设计规范new
一、按钮构成
按钮由前景和背景组成拥有不同的强度程度的按钮。

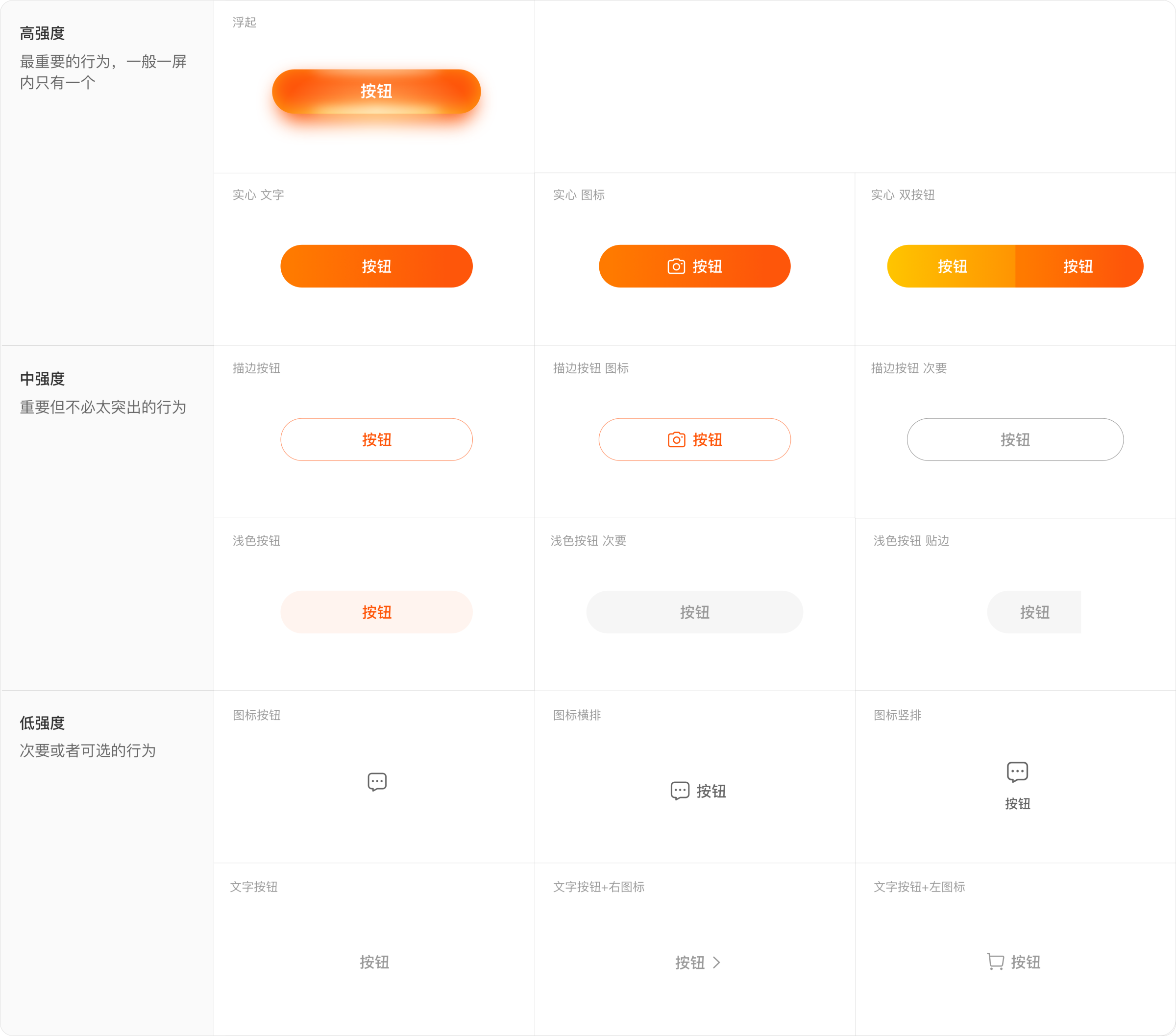
二、按钮类型库
根据重要程度,挑选不同样式的按钮。

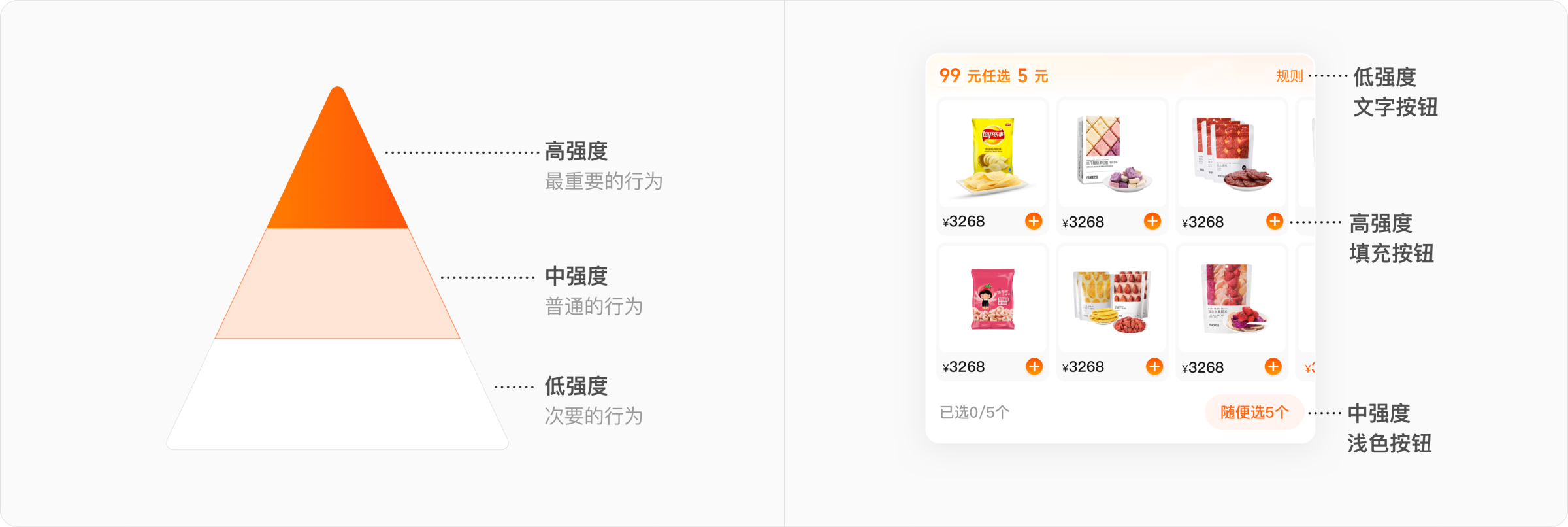
