设计规范new
文字是产品界面里最基本的沟通方式。字体的规范主要解决的是内容可读性以及信息的层级表达,同时选择不同的字体家族、字号、字重、行距、段距来维持垂直的韵律,传达不同的设计风格的统一性和整体性,从而在阅读的舒适性上达到平衡。
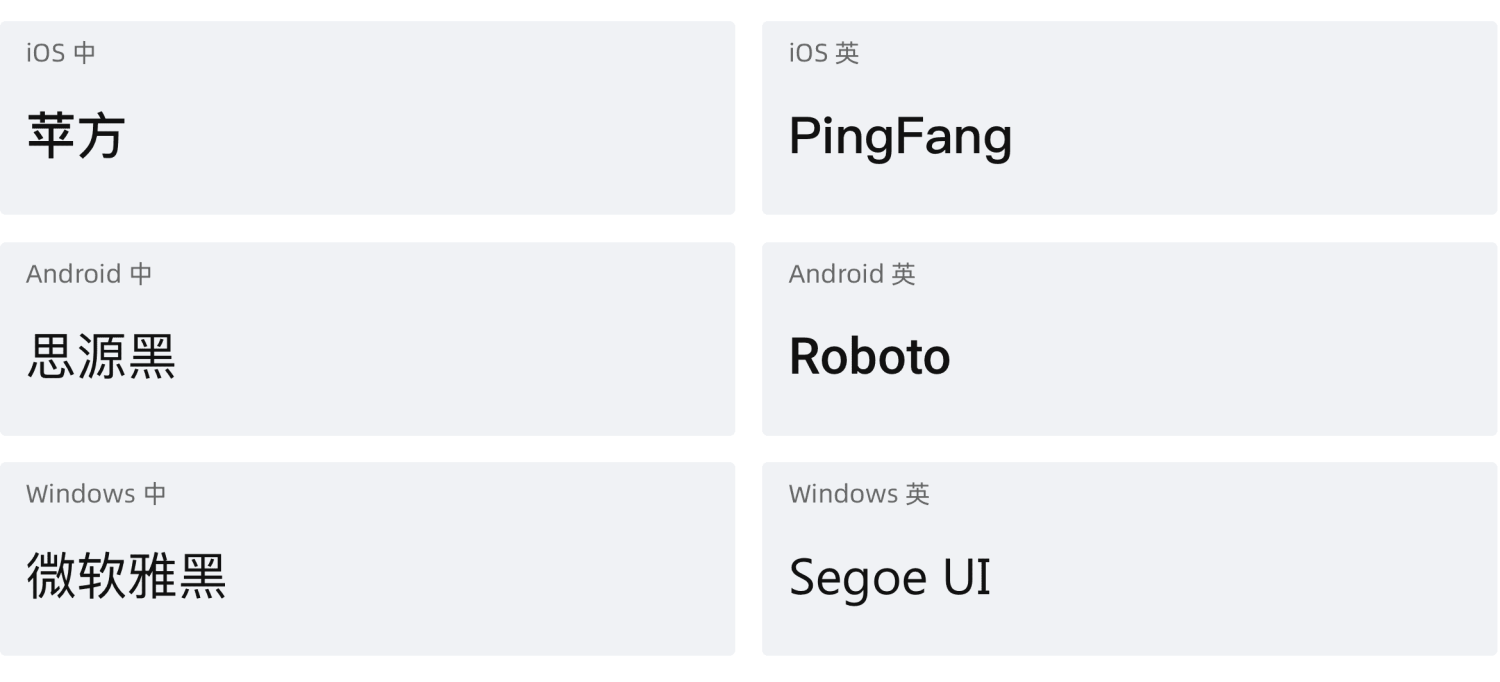
一、字体
在千牛设计体系里,为了使用户在同一端的不同产品间有一致的体验,同时保持最佳的性能,我们推荐优先使用系统默认字体。英文:iOS的PingFang、Android的Roboto、Windows的Segoe UI;中文:iOS的PingFang、Android的Noto(思源黑体)、Windows的Microsoft YaHei。

二、字重
