电商服务
百川电商SDK开发文档-iOS(5.0.0.x版)
注:百川SDK-iOS 最低从iOS 9.0支持,红色字体需要特别关注
接入SDK前, 请先阅读接入准备
需要参考《媒体接入百川说明-iOS&Android》获取安全图片yw_1222_baichuan.jpg
1 接入说明
2 基础接口
3 电商接口
4 电商能力协议
5 SDK变更说明
6 SDK调用错误码
1 接入说明
1.1 步骤一:导入SDK
百川不再提供cocospods依赖方式,可以通过直接添加framework的方式集成。
1.1.1 添加三方依赖
集成百川SDK的客户端需要先集成以下三方SDK:
#电商套件增强依赖,可以使用媒体版本(可选依赖,没有集成小程序商详、购物车、直播等套件的媒体可以不依赖)
pod 'Masonry' #可以使用媒体版本
pod 'FMDB'
pod 'Reachability'
pod 'SocketRocket'
#电商套件增强依赖,电商套件媒体图片库实现外部依赖(媒体自由注入实现 这里只是举例)(可选依赖,没有集成小程序商详、购物车、直播等套件的媒体可以不依赖)
pod 'SSZipArchive'
pod 'SDWebImage'
1.1.3 添加framework依赖
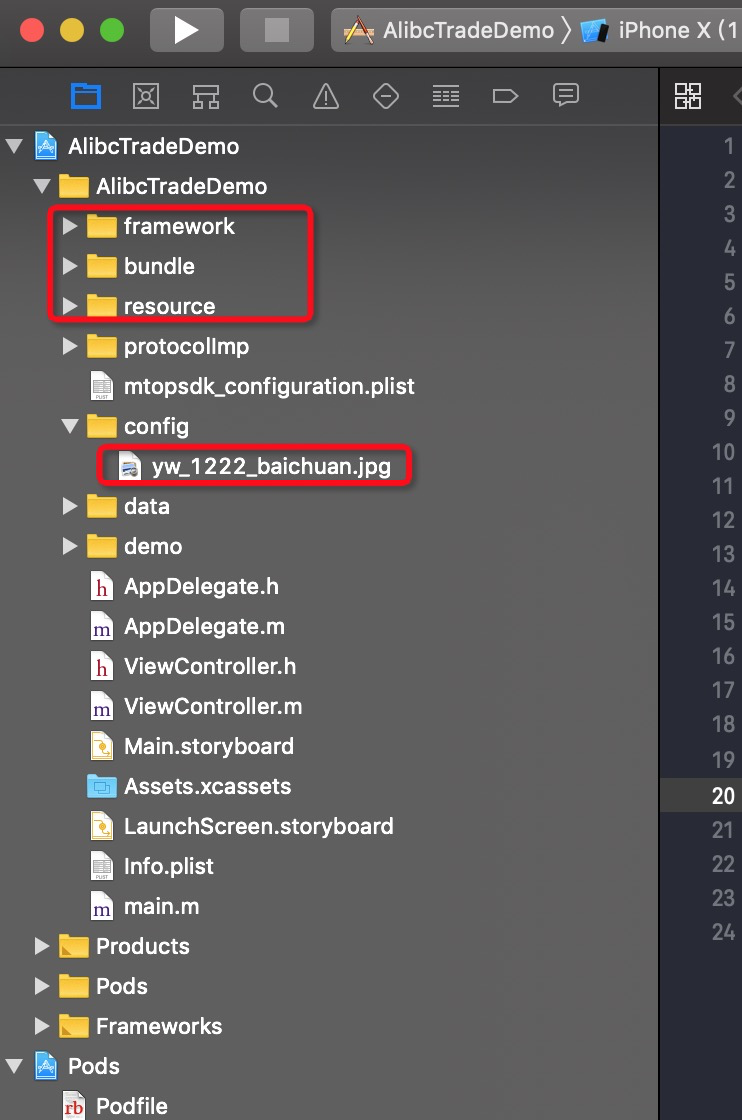
目前百川只支持使用framework本地依赖,媒体需直接将framework、bundle和resource拖入工程。
SDK下载地址:下载地址
注:该版本需使用V6版本的安全图片,V6版本的安全图片可在《百川套件平台》 下载

1.1.4 Demo下载地址
下载地址
Demo环境需要替换成自己申请的安全图片、BundleID。
1.2 步骤二:配置宿主工程
备注:iOS 需注意手机时间是否设置为自动校准。百川SDK需要设置手机时间为自动校准。
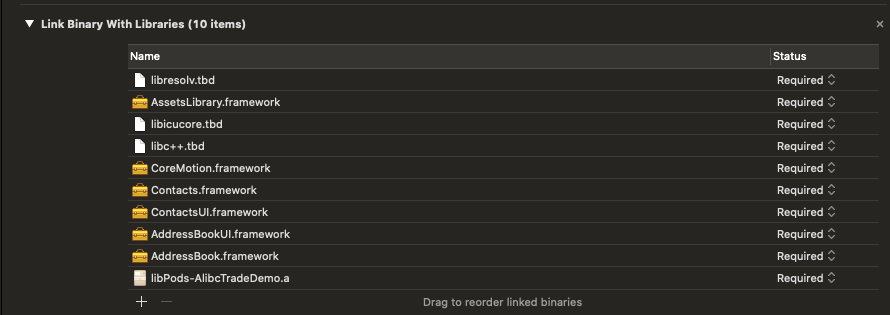
1.2.1 添加系统库JavaScriptCore及下方图片中的

1.2.2 新增 mtopsdk_configuartion.plist
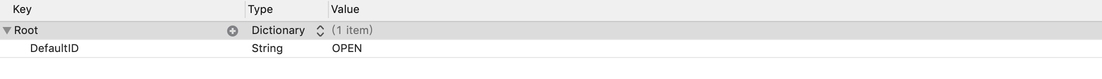
添加plist 文件: mtopsdk_configuration.plist
内容如下:
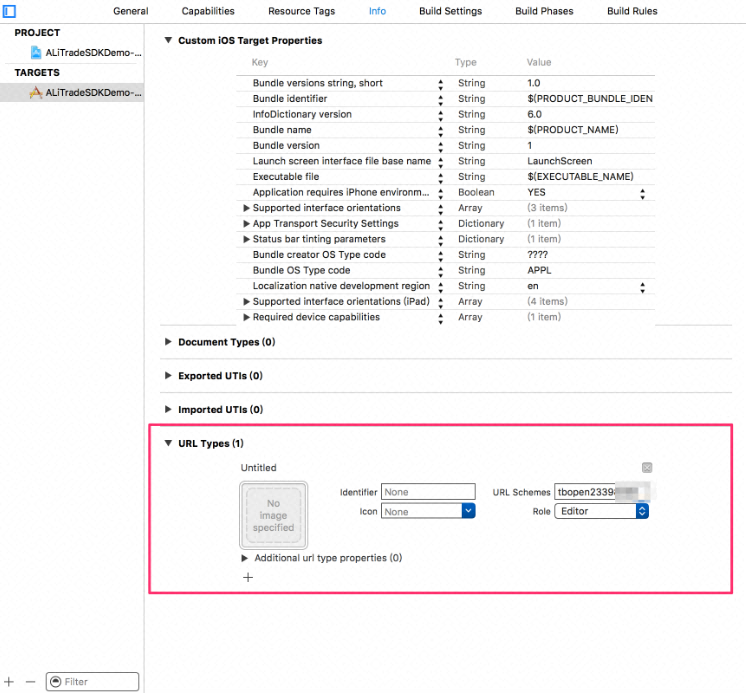
1.2.3 配置URL Types
URL Scheme为tbopen{AppKey},如tbopen123456
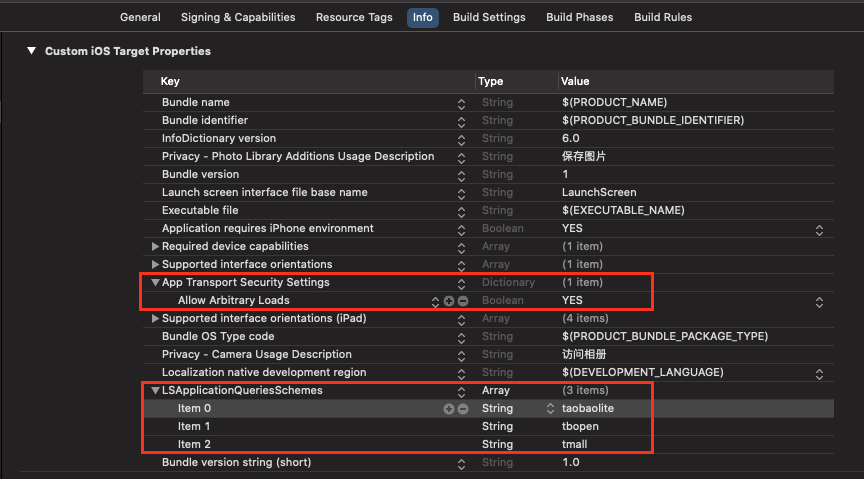
1.2.4 配置info.plist
(1) 在info.plist中,增加LSApplicationQueriesSchemes字段,并添加tbopen,tmall,taobaolite
(2)配置ATS, 允许HTTP请求
1.2.5 设置bitcode
在Targets->Build Settings中设置Bitcode为No
1.2.6 设置Allow Non-modular Includes in Framwork Modules YES
1.3 步骤三:初始化百川SDK
** 强烈建议在AppDelegate里面初始化百川SDK,且判断已获得网络相关权限后再初始化百川SDK。(相对于老版本有变更)
- (void)asyncInitWithSuccess:(void (^)(void))onSuccess
failure:(void (^)(NSError *error))onFailure;
[[AlibcTradeUltimateSDK sharedInstance] asyncInitWithSuccess:^{
NSLog(@"百川初始化成功");
#ifdef DEBUG
//必须在百川初始化成功之后调用,开启自检工具的悬浮入口
[[AlibcTradeUltimateSDK sharedInstance] enableAutoShowDebug:YES];
#endif
} failure:^(NSError * _Nonnull error) {
NSLog(@"百川初始化失败");
}];
百川会初始化相关的依赖,不要自行初始化百川依赖的相关SDK.
