设计规范new
一、定义
商家中台图表体系,聚焦于大淘系各业务场景下商家数据的分析和表达,能够指导各个业务、三方生态能力的数据可视化设计。它遵循电商中台设计原则,旨在对商家基础数据、各个运营场景数据或人群数据等数据类型提供更精准的解读,以帮助设计师更高效的表达电商数据。
二、设计原则
智能快捷的数据结构
电商数据中最重要的是能够快速有效获知数据情况,通过数据图表图表及看板的分析和浏览体验打造,能够帮助商家用户更便捷的获取数据、操作或决策。
恰当适度的图表运用
图表运用应满足商家对数据认知的确定性,帮助商家建立数据心智模型,持续的在业务场景中构建数据心智,增强图表运用和商家认知的匹配性。
优雅一致的数据表达
淘系电商图表的设计表达重点不在于酷炫的视觉表达和互动性体验,应在和谐的配色与一致性的图表、数据看板、数据分析操作上,整体需表现舒适、统一。
三、图表库
经过大量的调研和实践,以及盘查商家端核心数据类产品包括生意参谋、观星台、数据银行、达摩盘、直通车等,我们分析得出淘系电商场景中最频繁使用的图表类型包括:曲线图、柱状图、条形图、面积图、饼图、环图、仪表图、雷达图、漏斗图、地图、散点图等10大类图表,基本能够覆盖90%以上的业务场景。
1.曲线图