在实际设计运用中,字重的差异能够拉开界面元素的主次,提升界面设计的节奏感,所以在字重的定义上会更偏向实用和克制,因此定义Regular和Medium两种字重来进行设计,在大标题、数据类等强调性文字上会采用Medium字重。在windows展示下微软雅黑仅使用Regular字重。
三、场景与颜色
通过选择不同的字号以及其相应的行高可以表达文本信息的层级。在正文的部分,为了保持文章阅读上垂直的韵律,我们保持段距和字体大小一致。字体颜色结合阅读性和品牌特征,结合两者抽取5中文案颜色。

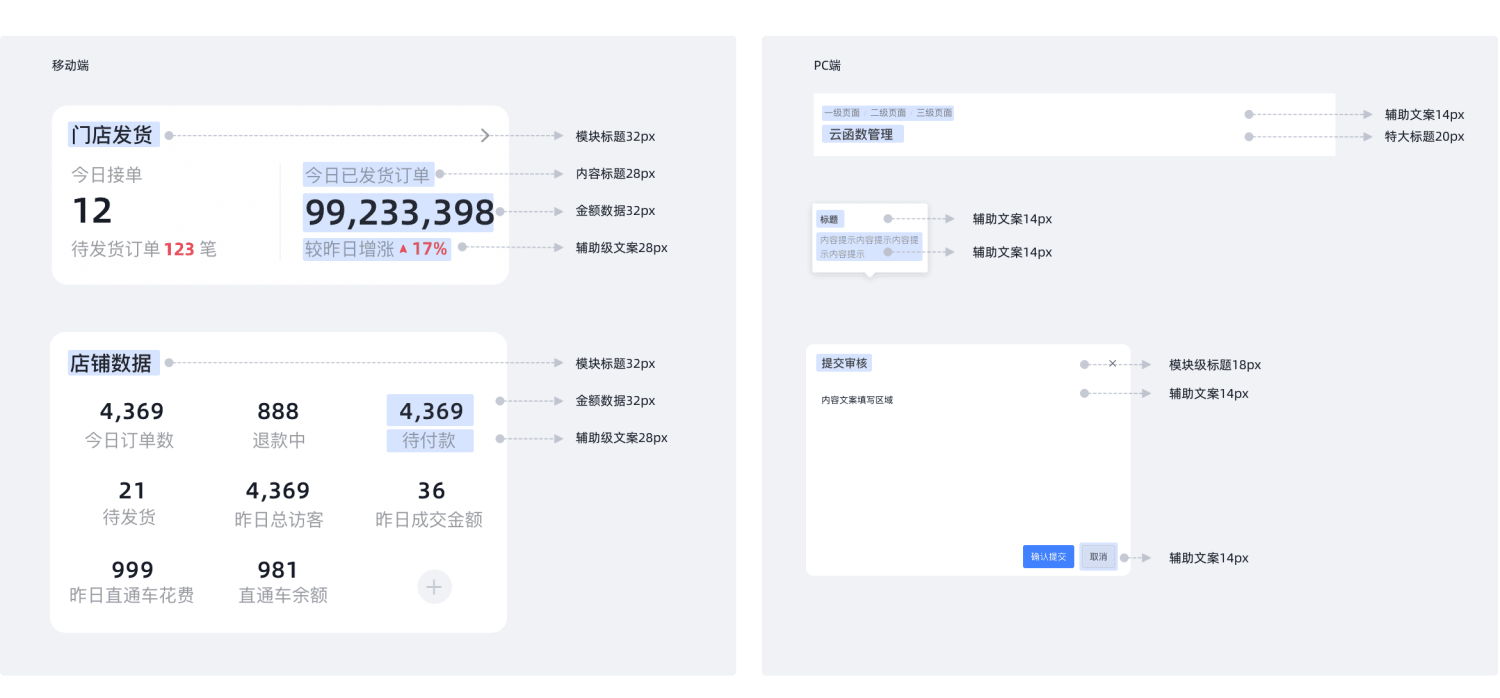
四、使用原则和示例
通过选择不同的字号以及其相应的行高可以表达文本信息的层级。在正文的部分,为了保持文章阅读上垂直的韵律,我们保持段距和字体大小一致。字体颜色结合阅读性和品牌特征,结合两者抽取5中文案颜色。