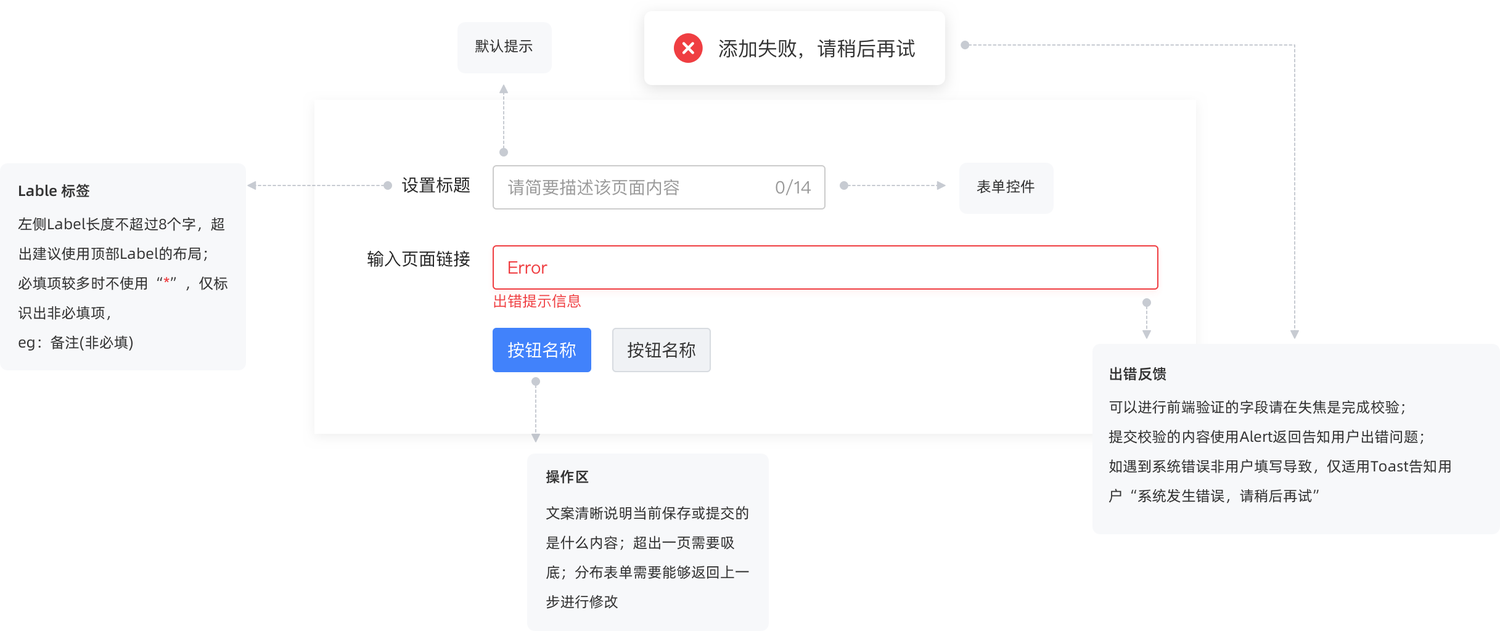
三、表单构成

四、基础表单
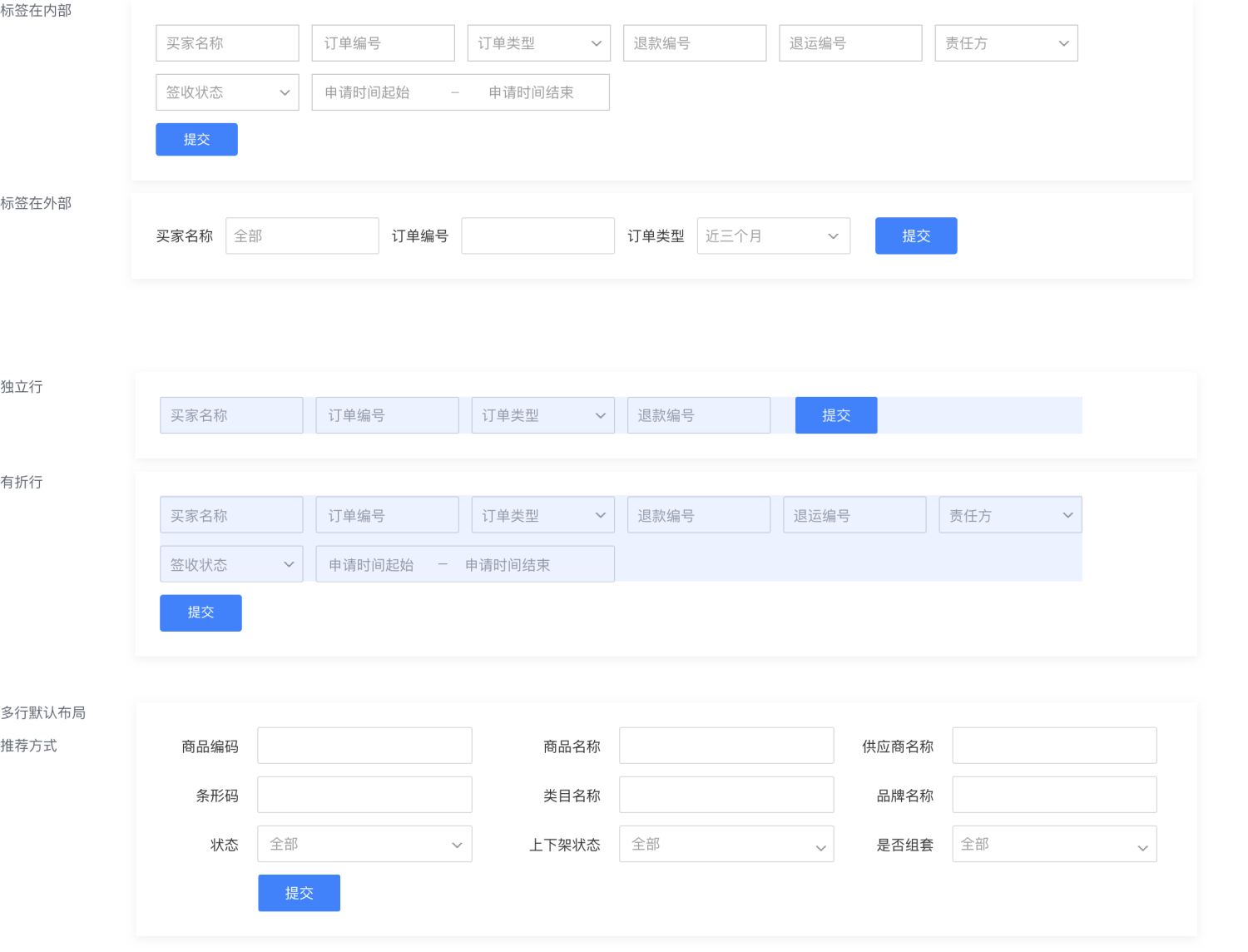
1.横向表单