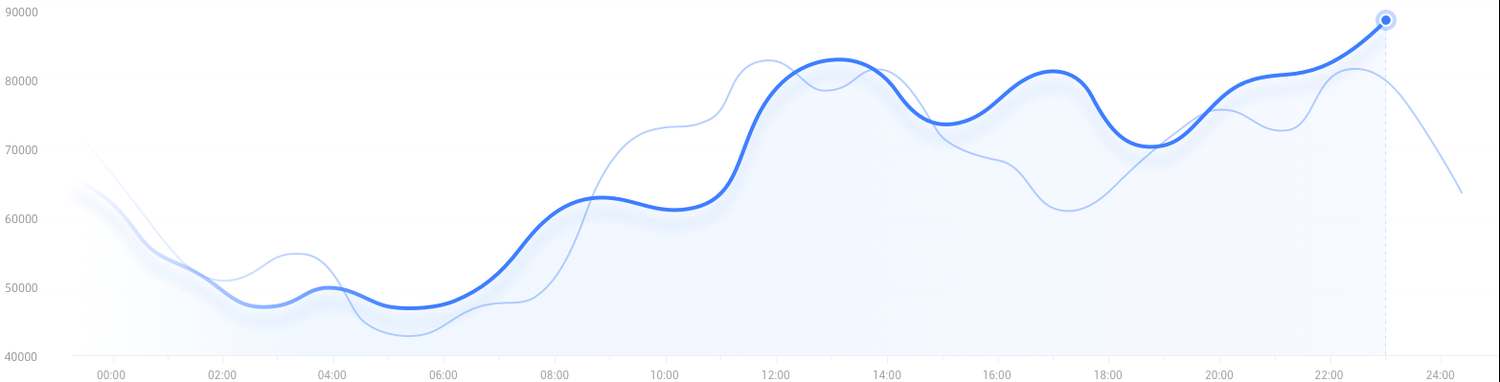
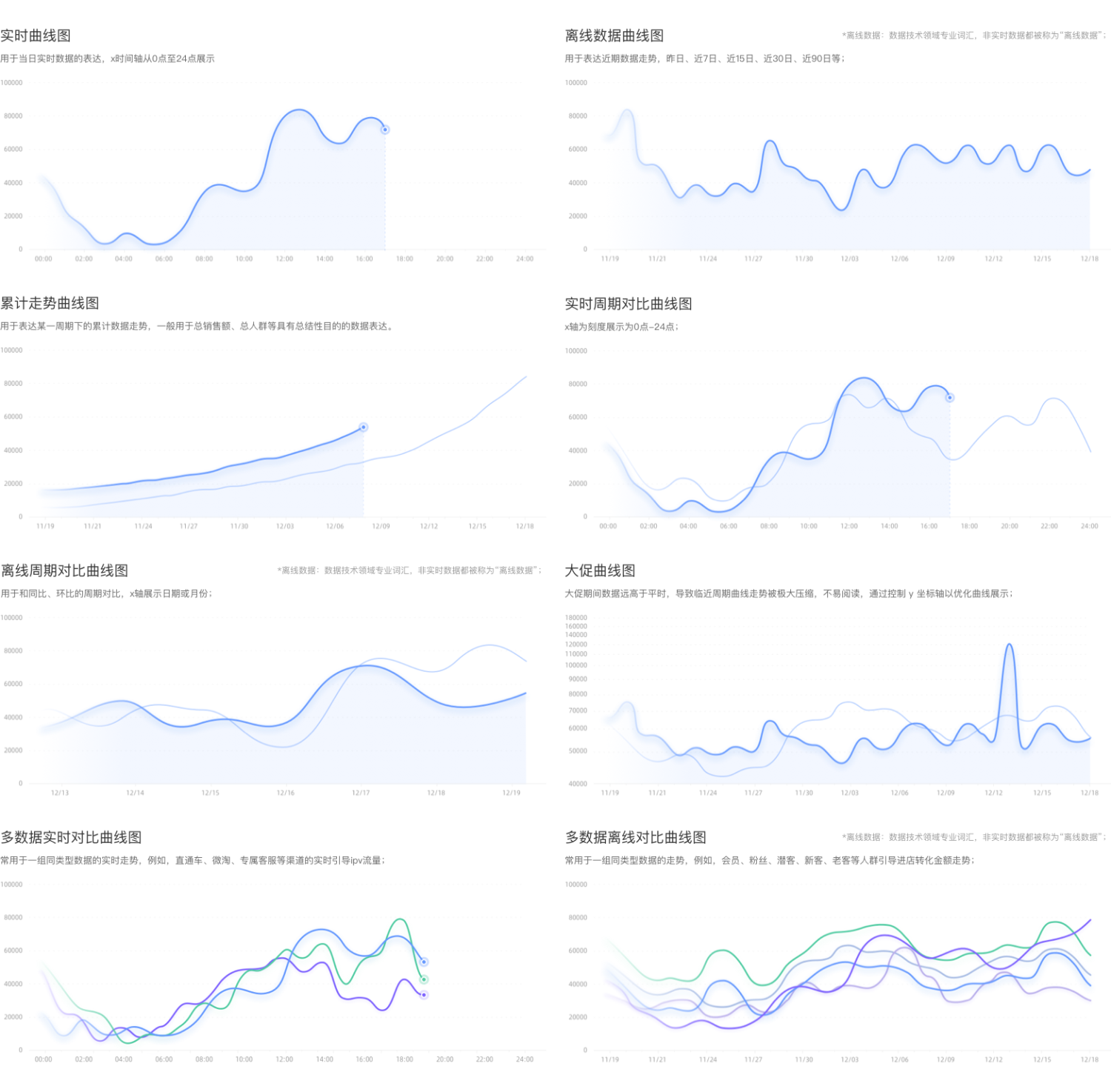
曲线图,又称折线图,可以显示随时间而变化的连续数据,因此非常适用于显示在相等时间间隔下数据的趋势。

电商数据中出现频率最高的是各类曲线图,如果仅允许在业务场景中使用一种图形,非曲线图莫属;它可以是数据的万能表达方式,以下是适用于各类场景下的曲线图,包括常规曲线图和MINI曲线图,其中MINI曲线图更适用于在具有复合信息的数据看板中作为数据预览使用;

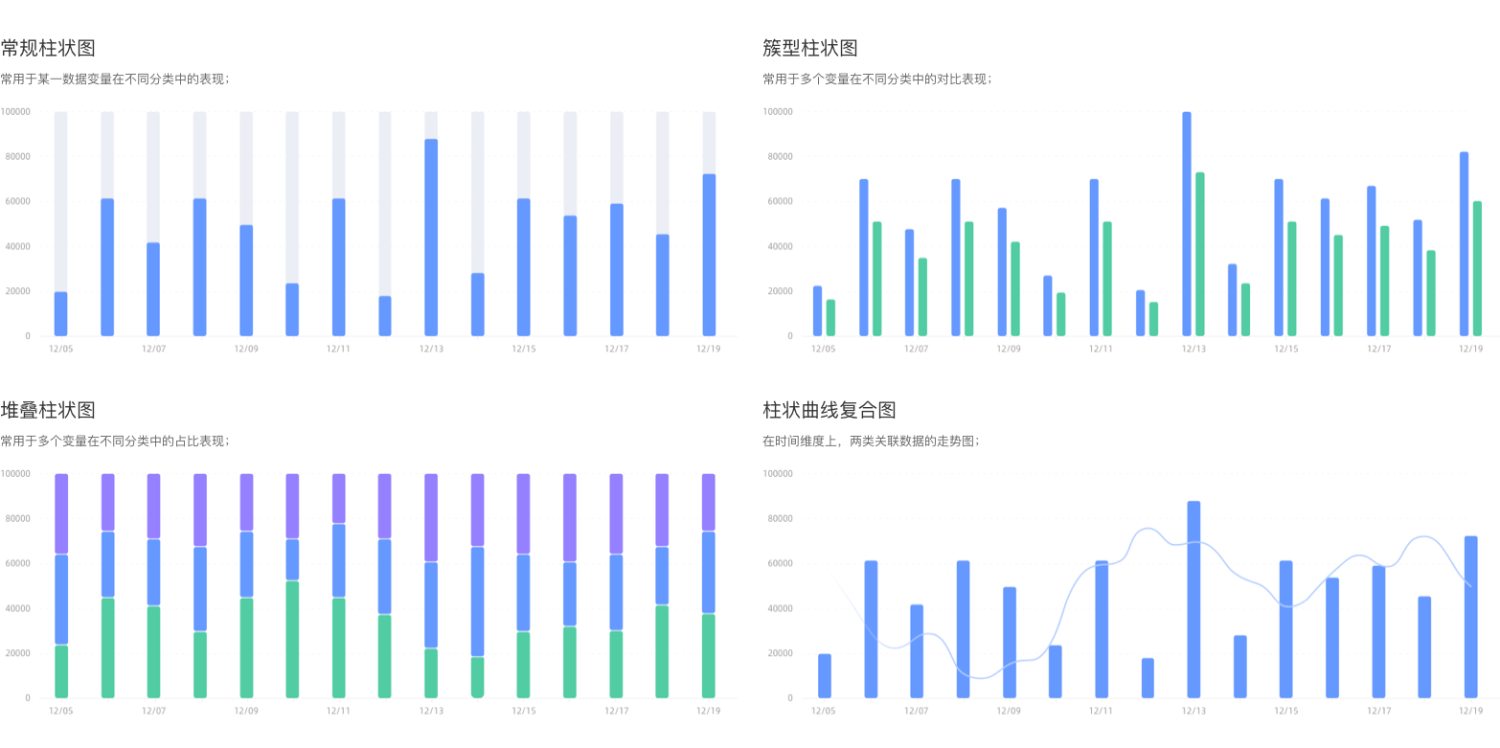
