商家应用介绍
权益插件发奖接口
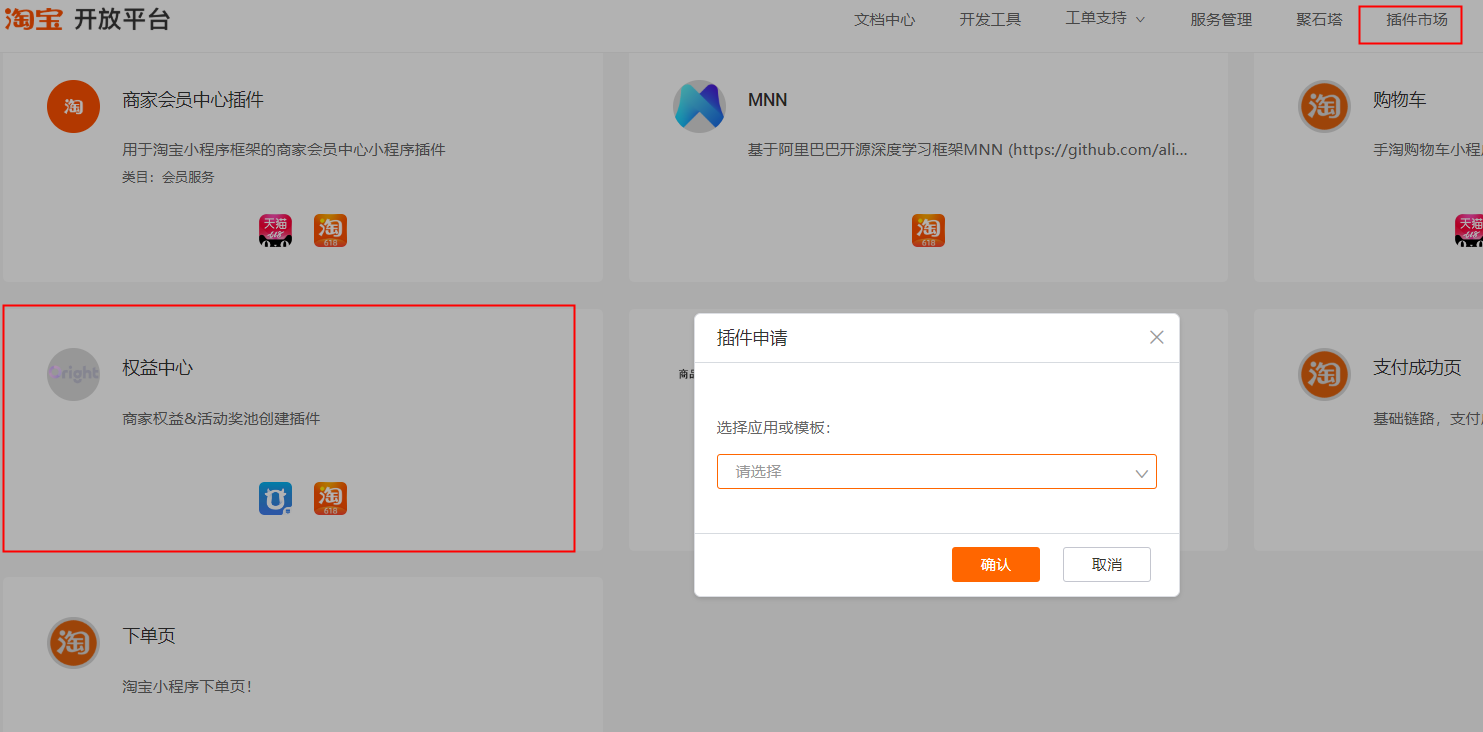
一、申请权益插件
到能力中心申请权益中心插件,申请的应用选择商家端应用(选择PC版的商家端应用)。

二、申请权限包
申请 商家应用-权益中心插件权限包(到应用的管理页面 - 权限管理 里自行申请该权限包)。
三、前置页面配置
校验入口:https://smf.taobao.com/investment/verify.htm。
输入申请的商家端应用的appID。

