设计规范new
一、网格基数
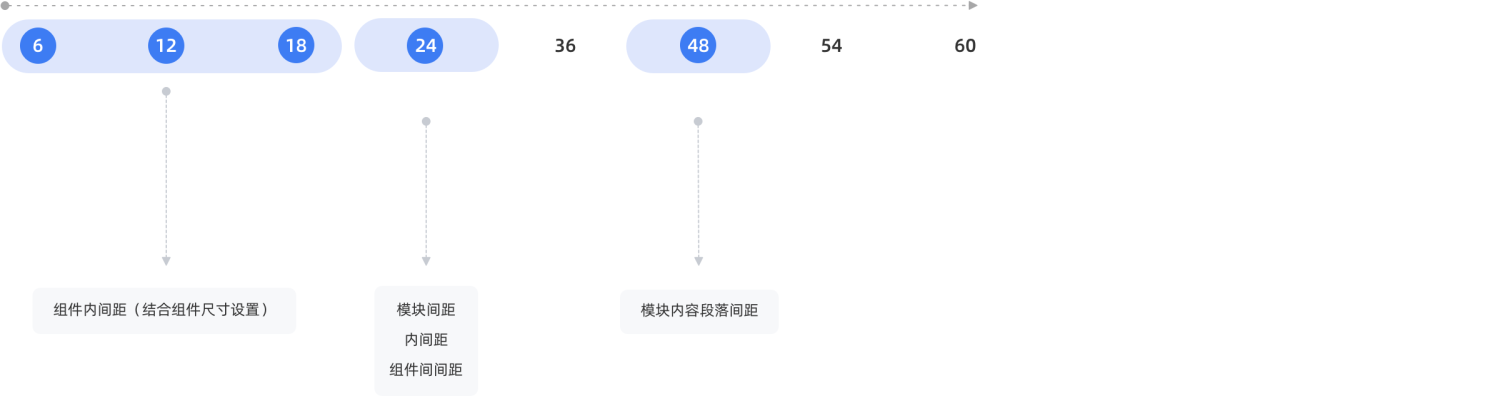
B端产品存在着在跨端使用需求,需要保证部分内容能够跨端适配,所以我们需要建立能够在两端同时适用的网格体系。目前千牛用户电脑端的分辨率宽度主要为1920、1440、1366、1280,手机端的分辨率宽度主要为750、720、1080,使用了6px作为网格基数(基于标准画板设计尺寸),保证标准画板下的设计稿可以在适配到其他尺寸的时候不出现偏差。以下是我们目前用到的常见的6倍数数组。