2.柱状图
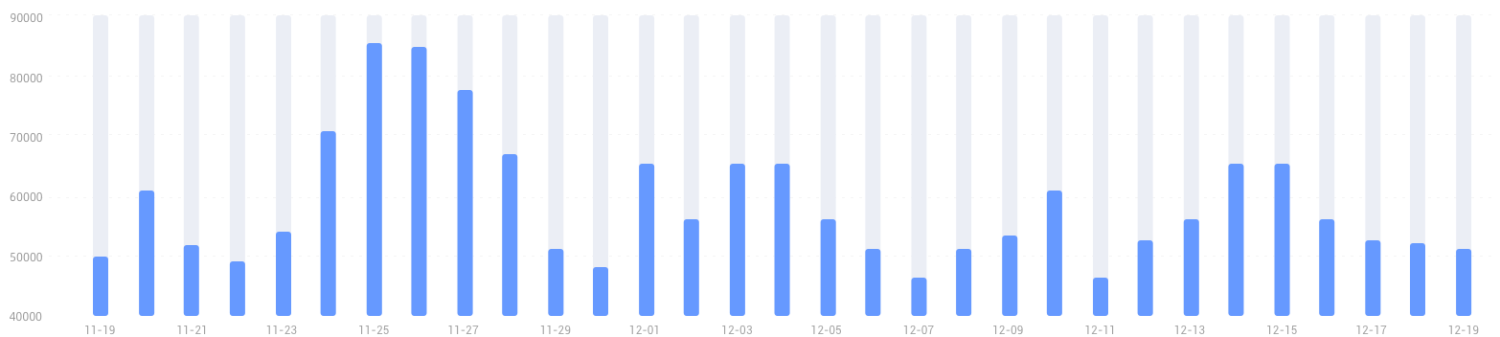
柱状图是一种以长方形的长度为变量的统计图表,其适用性较广,能够覆盖曲线图的大部分数据场景,也能展现同一变量在不同分类的对比情况,如消费者在不同城市的分布数据;

柱状图通常分为簇型柱状图、堆叠柱状图、常规柱状图三种类型。簇型柱状图常用来比较两个或以上的变量(不同时间或者不同条件);堆叠柱状图用于比较不同变量在总数中的占比;常规柱状图只有一个变量,通常利用于较小的数据集分析。

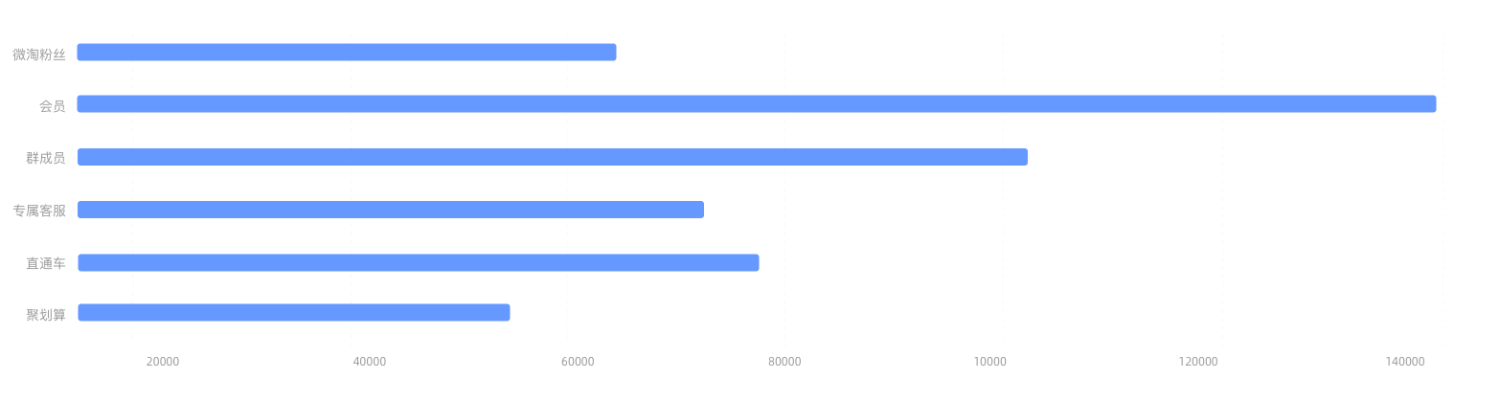