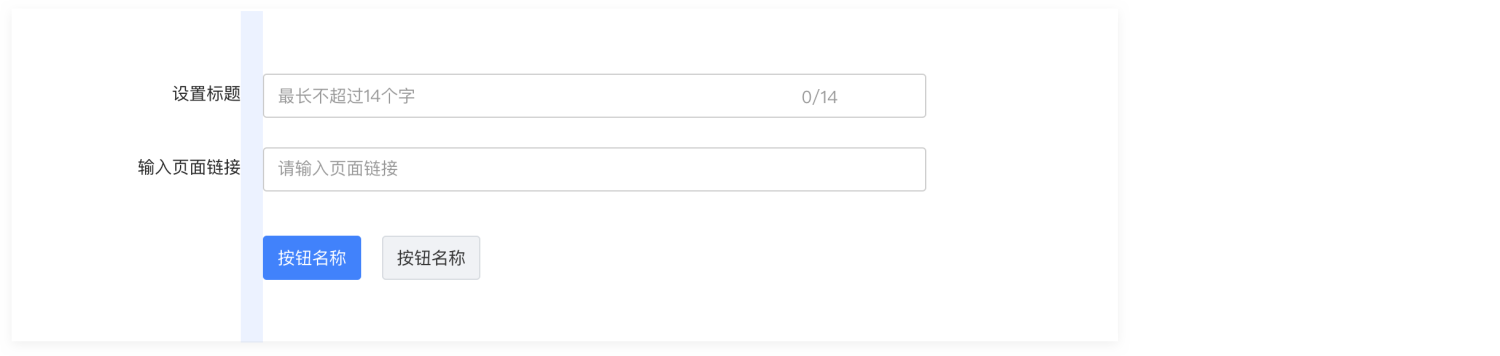
2.纵向表单
label left:label长度不超过8个字。

label top:多个字段标题超过8个字时,建议使用。

