小部件
说明:本文档适用于小部件3.0。
一、简介
小部件输入框,支持文本、数字、密码、日期选择等多种类型的输入,可通过CSS样式设置输入框字体及颜色,同时支持最大输入长度、自动聚焦、事件回调等功能。
1.淘宝 App 支持版本
iOS:10.3.10及以上版本。
Android:10.3.16及以上版本。
2.小部件构建支持版本
需要 小部件 2.0。
二、使用示例
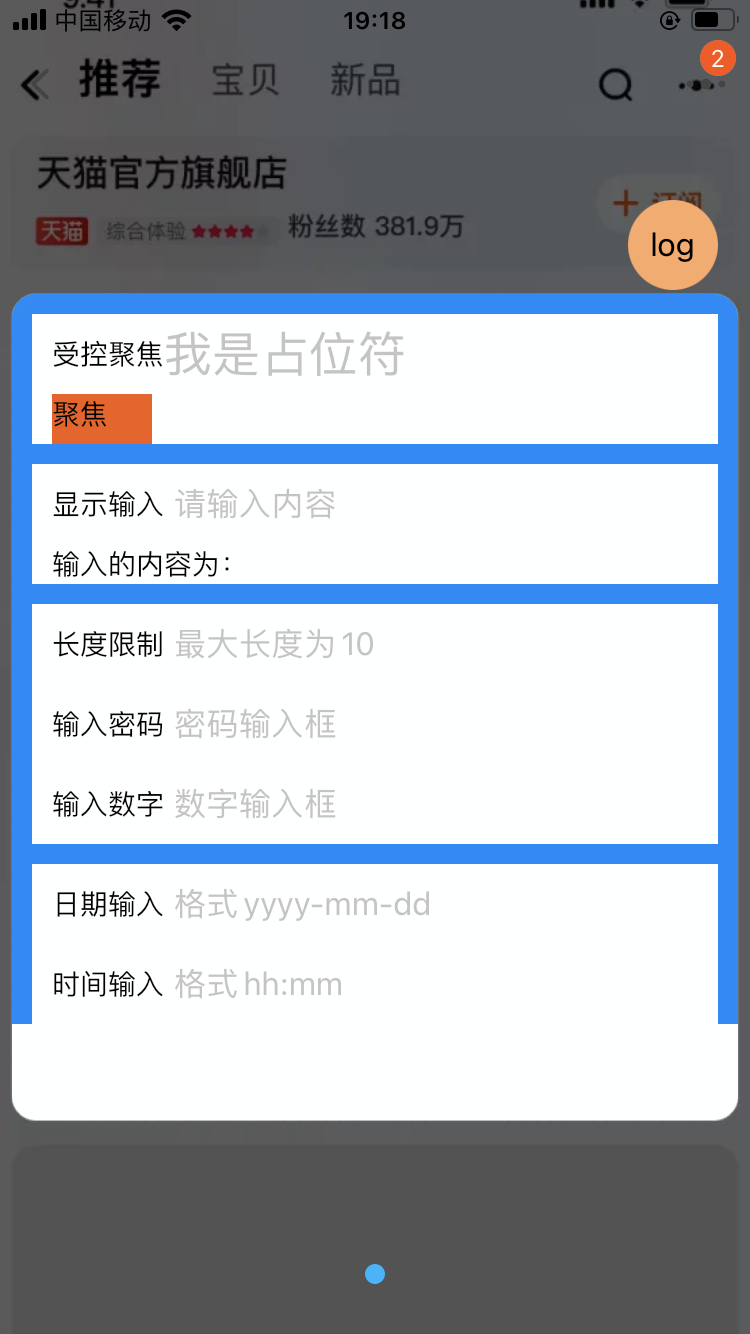
1.效果示例

2.示例代码
.xml
<view class="page"> <view class="page-section"> <view class="form-row"> <view class="label">受控聚焦</view> <input class="inputA" type="text" autofocus="{{ autofocus }}" placeholder="我是占位符" return-key-type="done" onBlur="onBlur"> </input> </view> <view class="page-section-btns" onTap="focusBtnTap">聚焦</view> </view> <view class="page-section"> <view class="form-row"> <view class="label">显示输入</view> <input class="inputB" placeholder="请输入内容" return-key-type="done" onInput="onInput" onReturn="onReturn"> </input> </view> <text class="input-desc">输入的内容为:{{ inputValue }}</text> </view> <!-- value="{{ value }}" --> <view class="page-section"> <view class="form-row"> <view class="label">长度限制</view> <input class="inputB" type="text" maxlength="{{ maxlength }}" placeholder="最大长度为{{ maxlength }}"> </input> </view> <view class="form-row"> <view class="label">输入密码</view> <input class="inputB" type="password" placeholder="密码输入框"> </input> </view> <view class="form-row"> <view class="label">输入数字</view> <input class="inputB" type="number" placeholder="数字输入框"> </input> </view> </view> <view class="page-section"> <view class="form-row"> <view class="label">日期输入</view> <input class="inputB" type="date" placeholder="格式yyyy-mm-dd"> </input> </view> <view class="form-row"> <view class="label">时间输入</view> <input class="inputB" type="time" placeholder="格式hh:mm"> </input> </view> </view> </view>
.js