二、标准画板
为减少协作沟通成本,保证设计的标准输出,我们设定了设计稿的画板尺寸,移动端标准画板为750px(2倍,首屏为750×1334),电脑端标准画板为1440px(首屏为1440×900)。
三、动态栅格
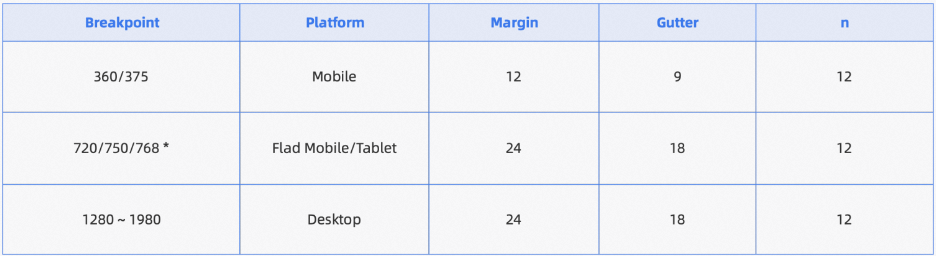
考虑到不同尺寸屏幕以及一级菜单展开收起带来的页面响应需要,我们采用动态栅格,定义n、Margin、Gutter这三个参数的值,响应时计算Column的宽度。


以上以1倍率描述,设计时Mobile/Flad Mobile/Tablet 均转化为 @2x的数值;折叠屏与平板目前均为概念阶段,相关规则待定。
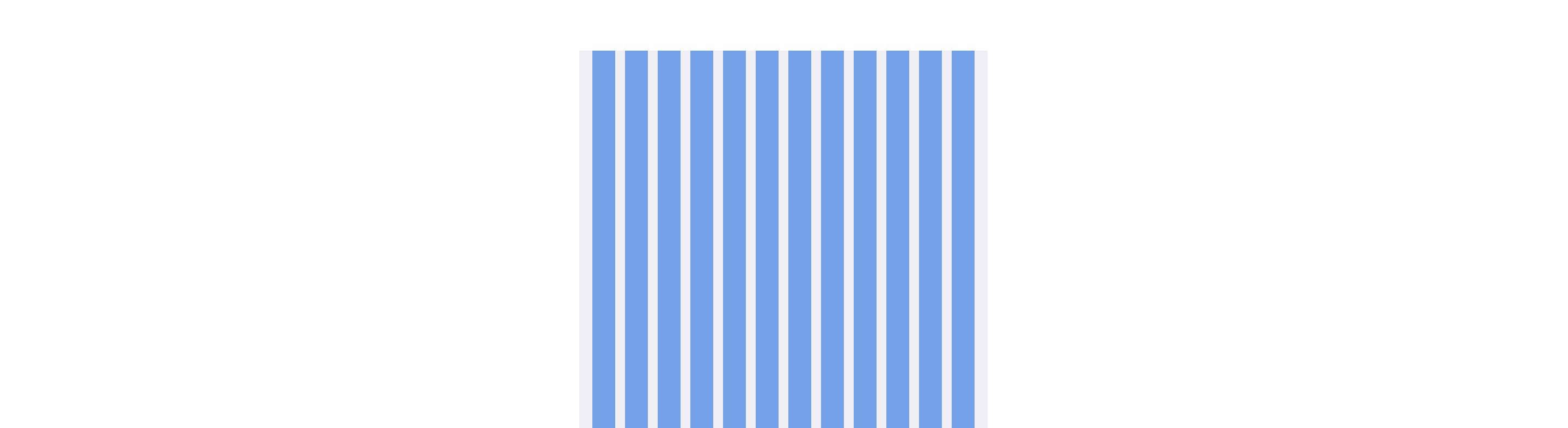
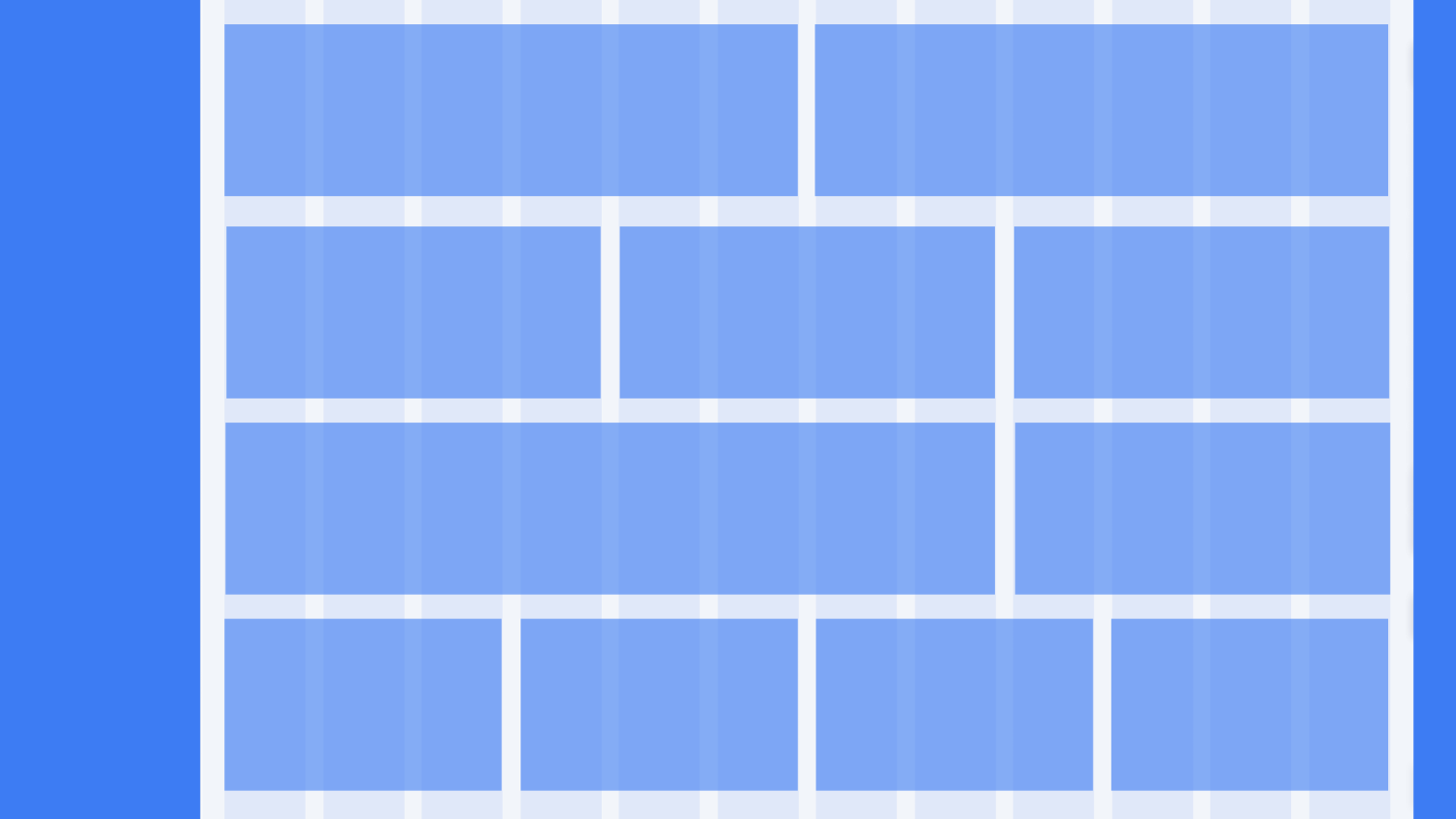
1.1440px
n=12,Gutter = 18,Margin = 24