3.表单布局
表单项Input组件宽度有三个尺寸,L:540px(占比大于50%),M:261px,S:75px;页面向更大响应时,表单宽度固定居中;非通栏的情况下(模块区域小于768时),Input的L尺寸 = 模块区域-gutter1-Label最大长度-margin2;
*以上尺寸按1440标准画板下栅格的大小计算得出
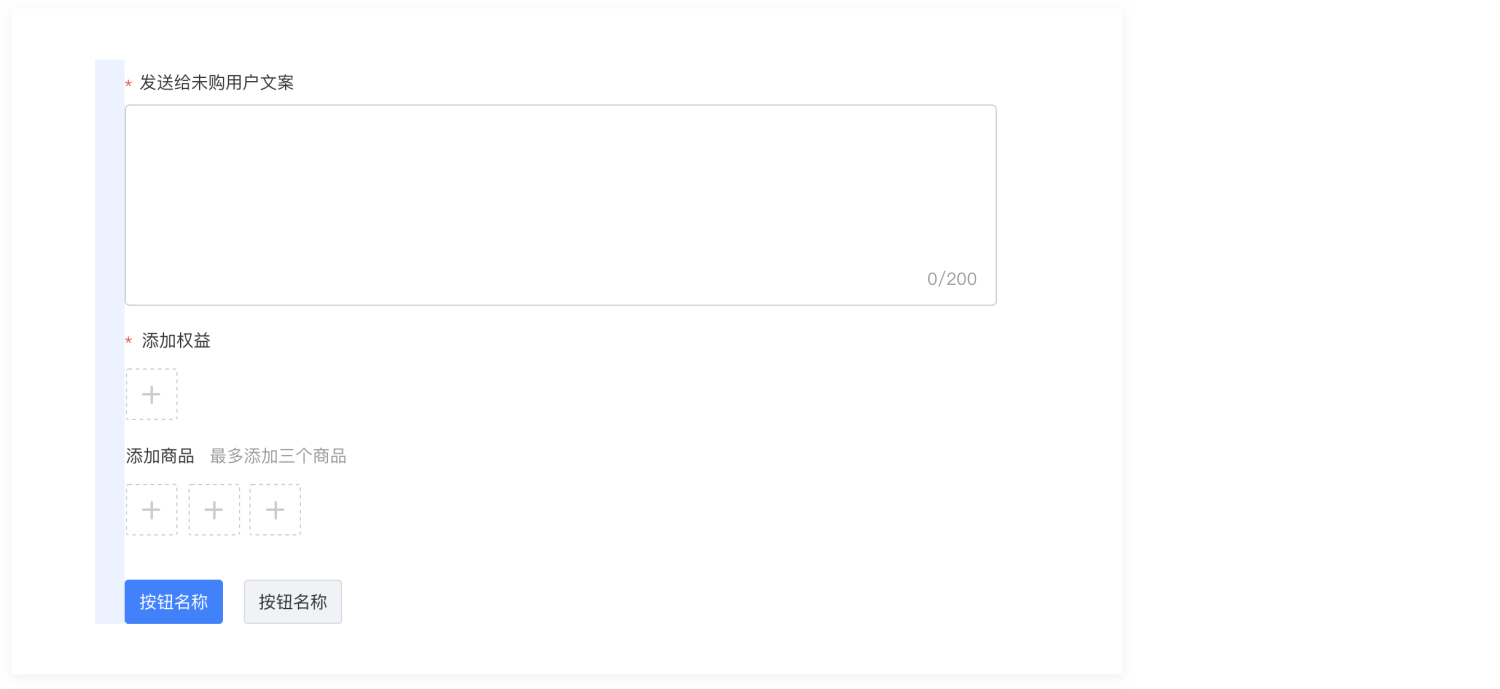