配置页面配置好需要展示的权益类型,券类型以及奖池类型后,点击完成配置。
请注意:
针对优惠券的权益配置部分,目前支持【店铺券-全网自动推广】 【商品券-全网自动推广】【店铺券-商家抽奖平台】 【店铺券-购物小程序专享券】 【商品券-购物小程序专享券】等渠道,其中全网自动推广渠道券为默认会在相应渠道透出的,所有消费者可见。其他渠道券为不会自动透出,发送给特定消费者才可见,其中推荐使用购物小程序专属渠道。

四、代码开发
在商家端应用里提供权益插件的访问入口。
1.app.json文件配置
"plugins": { "myPlugin": { "version": "0.0.12", "provider": "3000000002026202" } },
2.引用插件页面的相关代码
/*axml代码, 跳转插件方式*/ 跳转到插件页面: 跳转方式1: <view class="nav" onTap="navigateToPlugin">To Plugin Page (using my.navigate)</view> 跳转方式2: <navigator url="plugin://myPlugin/orightindex-page" class="nav">To Plugin Page (using navigator)</navigator> /*js代码*/ //引入插件 var plugin = requirePlugin("myPlugin"); //这个bridge用于和插件进行数据通信 const bridge = { bizCode: "业务身份", //此处输入想配置的业务身份(商家端appid) //这个方法用于获取插件中用户选择的奖池ID getCheckBenefitID({ ename, poolID }) { console.log(poolID, ename); //业务处理,存储获取的ename } } Page({ data: {}, onLoad() { plugin.setBridge(bridge); }, onReady() { }, //这个方法用于跳转到插件页面 navigateToPlugin() { my.navigateTo({ url: 'plugin://myPlugin/orightindex-page', }); } });
五、使用插件,创建权益及奖池
IDE中生成对应的商家端预览码,商家账号登录PC千牛客户端中使用小程序,使用插件创建权益及奖池。
PC千牛预览:点击查看。
1.创建权益

2.创建奖池

3.勾选奖池,或取ename

勾选这个单选按钮后,会自动触发页面中的getCheckBenefitID方法,在这个方法中做逻辑处理,获取ename。
六、发奖接口调用,消费者触发权益发放
alibaba.benefit.send 发奖奖池
进入链接查看详细接口文档:点击查看。
Tips:
①(right_ename)即权益ename可以在勾选奖池时可以获得,用上面方法获得。
②(receiver_id)即权益发放到的用户的open-id,openid可通过云函数获取。点击查看初始化文档。
Tips:
①(ename)奖池ename在勾选奖池时可以获得。
② 该接口需获取到商家端商家的授权才能使用,需要在千牛端使用商家端小程序,再小程序内调用my.authorize授权后获取sessionkey,之后调用alibaba.benefit.send才能实现发奖。
相关代码:
1.商家授权,获取授权的sessionkey(如果是云开发模式,可以不进行这一步,在云函数中调用接口时使用autoSession即可)。
Page({ data: {}, onLoad(query) { // 页面加载 // 先进行用户授权,scopes为 * my.authorize({ scopes:'*', //scope为*时请到千牛客户端内授权,模拟器中不支持该scope授权 success:res=>{ my.alert({ title:'success', content:JSON.stringify(res) }) /** * 授权成功后,通过云服务获取授权的sessionkey * 云开发: 通过云函数的context字段获取,请参考文档 context参数说明 部分: * https://miniapp.open.taobao.com/docV3.htm?docId=118534&docType=1&source=search * 云应用: 通过 http param 获取,请参考文档 系统参数标准部分: * https://miniapp.open.taobao.com/docV3.htm?docId=118538&docType=1&source=search */ } }) } });
2.发奖接口调用,实现权益发放。
// 云开发云函数示例 exports.send = async (context) => { try { const result = await context.cloud.topApi.invoke({ api : 'alibaba.benefit.send', data : { //权益插件获取的奖池ename 'right_ename':"db9a4a98898c4ad3bafe9e564c6df344", // 接收奖品的用户openId,可直接在context参数中获取当前用户的openid 'receiver_id':context.openId, // 规定值 taobao 'user_type':'taobao', //幂等校验id,要求必需为唯一字段,否则接口会调用失败 'unique_id':'unique_id', // 调用方AppName:规定为promotioncenter-${appId} 'app_name':'promotioncenter-3000000002037004' }, autoSession: true, }); return { success: true, data: result }; } catch (e) { return { success: false, data: e } } };