2 基础接口
2.1 百川开发调试日志开关
//开发阶段打开日志开关,方便排查错误信息 [[AlibcTradeUltimateSDK sharedInstance] setDebugLogOpen:YES];
4.9.2.5版本新增百川SDK接入自检工具,可自主排查接入过程中遇到的问题,自检工具需要手动开启,开关代码如下(具体可参考最新Demo的使用)
#ifdef DEBUG
//1.必须在百川初始化成功之后调用,开启自检工具的悬浮入口
[[AlibcTradeUltimateSDK sharedInstance] enableAutoShowDebug:YES];
//2.手动打开自检工具(参数为任何当前页面VC,建议是百川套件打开前的VC)
[[AlibcTradeUltimateSDK sharedInstance] showLocalDebugTool:self];
#endif
2.2 设置接入媒体App信息
/** * 设置App标识字段,和isvcode同义,可用于区分使用本SDK的具体三方App * * @param code isv code 字段 */ - (void)setISVCode:(NSString *)code; /** * 设置渠道信息,渠道专享价专用. * * @param type 渠道类型 * @param name 渠道名 */ - (void)setChannel:(NSString *)type name:(NSString *)name;
2.3 登录授权相关
淘宝的登录态 有内部的逻辑 ?有自己的续登逻辑以及和网关层的交互 外部不应该感知淘宝登录态 登录是提供给百川电商业务用的。不建议外部媒体直接使用登录相关API 。如果使用则百川版本登录SDK只提供基本登录、登出功能。登录态外部媒体不要感知。
用户唤端授权回调API (媒体在AppDelegate实现)
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
return [[AlibcTradeUltimateSDK sharedInstance] application:app openURL:url options:options];
}
3 电商接口
建议接入方在调用百川电商接口之前开启WKURLProtocol [WVURLProtocolService setSupportWKURLProtocol:YES]; 在接入方使用自己的WKWebView 之前关闭WKURLProtocol, [WVURLProtocolService setSupportWKURLProtocol:NO];
3.1 打开电商套件页面
/**
@param url 电商页面地址
@param parentController 父视图
@param showParams 页面打开方式自定义参数
@param taoKeParams 淘客参数
@param trackParam 链路跟踪参数
@param openUrlCallBack 打开页面事件回调
*/
- (void)openTradeUrl:(NSString *)url
parentController:(UIViewController *)parentController
showParams:(AlibcTradeShowParams *)showParams
taoKeParams:(AlibcTradeTaokeParams *)taoKeParams
trackParam:(NSDictionary *)trackParam
openUrlCallBack:(void (^)(NSError *error,NSDictionary *result))openUrlCallBack;
使用示例
[[[AlibcTradeUltimateSDK sharedInstance] tradeService] openTradeUrl:self.url parentController:self showParams:showParams taoKeParams:taokeParam trackParam:[ALiTradeDemoShareParam sharedInstance].trackParams openUrlCallBack:^(NSError * _Nonnull error,NSDictionary *result) {
