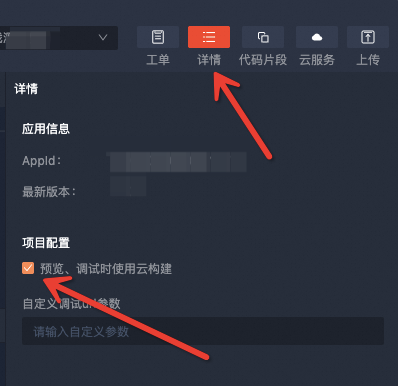
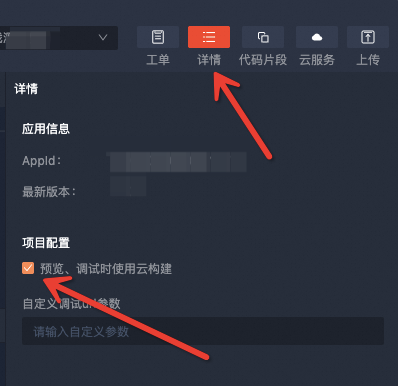
分包需要在IDE -> 「详情」 勾选 「预览、调试时使用云构建」,否则分包无效的。

版本要求:依赖手机淘宝客户端 9.15.0 或更高版本;淘宝开发者工具 1.15.0 或更高版本。
为了满足日益复杂的小游戏业务需求,同时提升首次打开速度,小游戏从手淘客户端 9.15.0 版本开始支持分包加载功能。
开发者可以按需将小游戏划分为若干个不同的子包。小游戏使用分包功能时,会默认有一个主包,启动页面和 tabBar 所有页面都放在主包中,同时包含了小游戏所需的公共资源(例如 js 脚本等)。在服务端构建时,会根据开发者的配置,打成不同的分包,用户在使用小游戏进入对应分包的页面时,客户端会下载该分包,并进行解析和渲染。
1)对体积较大的小游戏项目,或JS执行时间过长,建议使用此功能。
2)主包只保留最常用的核心页面(首页、tabBar 页面和其他公共资源),将小游戏中不经常使用的页面放到多个分包中,启动时只加载主包,使用时按需下载分包,不要一次性下载整个代码包,以提升首页启动速度。
3)对于包含大量资源文件的互动类型小游戏,可以将资源文件也进行分包,然后通过调用my.loadSubPackage接口加载分包资源,以提升用户体验。
4)如果小游戏由不同的团队协作开发,建议使用此功能。
1)单个主包大小不能超过4MB。
2)单个分包大小不能超过5MB。
3)主包+分包大小不能超过20MB。
包含JS的文件夹只能设置为代码分包。
在 cocos或laya 等游戏引擎上设置bundlle的压缩类型为【淘宝小游戏分包】。游戏引擎构建导出后可自动在game.json中设置分包信息。
导出后game.json中包含以下配置。
{
"subpackages": [
{
"name": "subPackageA",
"root": "stage1/" // 可以指定一个目录,目录根目录下的 game.js 会作为入口文件,目录下所有资源将会统一打包
}, {
"name": "subPackageB",
"root": "stage2.js" // 也可以指定一个 JS 文件
}
]
}
纯资源素材的文件夹可设置为资源分包,并提供存储素材文件的CDN域名地址,可降低包大小,提升首屏启动速度。注意:设置远程分包后,导出的淘宝小游戏里面的remote文件需要删除。
调用加载分包,示例代码如下:
my.loadSubPackage({
name: 'packageA/config.json', //这里只能使用name,不能使用root路径
success: (res) => {
this.setData({
subpackageReady:true
})
console.log("download success")
},
fail: function (res) {
console.log(res)
console.log("download fail")
}
})
分包需要在IDE -> 「详情」 勾选 「预览、调试时使用云构建」,否则分包无效的。

1)开发者配置 subPackages 后,服务端将按 subPackages 配置的路径进行打包,subPackages 配置路径外的目录将被默认打包到主包中。
2)启动页面和 tabBar 的所有页面都必须放在主包中。
3)每个分包的根目录不能是另外一个分包内的子目录。
4)分包之间不能相互引用对方包中的资源(比如图片和 js 脚本等),分包可以引用主包和自己包内的资源。
5)分包和主包是分别独立打包的,同一个js模块会在主包和分包中分别存在。
A:小游戏主包最大限制是 4M,如果超过了可以进行代码优化,删除一些不必要的依赖包;或者把一些图片放到服务器中远程加载来减小包的大小。以上手段均已尝试,且仍然超过了大小限制,则可以使用小游戏分包。