三、如何分配按钮的强度
安排合理的按钮强度可以提高用户互动率,设计时应先根据行为在当前页面的强调程度进行排序。
高强度:每一个页面应该至少含有的主行为,需要非常显眼。一个页面一般只有一个主行为,例如下一步、加购等。
中强度:除主行为以外的行为,显眼程度不能超过主行为。
低强度:不重要但必须出现的行为,如规则等。

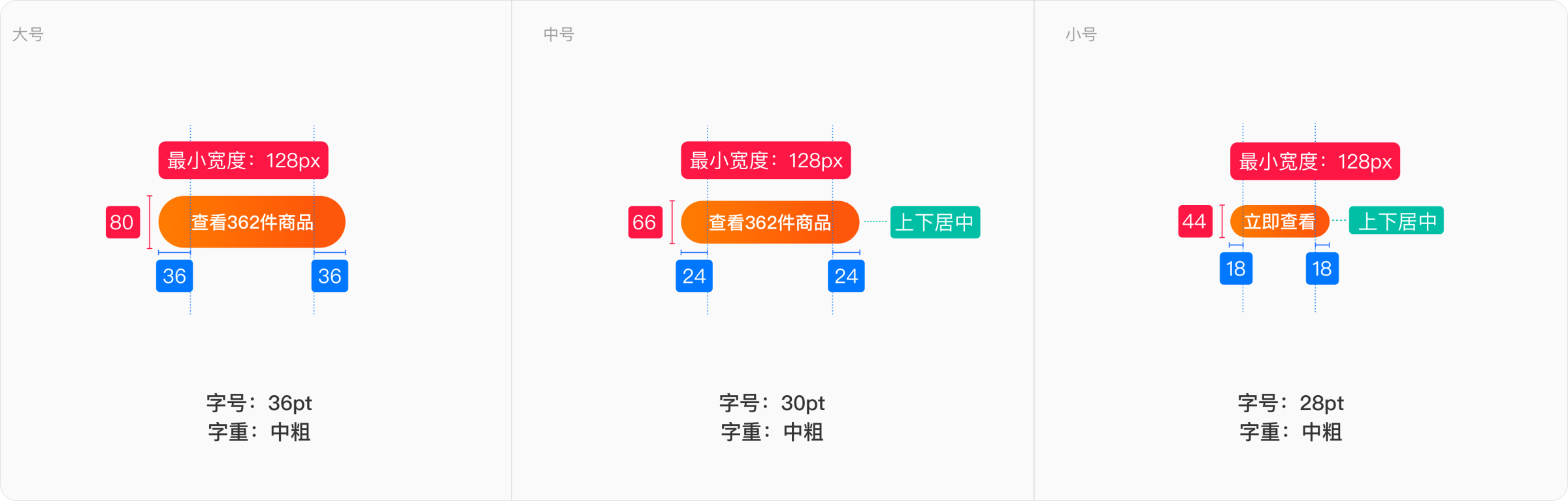
四、按钮规格
按钮根据高度不同,分成大中小三种尺寸。非全宽的情况下根据内容长度变化,且拥有最小宽度。

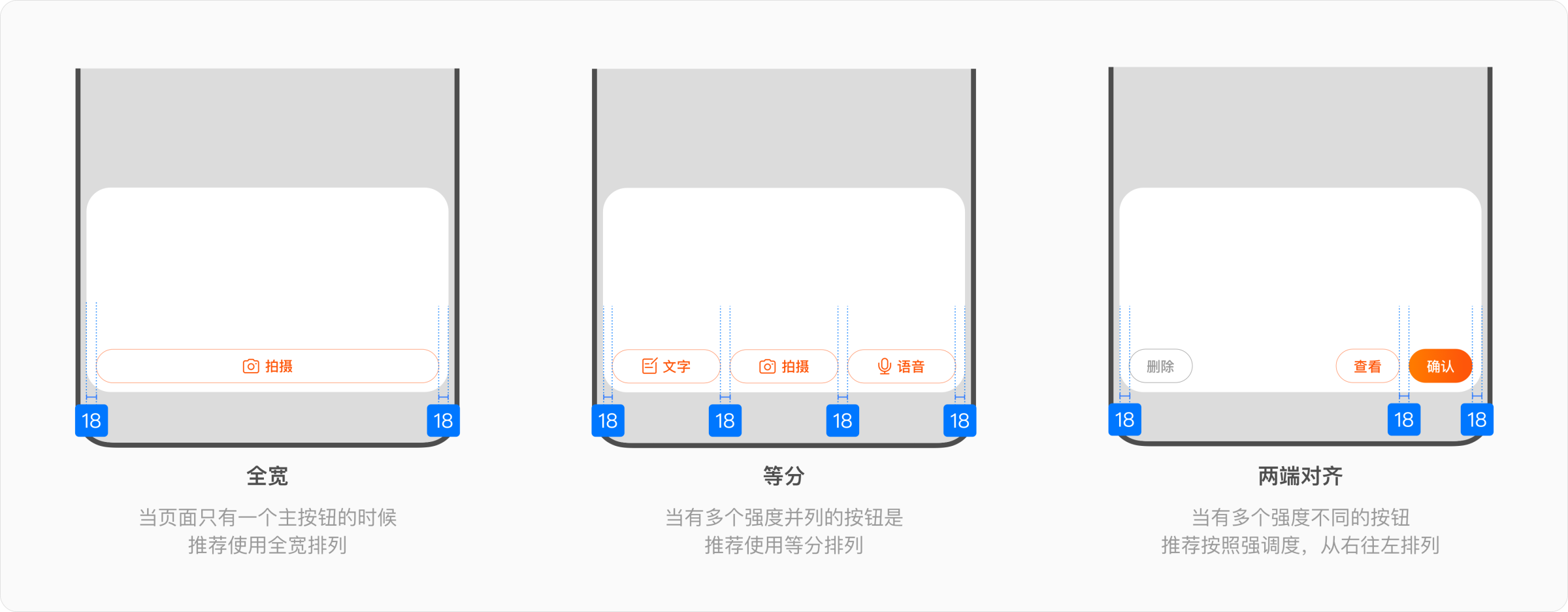