}];
3.2 打开普通电商页面
API定义
/**
@param code 电商套件code
@param parentController 父视图
@param urlParams 电商套件业务传参
@param showParams 页面打开方式自定义参数
@param taoKeParams 淘客参数
@param trackParam 链路跟踪参数
@param openUrlCallBack 打开页面事件回调
*/
- (void)openTradePageByCode:(NSString *)code
parentController:(UIViewController *)parentController
urlParams:(AlibcTradeUrlParams *)urlParams
showParams:(AlibcTradeShowParams *)showParams
taoKeParams:(AlibcTradeTaokeParams *)taoKeParams
trackParam:(NSDictionary *)trackParam
openUrlCallBack:(void (^)(NSError *error,NSDictionary *result))openUrlCallBack;
使用示例
[[AlibcTradeUltimateSDK sharedInstance].tradeService
openTradePageByCode:_funcCode.text
parentController:self.navigationController
urlParams:urlParams
showParams:showParams
taoKeParams:taokeParam
trackParam:[ALiTradeDemoShareParam sharedInstance].trackParams
openUrlCallBack:^(NSError *_Nonnull error,NSDictionary *result) {
}];
3.3 相关接口参数
a、AlibcTradeUrlParams :媒体使用电商套件code方式打开页面时必传。页面渲染必须。(其他任何套件的参数通过bizExtMap传入)
// 商品id @property (nonatomic,copy)NSString *id; // 店铺id @property (nonatomic,copy)NSString *shopId; // 业务扩展传参 @property (nonatomic,copy)NSDictionary *bizExtMap;
b、AlibcTradeShowParams:媒体使用电商套件code方式或打开普通页面方式时必传。
唤端失败策略
/**
拉起手淘失败后的处理策略
- AlibcOpenAliAppDownloadPage: 当拉起手淘/天猫失败, 则跳转对应 App
下载页面;默认选项
- AlibcOpenInAppByCustomerDegradeUrl: 当拉起手淘/天猫失败,
则在媒体App内以自定义降级URL降级打开
- AlibcOpenByAliAppDoNone: 当拉起手淘/天猫失败, 不做额外操作
*/
typedef NS_ENUM(NSInteger, AlibcOpenByAliAppFailedMode) {
AlibcOpenAliAppDownloadPage = 0,
AlibcOpenInAppByCustomerDegradeUrl = 1,
AlibcOpenDoNothing = 2
};