3.条形图
条形图可用于不同类型数据的对比展示,与柱状图类似,也分为簇壮条形图、堆叠条形图、常规条形图。

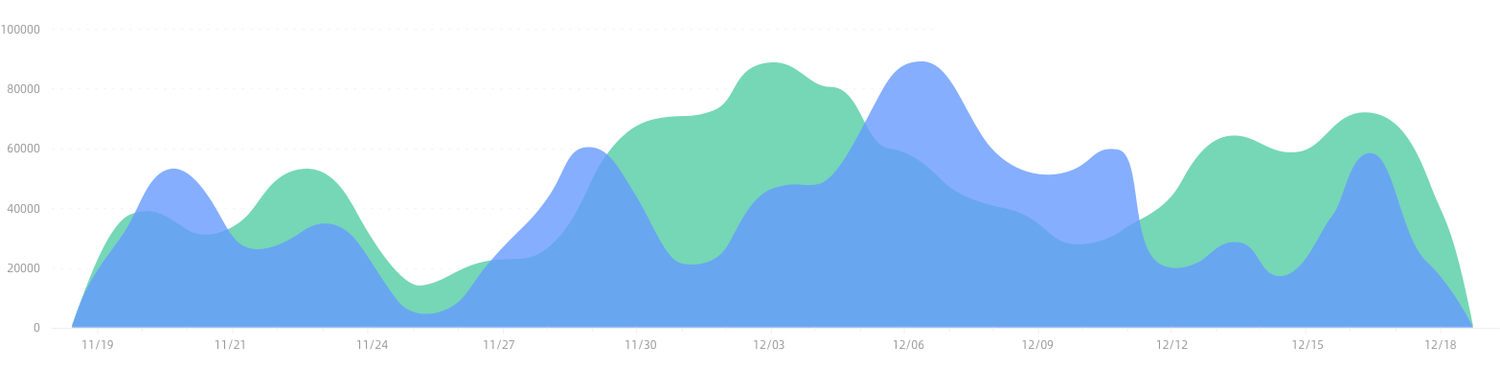
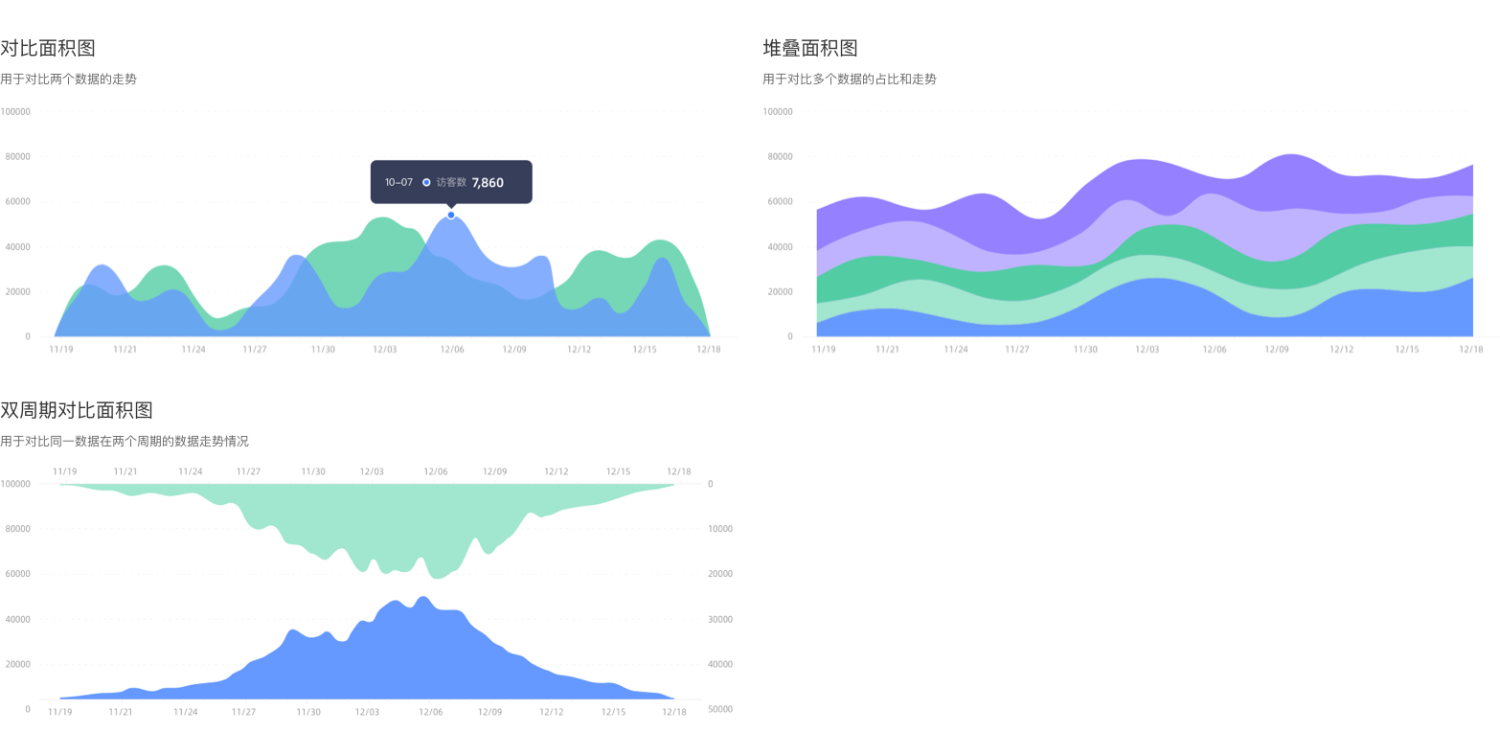
4.面积图
面积图强调数据随时间而变化的程度,也可用于引导商家对总值趋势的注意。

面积图通常可分为对比面积图、堆叠面积图、双周期对比面积图;

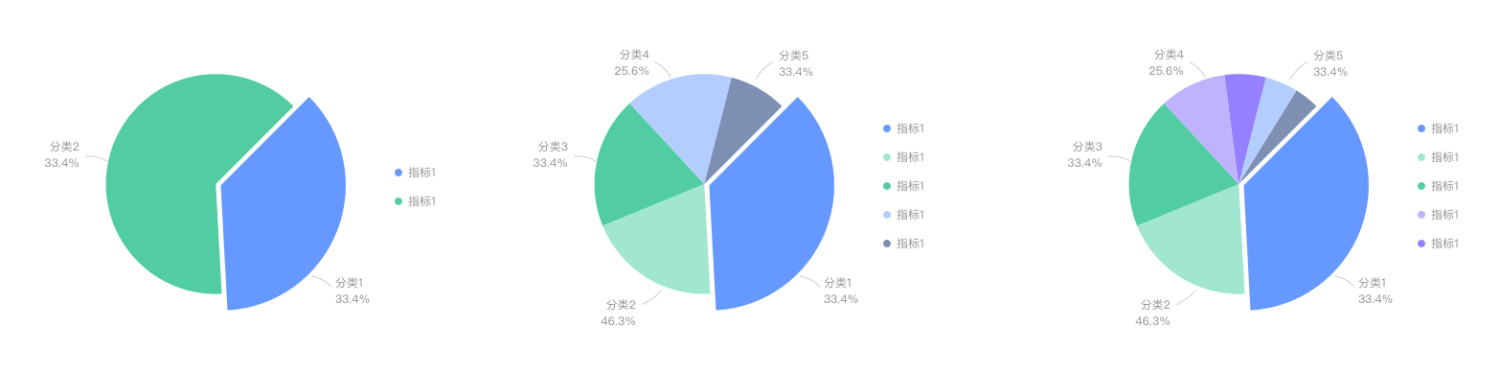