1)通栏布局

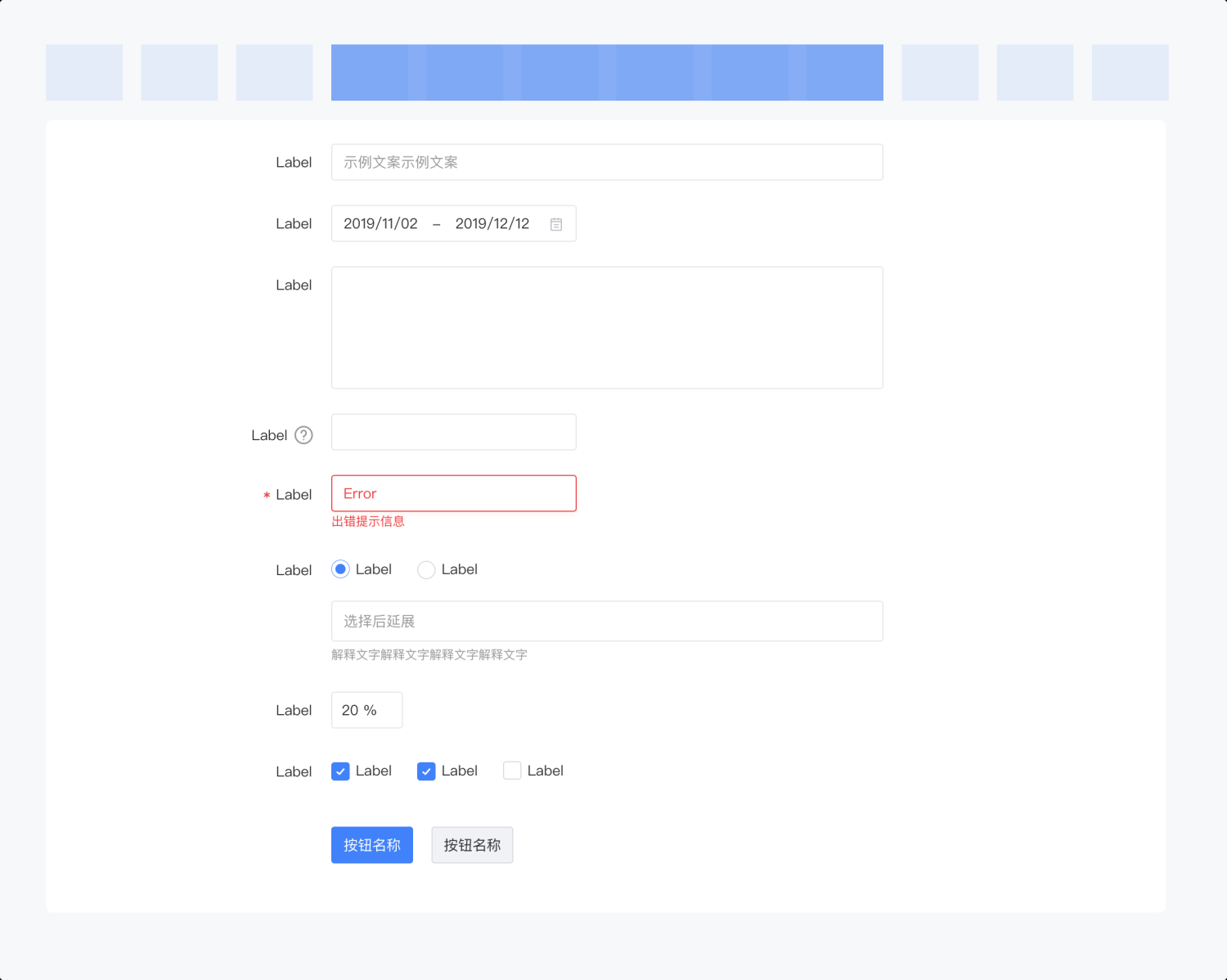
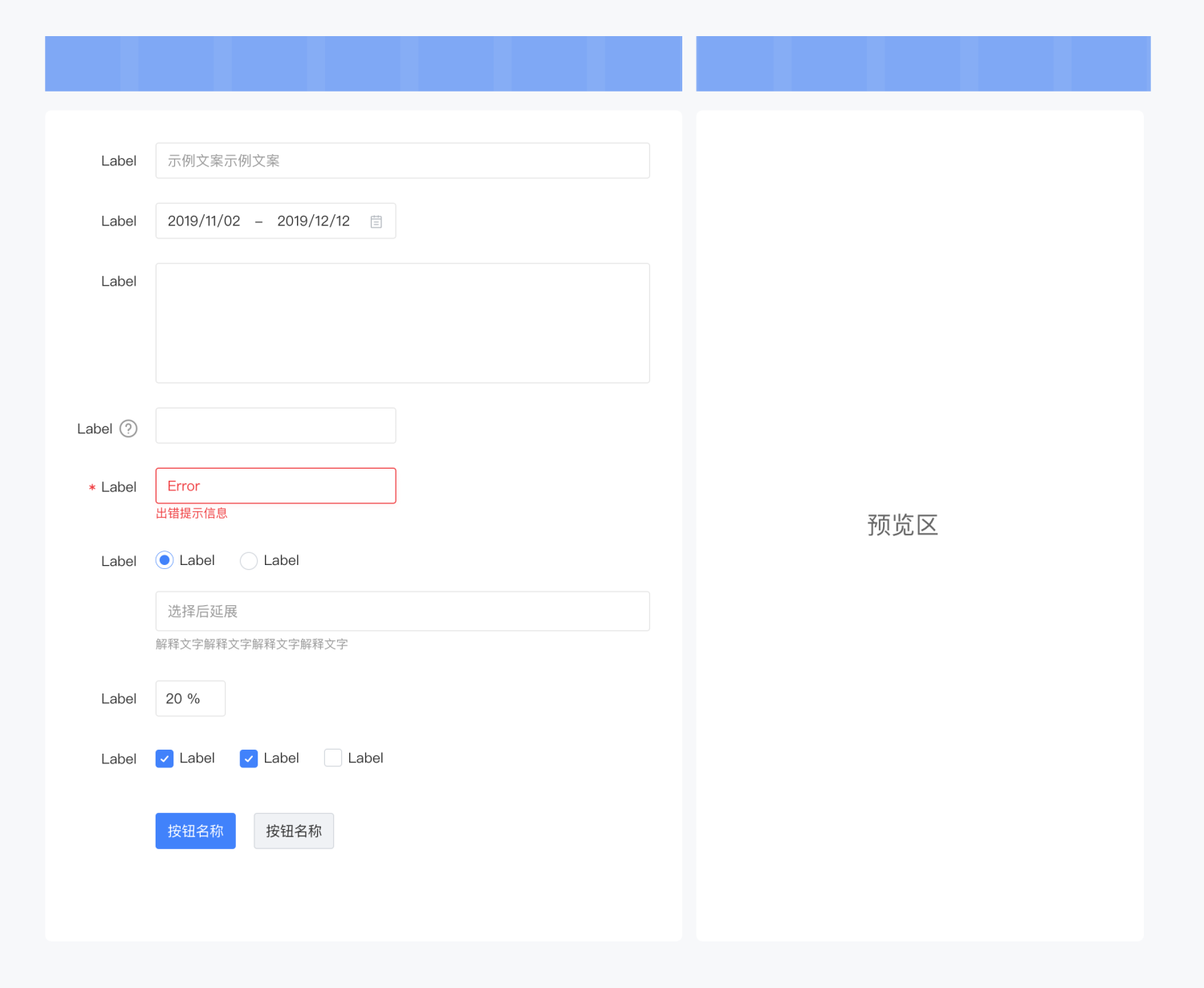