/** 是否需要用aliApp打开相关页面,目前支持 淘宝、天猫 */ @property(nonatomic, assign) BOOL isNeedOpenByAliApp; /** * applink使用,优先拉起的linkKey,手淘:@"taobao" 天猫:@"tmall" * 其中当设置天猫时发现未安装,如果安装手淘会拉起手淘 */ @property(nonatomic, strong) NSString *linkKey; /** 唤起阿里App失败处理模式 默认唤端失败会拉起对应AliApp下载页 */ @property(nonatomic, assign) AlibcOpenByAliAppFailedMode failMode; /** 媒体自定义降级url;注 failMode 需要设置 AlibcOpenInAppByCustomerDegradeUrl */ @property(nonatomic, copy)NSString *degradeUrl; /** 使用百川webView支持push、present两种方式打开 默认为 present webView 注:采用push时 请传入UINavgationController视图 */ @property(nonatomic, assign)BOOL isPushBCWebView;
c、AlibcTradeTaokeParams:媒体需要淘客分佣时相关入参
/** 淘客ID */ @property(nonatomic, copy) NSString *pid; /** 1.PID是淘客广告位; 2.取消了原来adzoneId + traokeappkey的方式。 3.如果不传,则不进行会转链,采用原链接打开。 **/ @property(nonatomic, copy) NSString *unionId; // 三方的淘客广告位,可选参数 @property(nonatomic, copy) NSString *subPid; // 媒体物料来源url(数据链路物料回溯支持) @property(nonatomic, copy) NSString *materialSourceUrl; //渠道id @property(nonatomic, copy) NSString *relationId; @property(nonatomic, strong) NSDictionary *extParams;
关于直接打开s.click链接分佣说明
百川SDK不支持s.click(或uland)链接的二次转链逻辑,如果采用openByUrl方式打开该类链接,请勿传入pid等分佣参数;
若需要使用其他渠道获取的s.click链接进行分佣,可自行去淘客联盟后台生成自己的s.click链接或调用联盟服务接口生成。
4 电商能力协议
4.1 电商套件页面外跳媒体页面路由协议
电商套件-商品详情页面内部有外跳到媒体首页功能。如果申请了商品详情电商套件,则需要媒体实现外跳媒体页面功能。SDK会将套件内部外跳媒体地址的URL通过协议透传给实现协议接口。建议参考Demo实现
媒体外跳页面路由协议,新增出参返回客户端是否要自己处理,如果没有处理并且是H5链接百川通过系统webview打开。(相对于老版本有变更)
@protocol AlibcTradeMiniAppURLRouterProtocol <NSObject> /// @brief 返回客户端是否要自己处理,如果没有处理并且是H5链接百川通过系统webview打开。 - (BOOL)openURL:(NSString *)urlStr onViewController:(UIViewController *)vc withParam:(NSDictionary *)param animated:(BOOL)animated; @end
主动添加到拦截实例列表
//添加拦截 ALiTradeDemoURLHandler *urlHandler = [ALiTradeDemoURLHandler new]; [[AlibcTradeMiniAppURLRouter sharedInstance] addMiniAppRouterListener:urlHandler];
4.2 电商套件使用媒体图片库能力协议
电商套件内部图片加载需要外部注入相关图片加载实现。相关申请了电商套件的媒体需要实现注入。建议参考Demo实现
图片库协议
#import <WindmillWeaver/WMLImageLoaderProtocol.h>
- (id<WMLImageOperationProtocol>)downloadImageWithURL:(NSURL *)imageUrl
frame:(CGRect)imageFrame
options:(NSDictionary *)options