五、按钮排列
按钮分不同使用场景,可排列不同,也会影响按钮的宽度。

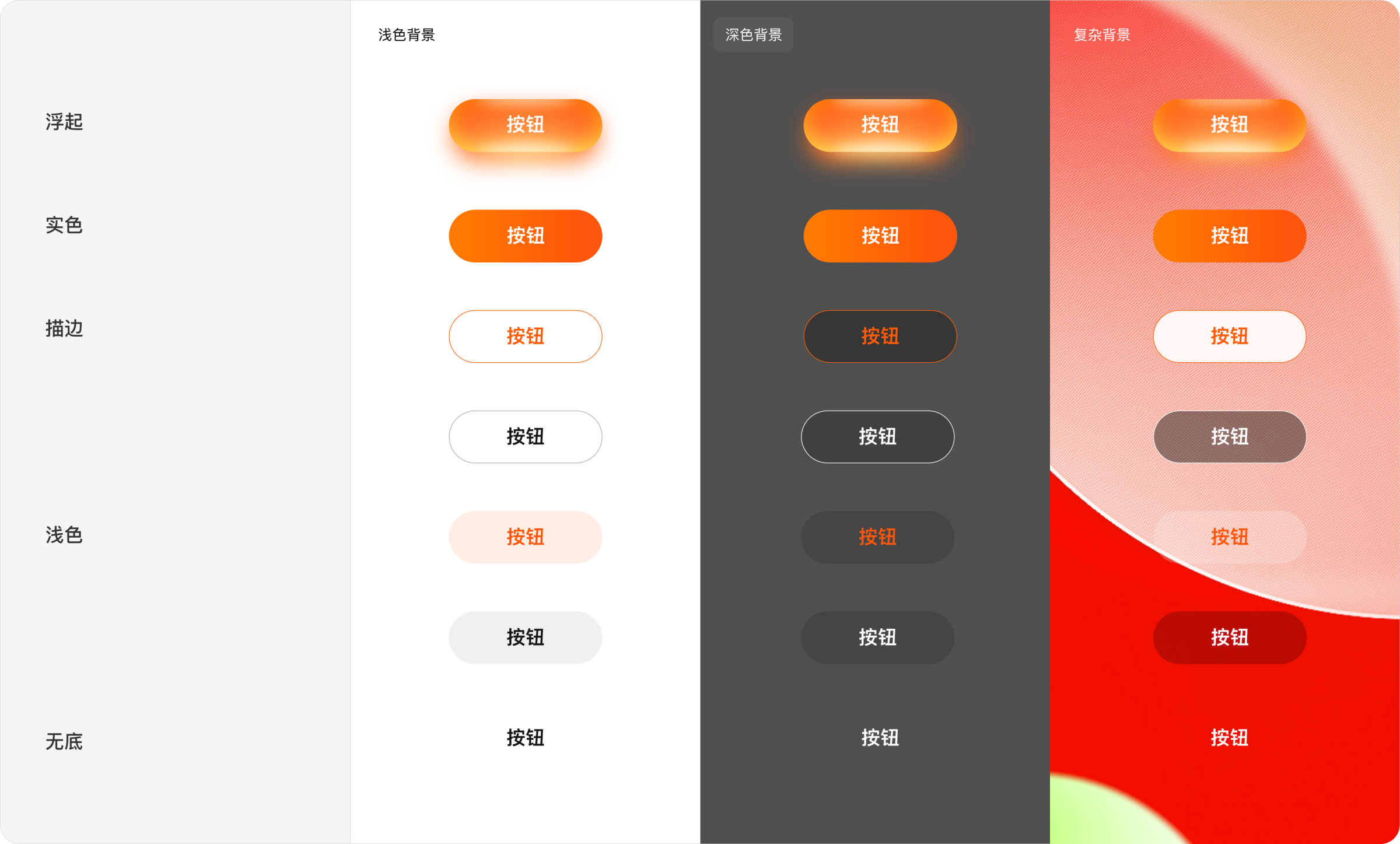
六、深色背景&复杂背景
当按钮处于深色背景及复杂背景上时,需通过调整颜色及增加增加背景的方式保证按钮的可读性。

七、场景应用