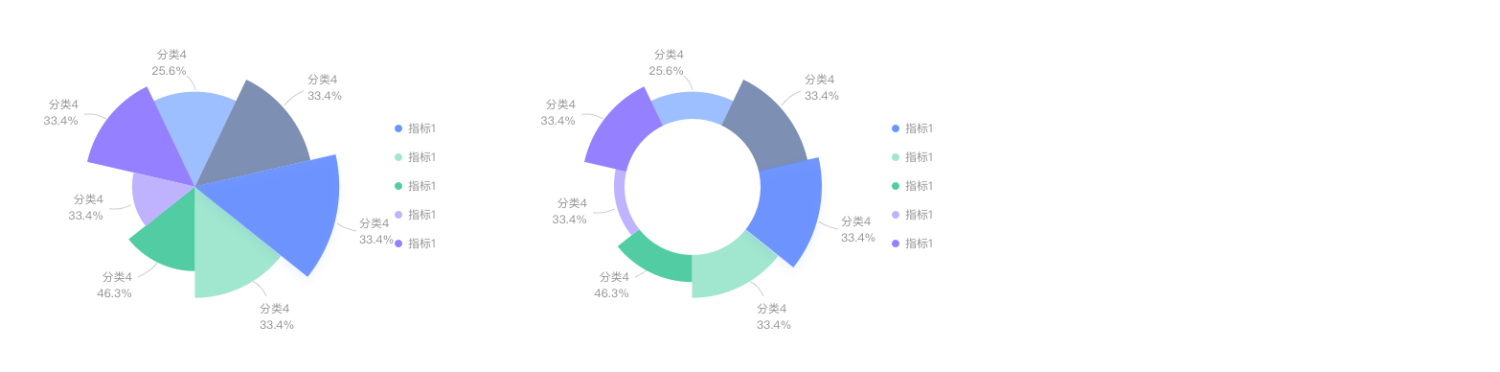
4.饼图/玫瑰图
饼图用于展示某一数据中不同项目的占比情况;玫瑰图用于展示某一数据中不同项目的对比情况。


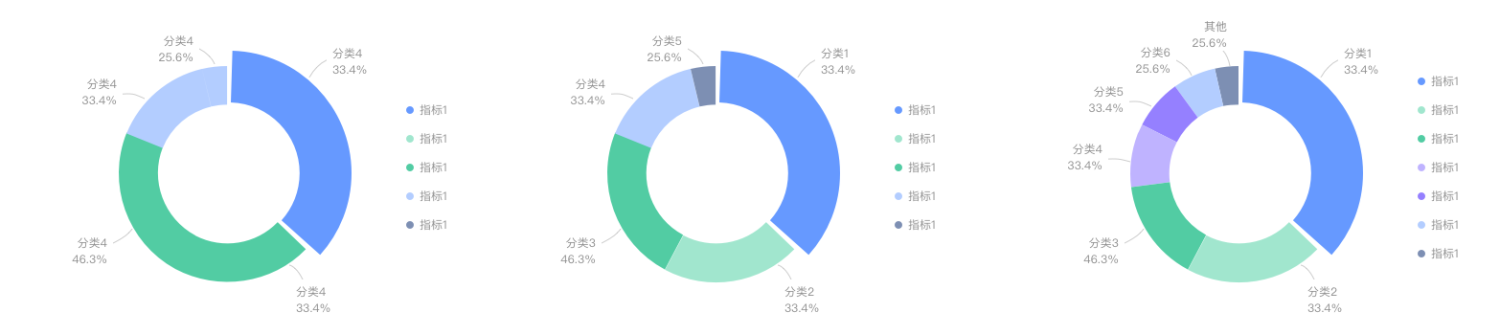
5.环图
环图与饼图功能类似,用于展示某一数据中不同项目的占比情况。

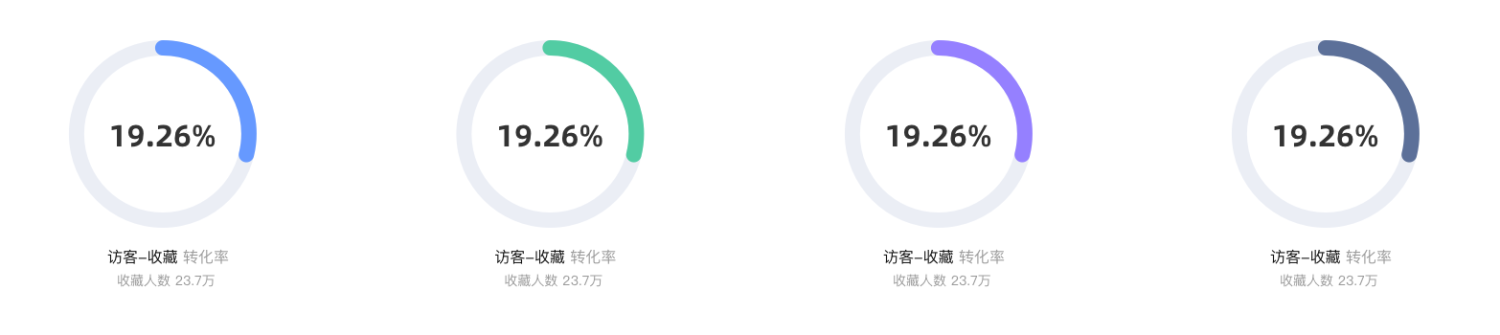
6.仪表图
通常用于多个相对值或占比数据的强化展示,电商场景中常用于转化率的展示。

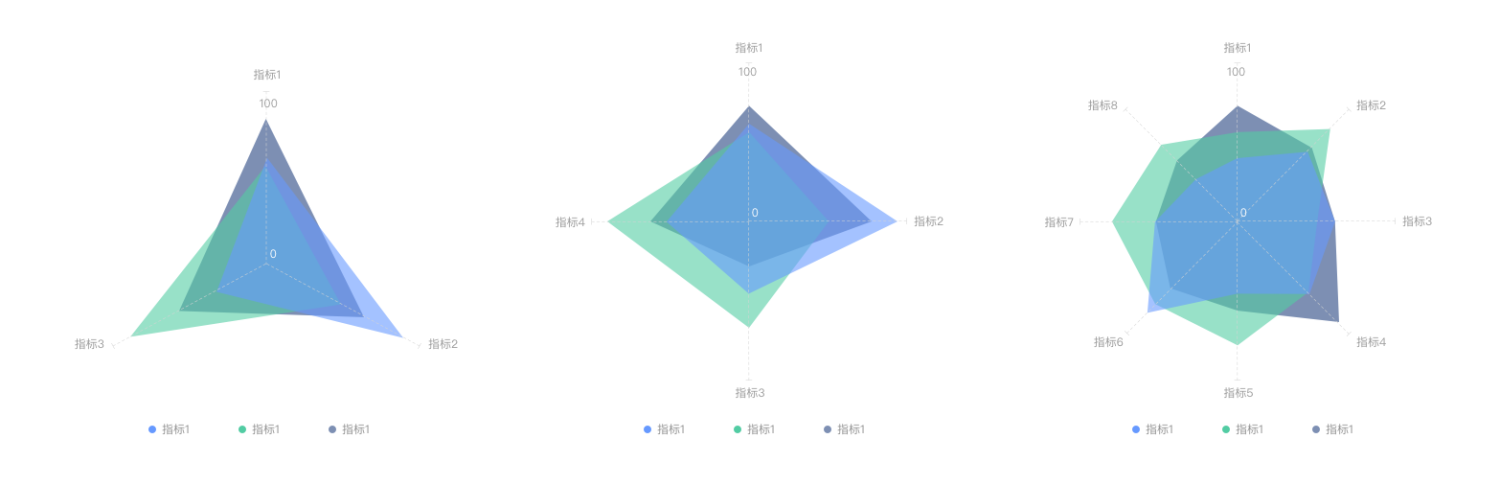