progress:(void(^)(NSInteger receivedSize, NSInteger expectedSize))progressBlock
completed:(void(^)(UIImage *image, NSError *error, BOOL finished))completedBlock;
@optional
- (void)setImageView:(UIImageView *)imageView
withURL:(NSURL *)imageUrl
placeholder:(UIImage *)placeholder
options:(NSDictionary *)options
progress:(void(^)(NSInteger receivedSize, NSInteger expectedSize))progressBlock
completed:(void(^)(UIImage *image, NSError *error, WMLImageLoaderCacheType cacheType, NSURL *imageURL))completedBlock;
注册相关图片库协议
[WMLHandlerFactory registerHandler:self.imageLoader withProtocol:@protocol(WMLImageLoaderProtocol)];
4.3 电商套件使用ZIP解压能力协议
百川SDK客户端需要Zip解压能力,为了避免Zip解压能力的冲突,电商套件内部Zip包解压能力需要外部注入相关实现。相关申请了电商套件的媒体需要实现注入。建议参考Demo实现
- 实现协议
#import <WindmillWeaver/TRVZipArchiveProtocol.h> @interface ALITradeDemoZipArchiverOp : NSObject<TRVZipOperationProtocol> @end @interface ALITradeDemoZipArchiver : NSObject<TRVZipArchiveProtocol> @end
#import <ZipArchive/ZipArchive.h>
@interface ALITradeDemoZipArchiverOp ()
@property (nonatomic, strong) ZipArchive *innerArchiver;
@end
@implementation ALITradeDemoZipArchiverOp
- (ZipArchive *)innerArchiver {
if (!_innerArchiver) {
_innerArchiver = [ZipArchive new];
}
return _innerArchiver;
}
- (BOOL)UnzipOpenFile:(NSString *)zipFile{
return [self.innerArchiver UnzipOpenFile:zipFile];
}
- (BOOL)UnzipCloseFile{
return [self.innerArchiver UnzipCloseFile];
}
- (BOOL)UnzipFileTo:(NSString *)path overWrite:(BOOL)overwrite{
return [self.innerArchiver UnzipFileTo:path overWrite:overwrite];
}
@end
@implementation ALITradeDemoZipArchiver
- (id<TRVZipOperationProtocol>)zipArchiverInstance{
return [ALITradeDemoZipArchiverOp new];
}
@end
2.注入能力
#import <WindmillWeaver/WMLHandlerFactory.h> #import <WindmillWeaver/TRVZipArchiveProtocol.h> #import "ALITradeDemoZipArchiver.h" [WMLHandlerFactory registerHandler:[ALITradeDemoZipArchiver new] withProtocol:@protocol(TRVZipArchiveProtocol)];