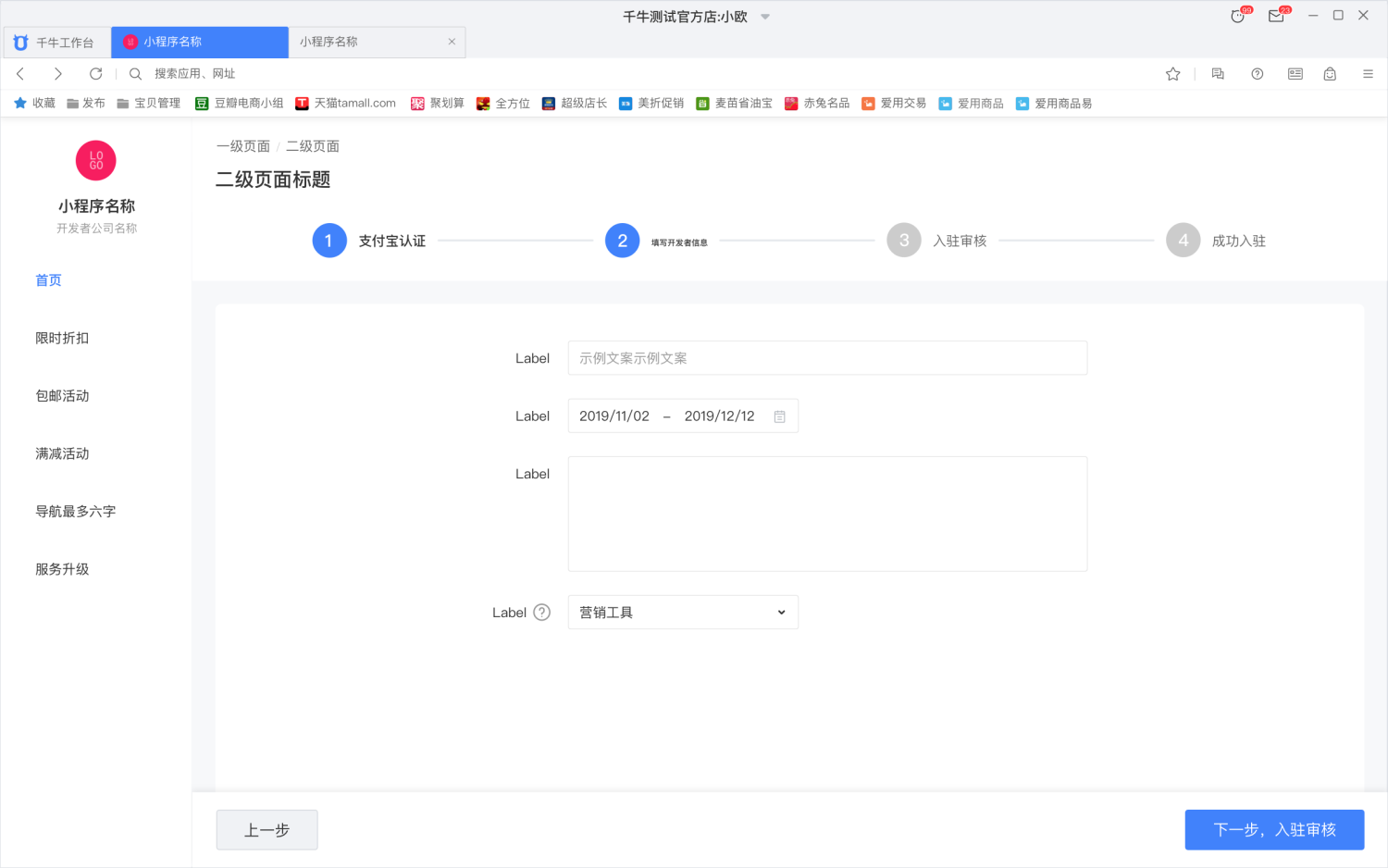
2)表单页 - 带预览(非通栏)

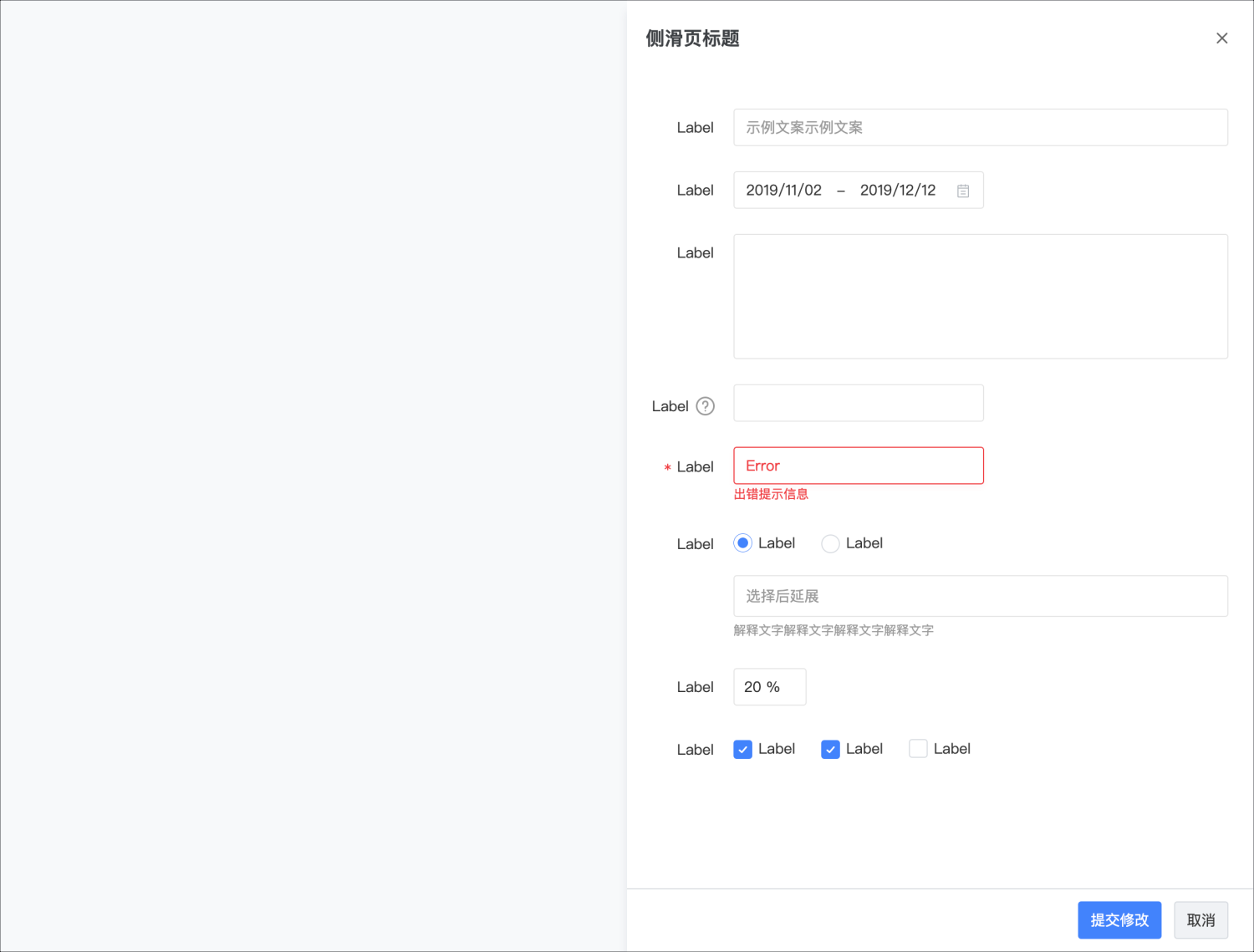