Component({ data: { maxlength: 10, inputValue: "", autofocus: false, }, onInit() { }, didMount() { }, methods: { onInput(event) { this.setData({ inputValue: event.value }); }, onChange(event) { my.alert({ content: "onChange:"+JSON.stringify(event) }); }, onBlur(event) { this.setData({ autofocus: false, }); }, onReturn(event) { my.alert({ content: "onReturn:"+JSON.stringify(event) }); }, onFocus(event) { my.alert({ content: "onFocus:"+JSON.stringify(event) }); }, focusBtnTap() { this.setData({ autofocus: true, }); } } })
.acss
.page { display: flex; justify-content: center; flex-direction: column; background-color: #0088fb; } .inputA { width: 400rpx; height: 60rpx; font-size: 48rpx; color: rgb(255, 00, 00); } .inputB { width: 400rpx; height: 60rpx; margin-left: 10rpx; font-size: 32rpx; color: rgb(51, 51, 51); } .page-section-btns { width: 100rpx; height: 50rpx; margin-left: 20rpx; background-color: #f35d0d; } .page-section { background-color: #ffffff; margin-left: 20rpx; margin-right: 20rpx; margin-top: 20rpx; } .form-row { display: flex; align-items: center; flex-direction: row; padding: 0 20rpx; height: 80rpx; } .input-desc { margin-left: 20rpx; }
三、属性及事件
1.组件属性
2.CSS样式
名称 |
类型 |
必填 |
默认值 |
最低支持版本 |
描述 |
color |
String |
非必填 |
系统默认 |
iOS: 10.3.10 Android:10.3.16 |
输入框文本颜色,仅支持rgb(255, 255, 255)格式 暂不支持rgba、#ARGB、#RGB e.g. color: rgb(51, 51, 51); |
font-size |
String |
非必填 |
系统默认 |
iOS: 10.3.10 Android:10.3.16 |
输入框字体Size,单位rpx,实际字号会转化为对应屏幕下的pt值 例如:36rpx在320屏幕上为round(36*(320/750)) = 15.0pt e.g. font-size: 36rpx; |
3.组件事件
名称 |
最低支持版本 |
描述 |
onInput |
iOS: 10.3.10 Android:10.3.16 |
输入事件,输入状态时会不断触发;value : "当前输入框文本" |
onChange |
iOS: 10.3.10 Android:10.3.16 |
输入完成事件,当用户完成输入时触发;value : "当前输入框文本" |
onBlur |
iOS: 10.3.10 Android:10.3.16 |
失去焦点,当输入框失去焦点时触发 |
onReturn |
iOS: 10.3.10 Android:10.3.16 |
右下角"回车"点击; value : "当前文本",returnKeyType : "default" | "go" | "next" | "search" | "send" | "done" |
onFocus |
iOS: 10.3.10 Android:10.3.16 |
获得焦点,当输入框获得焦点时触发 |
四、FAQ
1、如何监听输入文案的变化?
可以试用onInput事件,在输入内容时,onInput事件会不断触发。