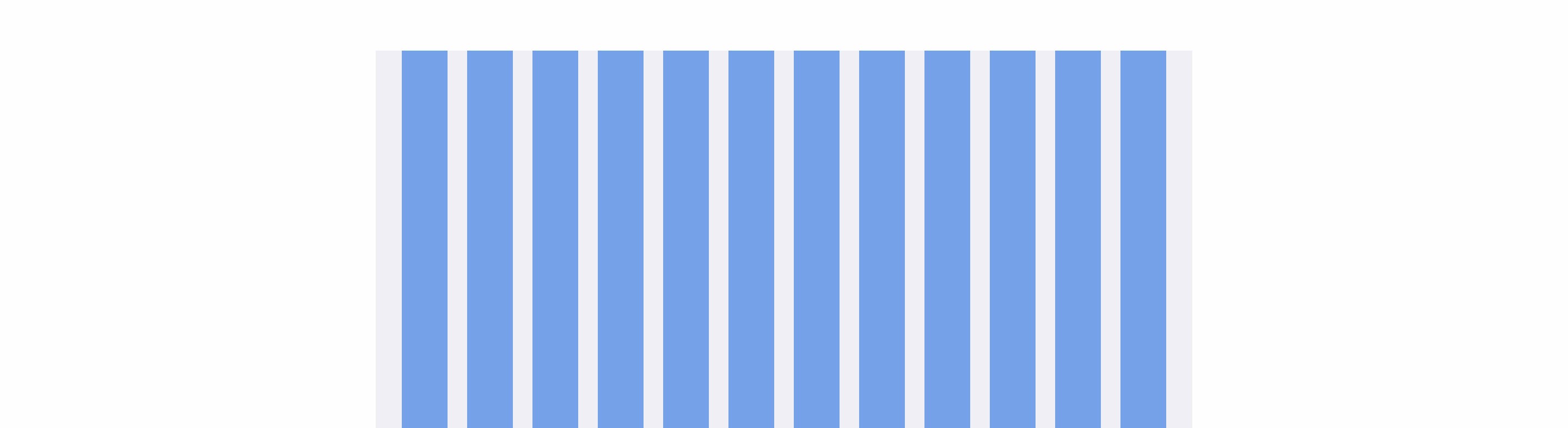
2.1500px
n = 12 ,Gutter = 24px,Margin = 36px

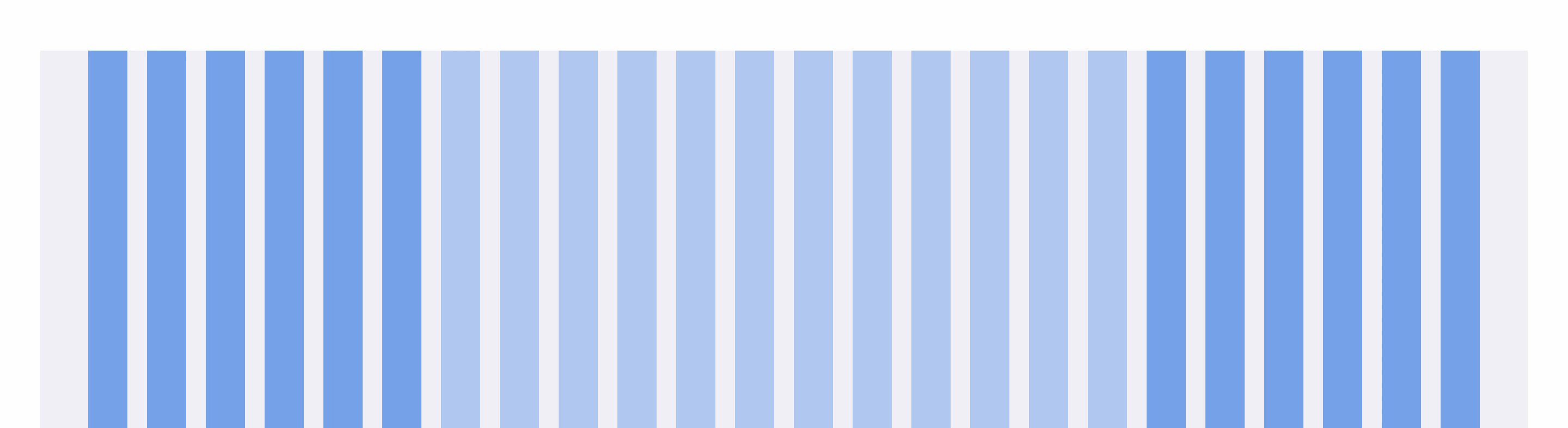
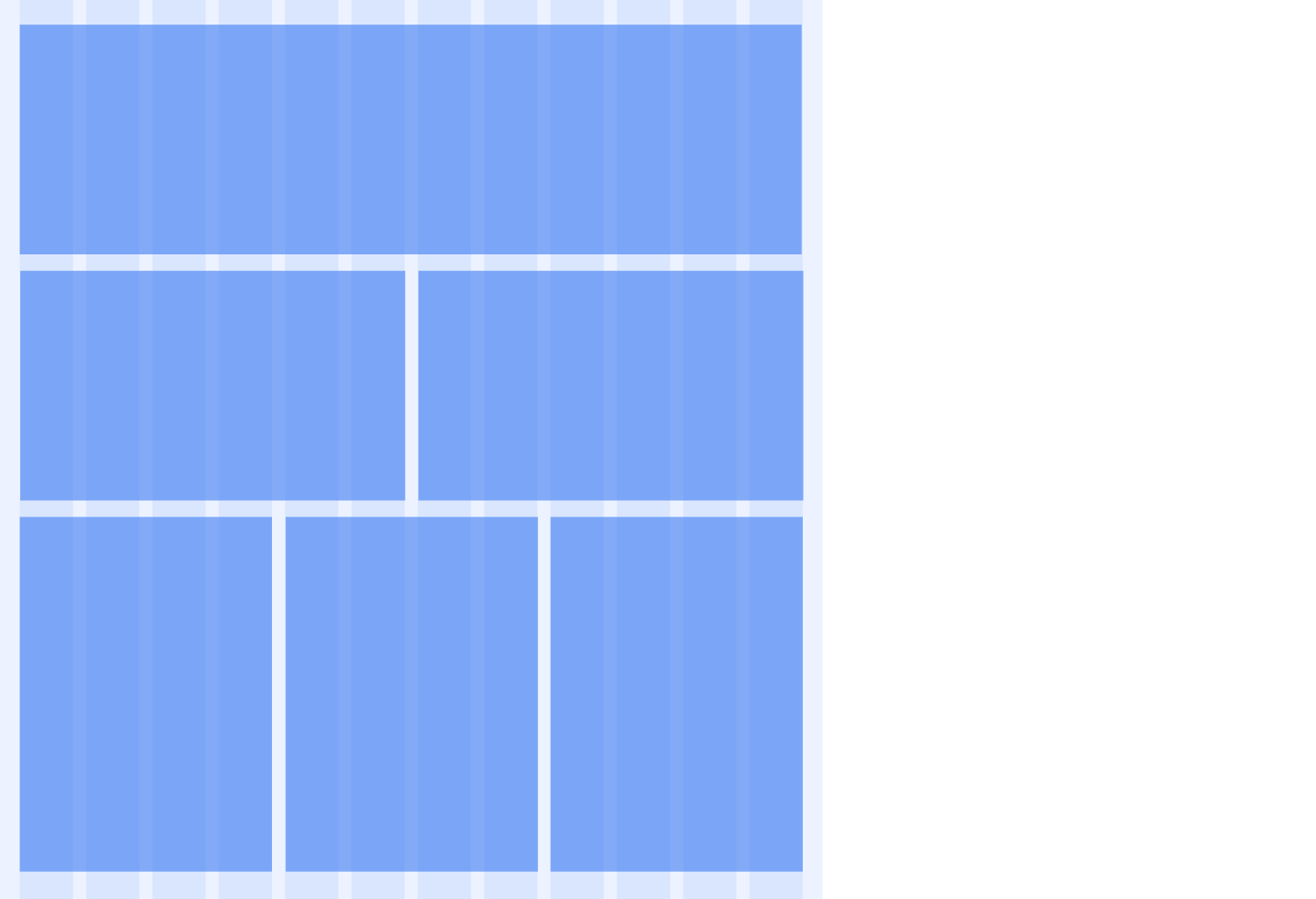
3.750px
n=12,Gutter = 18px,Margin = 24px