5 SDK变更说明
5.1 内置UIWebView替换为WKWebView ,不再接收外部传入webView
百川相关API不再接收外部传入webView ,内部的原UIWebView 已替换为WKWebview
5.2 淘宝授权链路变化
5.2.1 Native授权方式(建议优先使用)
百川SDK提供了Native的淘宝授权方式,可以直接获取授权的token和过期日期,避免H5的实现成本。
// 如果当前页面设计tab,currentVC传tabBarController,appkey为可选参数,默认会取当前应用的appkey
[[AlibcTradeUltimateSDK sharedInstance].tradeService authorize4AppKey:nil appName:@"测试" appLogo:nil currentVC:self.tabBarController callBack:^(NSError *error, NSString *accessToken, NSString *expire) {
NSLog(@"%@ - %@",accessToken,expire);
}];
5.2.2 H5授权方式(5.0.0.4版本已禁掉)
原有淘宝授权页拦截授权码功能,需要在授权回跳H5页面上进行处理上报给媒体服务端,处理完成后同时可以调用百川JSBridge关闭当前webView。建议淘宝授权流程:1、使用百川API(openByUrl)打开授权页面。(注 授权页的回调页是媒体自行设置的,后续获取授权code需要回调H5页面设置)2 、H5页面引入百川 js bridge 脚本:https://g.alicdn.com/mtb/lib_BC/0.1.0/p/index/index.js3、媒体回调页H5获得授权code后, 调用百川JS API Baichuan.closeWebView(commonCallback); 关闭当前webview。
5.3 关于电商SDK初始化时机
加入了电商套件的百川SDK为了提升用户体验,强烈建议媒体在AppDelegate中进行百川SDK初始化。且确保已获得网络权限。
5.4 内置淘宝登录SDK调用变更说明
#import <AlibcTradeUltimateSDK/AlibcTradeUltimateSDK.h>
// 登录
if (![[[AlibcTradeUltimateSDK sharedInstance] loginService] isLogin]) {
[[[AlibcTradeUltimateSDK sharedInstance] loginService] setH5Only:NO];
[[[AlibcTradeUltimateSDK sharedInstance] loginService] auth:self success:^(AlibcUser *user) {
NSLog(@"登录成功");
} failure:^(NSError *error) {
NSLog(@"登录失败");
}];
} else {
AlibcUser *userInfo = [[[AlibcTradeUltimateSDK sharedInstance] loginService] getUser];
NSLog(@"已登录");
}
// 登出
[[[AlibcTradeUltimateSDK sharedInstance] loginService] logout];
6 SDK调用错误码
6.1 SDK调用错误码
| 错误码 | 含义 |
|---|---|
| 1001401 | 传入parentController为空 |
| 1001402 | 传入的url为空 |
| 1001403 | 暂不支持传入此链接作为降级URL(不支持此URL类型降级) |
| 1001405 | 暂不支持传入此链接作为降级URL(此URL不能在应用内打开) |
| 1001406 | 传入的电商套件Code为空 |
| 1001407 | 此appkey尚未获得电商套件 |
| 1001408 | 此appkey尚未获得电商套件 |