7.雷达图
雷达图是以从同一点开始的轴上表示的三个或更多个定量变量的二维图表的形式显示多变量数据的图形方法。电商场景中,雷达图通常用于表达某一能力评估或诊断模型,如店铺综合得分、运营能力、内容能力等。

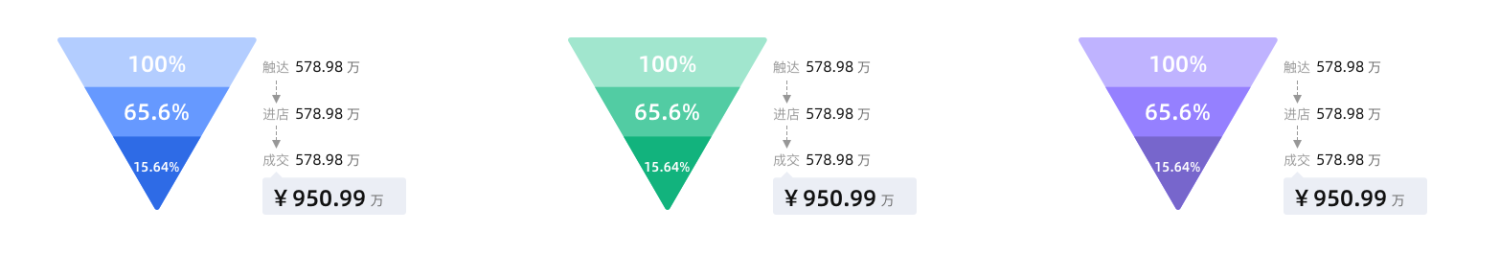
8.漏斗图
漏斗图适用于业务流程比较规范、周期长、环节多的单流程单向分析,通过漏斗各环节业务数据的比较能够直观地发现和说明问题所在的环节,进而做出决策。漏斗图从上到下,有逻辑上的顺序关系,表现了随着业务流程的推进业务目标完成的情况。