3)侧滑页

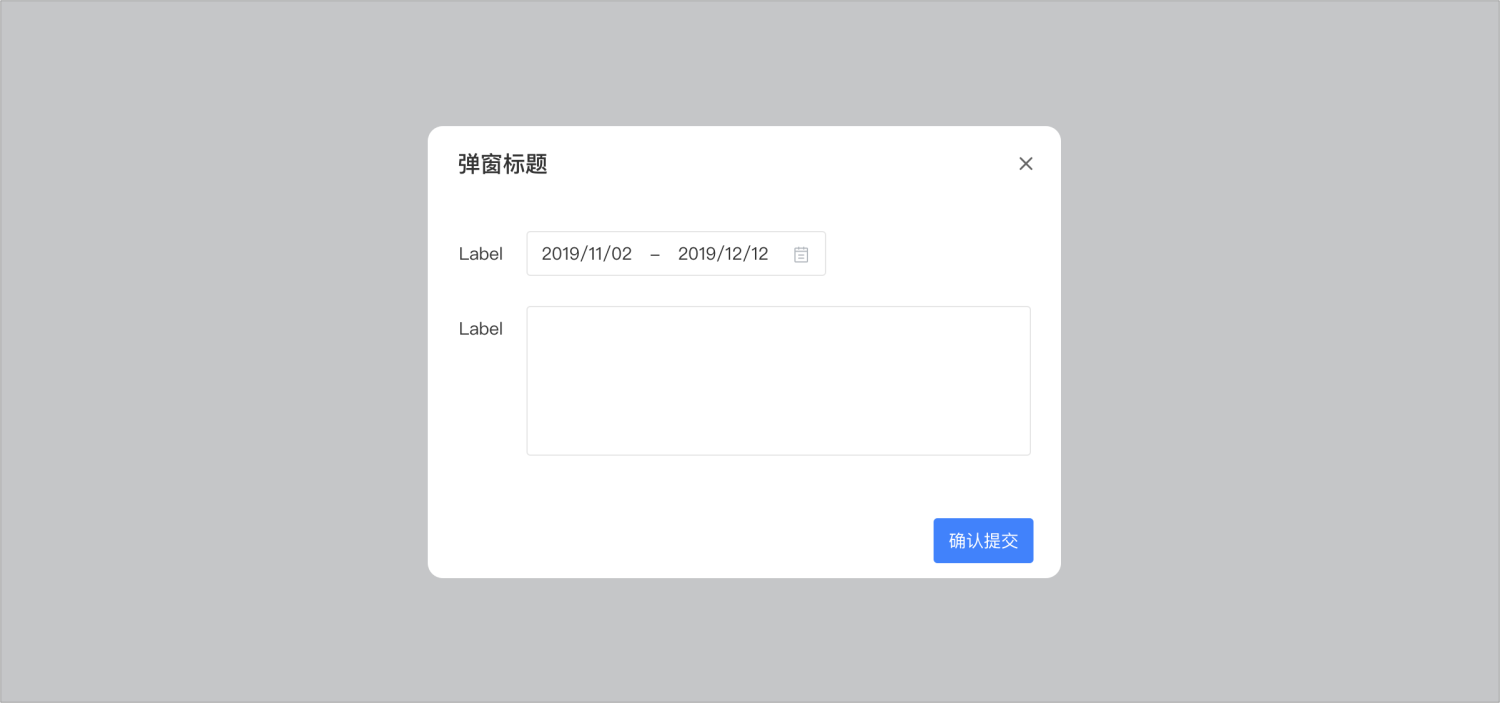
4)弹窗

4.复杂表单
某些场景下表单内容较多,可以采取分布表单或者分区表单的方式帮助用户理解表单内容。
通常情况下,两者的使用区别是:分布表单偏向于用户引导,适合低频场景初级用户;分区表单偏向于内容理解,便于用户快速找到需要填写和修改的内容,适合高频场景高级用户。但这并不绝对。
1)分布表单

2)分区表单