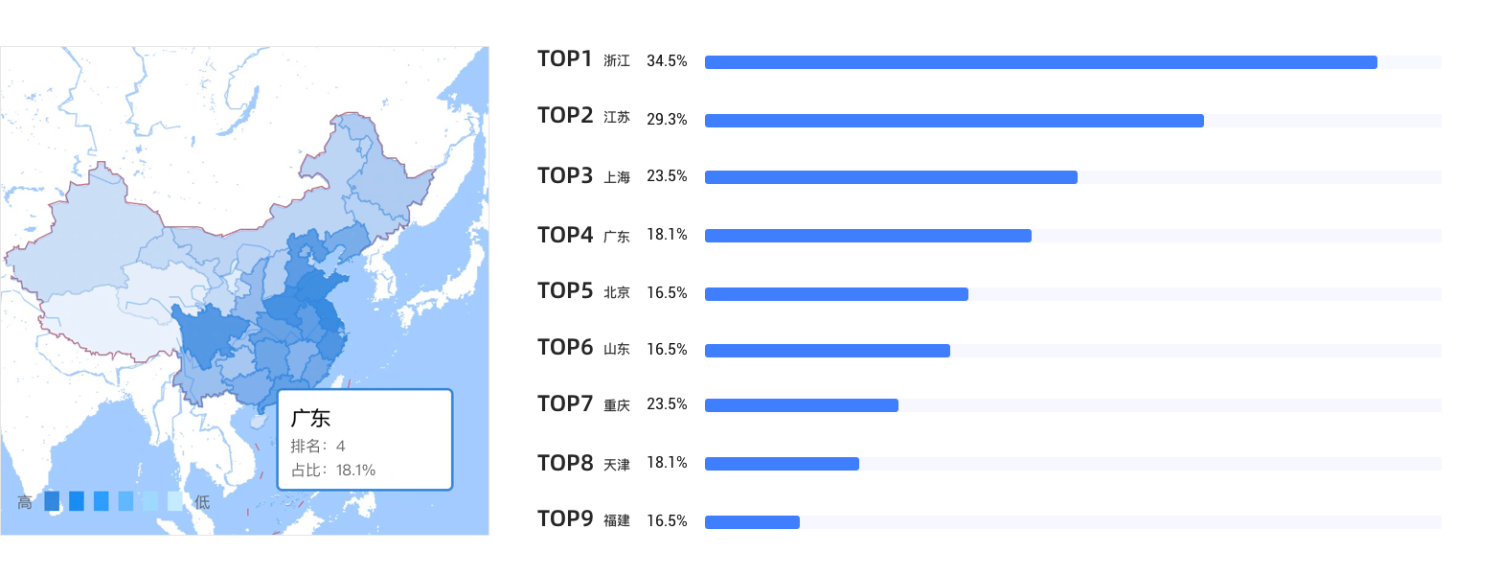
9.地图
地图常用于用户画像、地域分布相关数据。

10.散点图
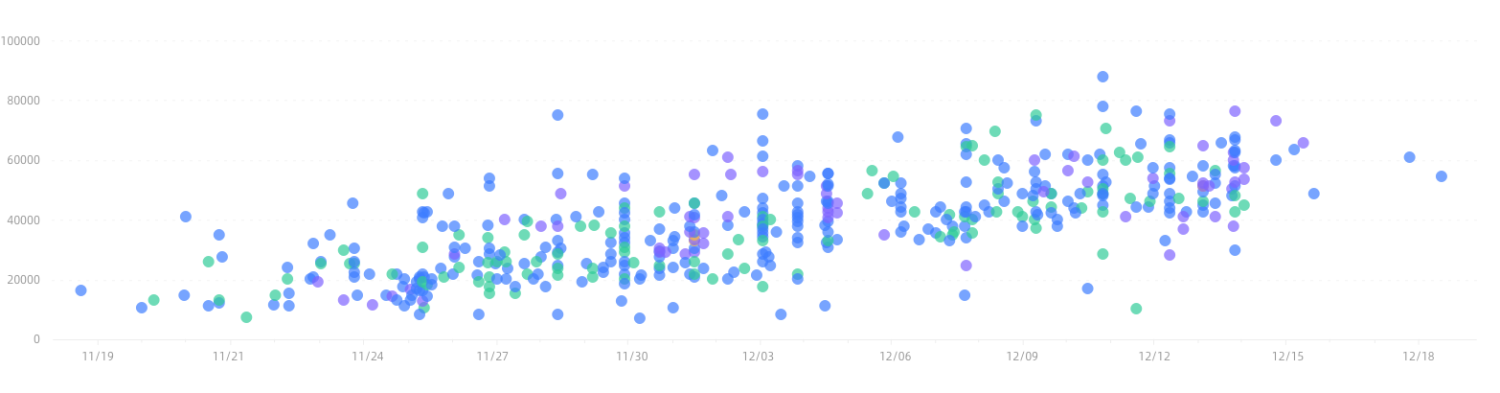
散点图是指,将所有的数据以点的形式展现在坐标系上,以显示变量之间的相互影响程度,如果变量之间不存在相互关系,那么在散点图上就会表现为随机分布的离散的点,如果存在某种相关性,那么大部分的数据点就会相对密集并以某种趋势呈现。
在电商场景中,散点图可用于比如,销量和价格的关系、访客量和销量的关系、评分和支付金额的关系等。